前言
生成式 AI 可以生成圖片,那當然也可以生成 Logo。
經由網友分享,知道了一個專門創作客製化 Logo 的網站 — Logo Diffusion
。
它利用當前火紅的生成式 AI 來生成獨一無二的 Logo 圖片,可藉由 文字、圖片、文字+圖片 來下提示。並且已設計很多項 Logo 設計種類可選擇,甚至從現有的 Logo 去延伸 3D、真實、美術 等等風格。
我 上一篇文章 介紹到部落格的新 Logo,就是使用 Logo Diffusion 來生成的。

價格方案
在開始介紹功能之前,先來看看 費用 的部分。
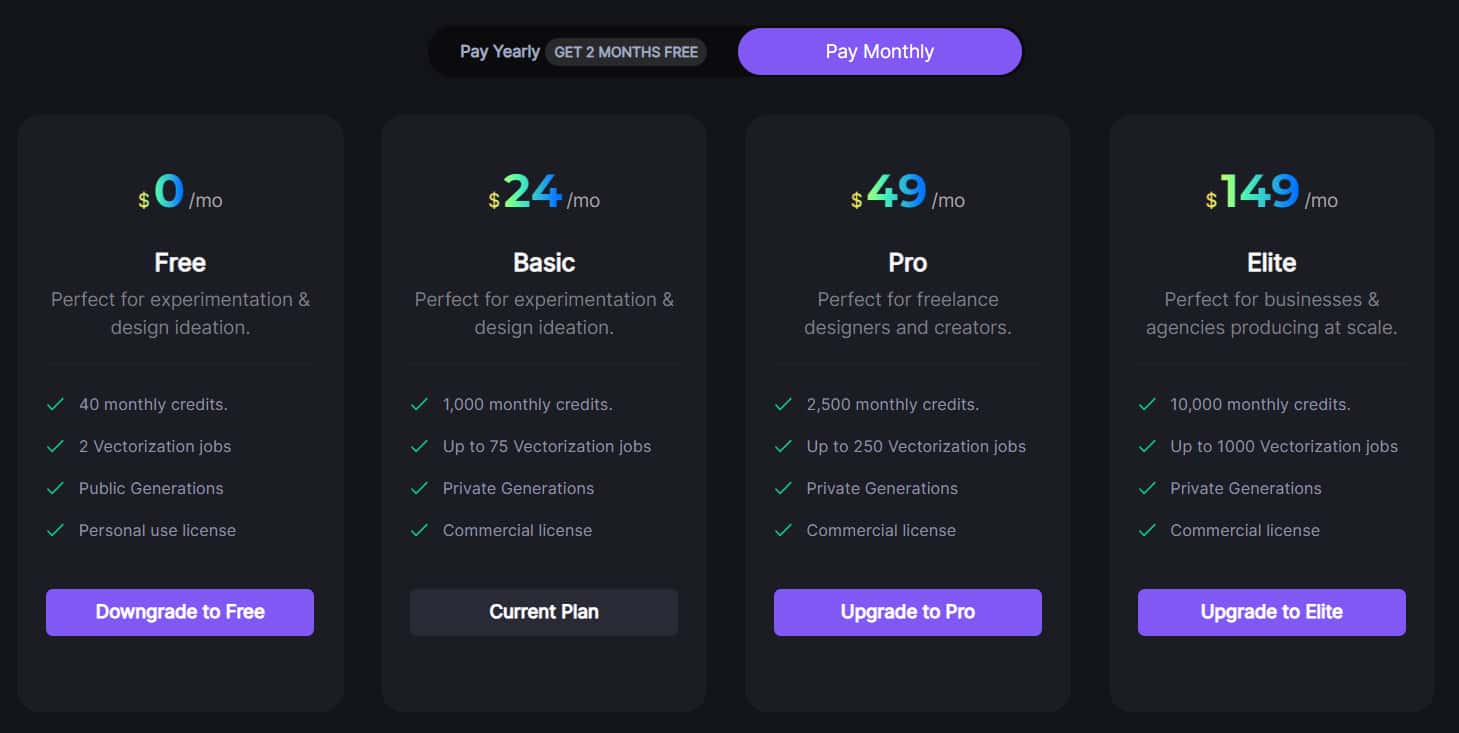
方案分為四種:Free、Basic、Pro、Elite
主要差別是每月可使用的額度,免費版一個月只有 40 個積分 (生成一張圖片消耗 2 積分),再來免費版生成的圖片只能個人使用,付費版的才有商業許可。

但是!!
本來想說先不付錢,試試它的生成效果如何。
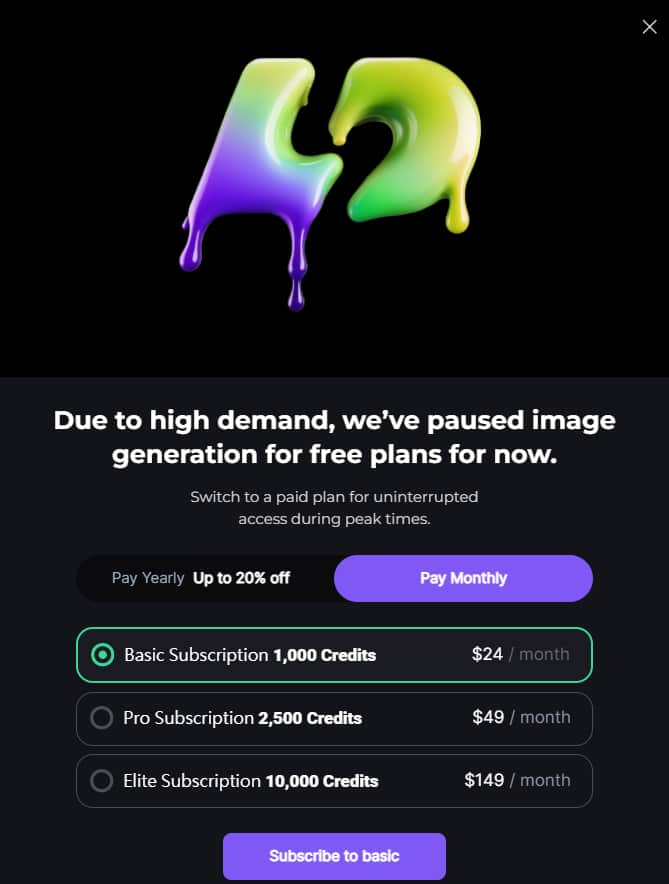
結果會遇到「Due to high demand, we've paused image generation for free plans for now.」,我在三個不同的時間點試都這樣…
看來目前免費版應該是不給用了😭。

主要功能
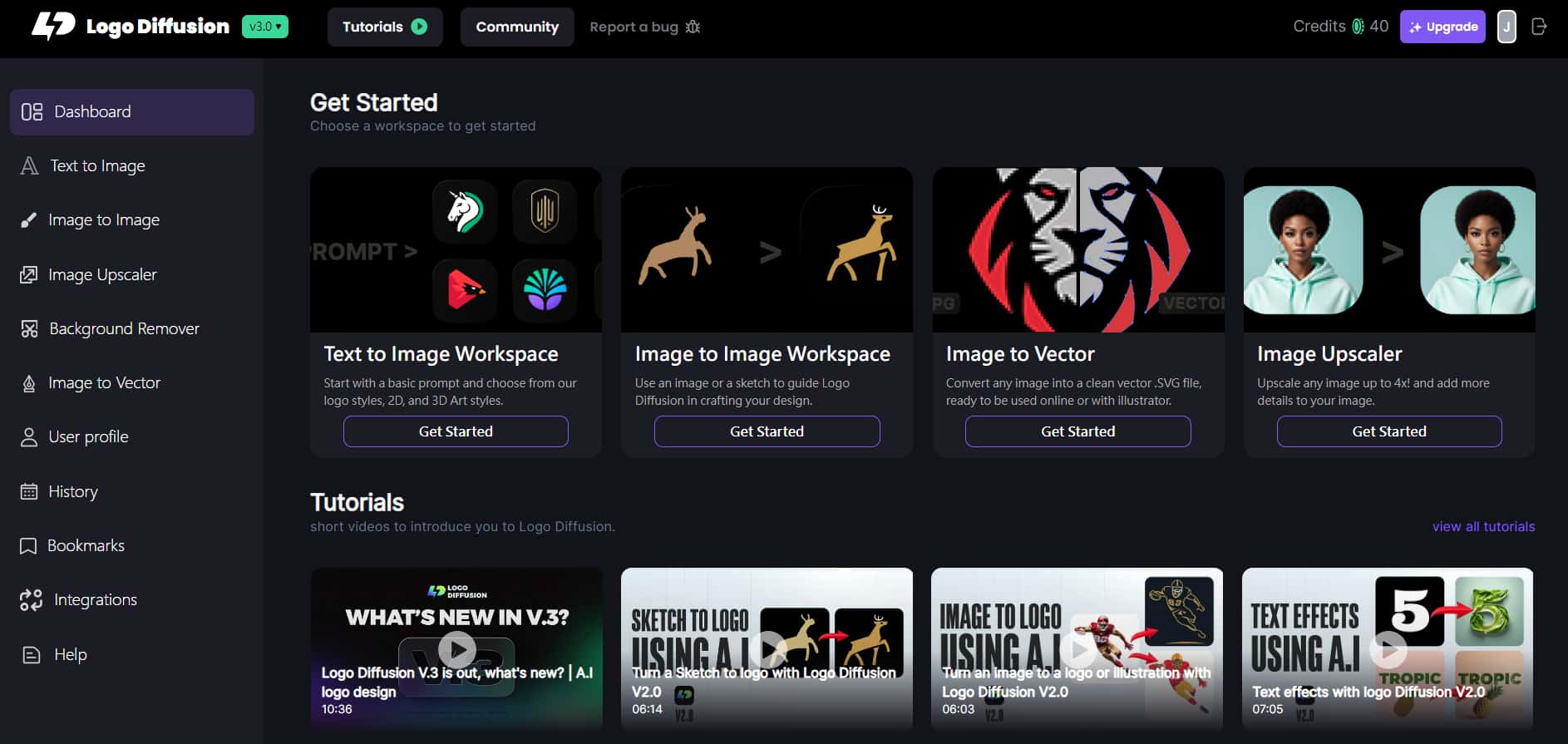
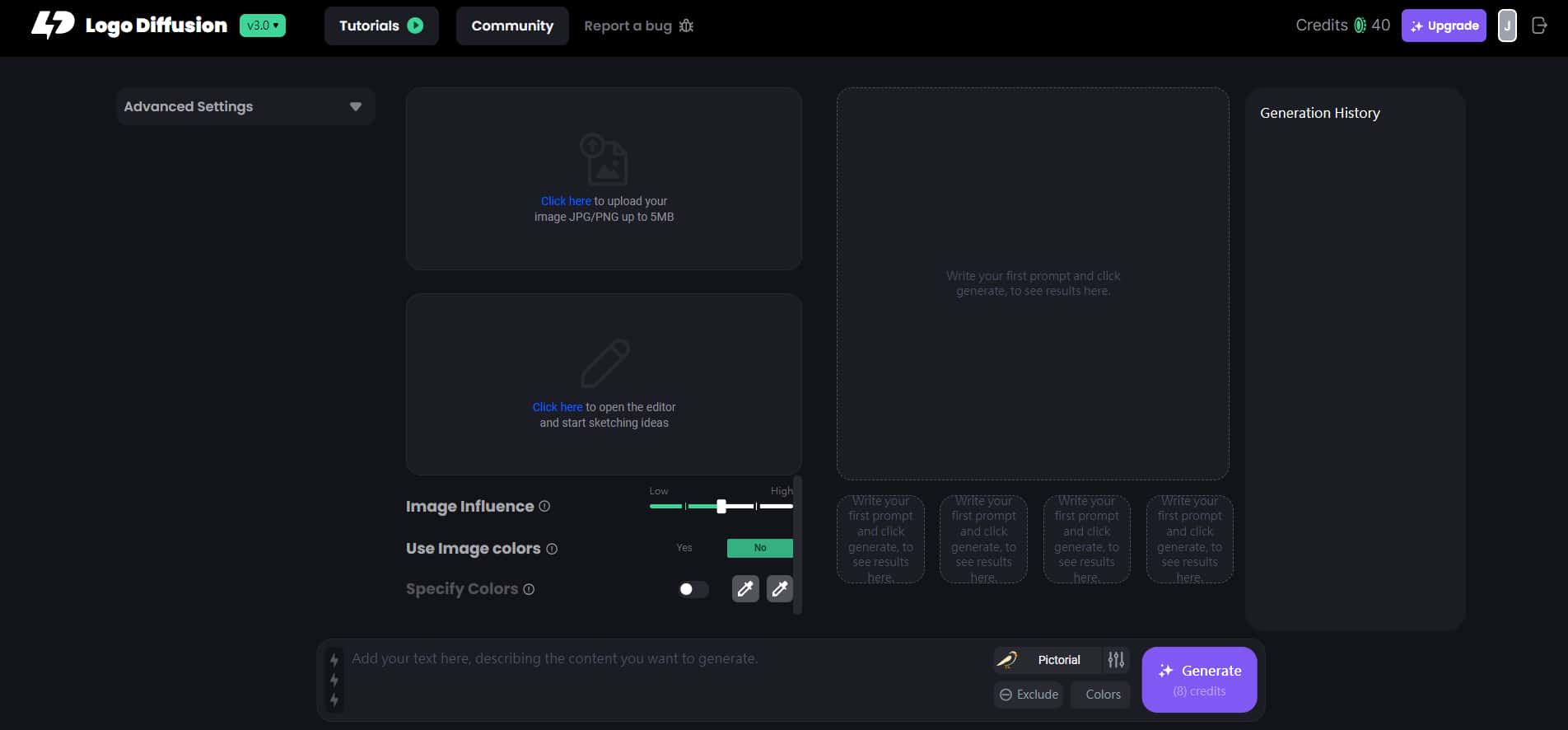
登入 Logo Diffusion 網站 會到這個頁面。
左上角可切換 Logo Diffusion 模型版本,目前最新是 v3.0 (這邊有 官方 v3.0 發行的介紹
);
左側一排可前往各功能頁面的選單;
右上角顯示目前剩餘積分。

Logo Diffusion 主要有以下功能:
- Text to Image:文字轉圖片 (2 積分)
- Image to Image:圖片轉圖片 (2 積分)
- Image Upscaler:升級畫質 (2 積分)
- Background Remover:移除圖片的背景 (2 積分)
- Image to Vector:將圖片轉為 SVG 格式 (5 積分)
* 不過其實「Text to Image」和「Image to Image」介面很類似,都可以 文字or圖片or文字+圖片 轉圖片。
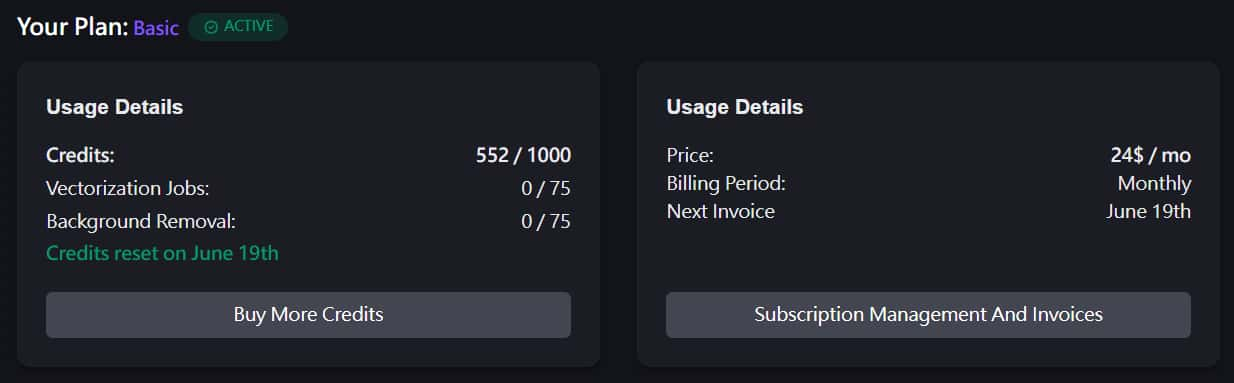
另外在 User profile 可查看目前帳戶是哪個付費方案,像是方案種類、方案期限、積分、次數限制 (看起來 Background Remover、Image to Vector 還有另外限制次數)。
取消方案也是從這邊進去。像我只是要用一個月,因此我訂閱完後,就馬上來這邊取消方案,避免下個月自動續約扣款 (很重要!!)。

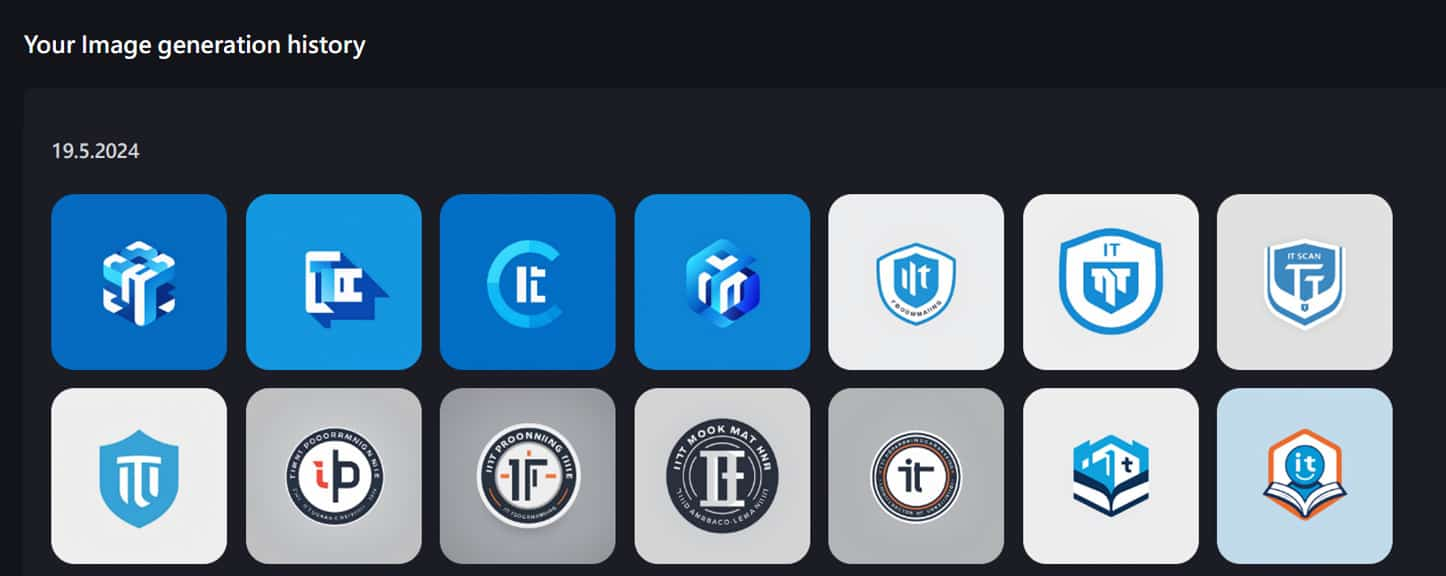
還有 History 頁面可以查看你歷史生成過的全部圖片,它會按照日期區分。

並且可以選擇你喜歡的,再進一步去生成其他圖片。

以下會專注在「Text to Image」、「Image to Image」的功能。
文字 (圖片) 轉 圖片
因為我用起來「Text to Image」和「Image to Image」兩者好像介面上都差不多,我就放在一起講。
以下以「Image to Image」介面來說明。
介面介紹
「Image to Image」頁面整體如下,以下我會依各區塊來介紹。

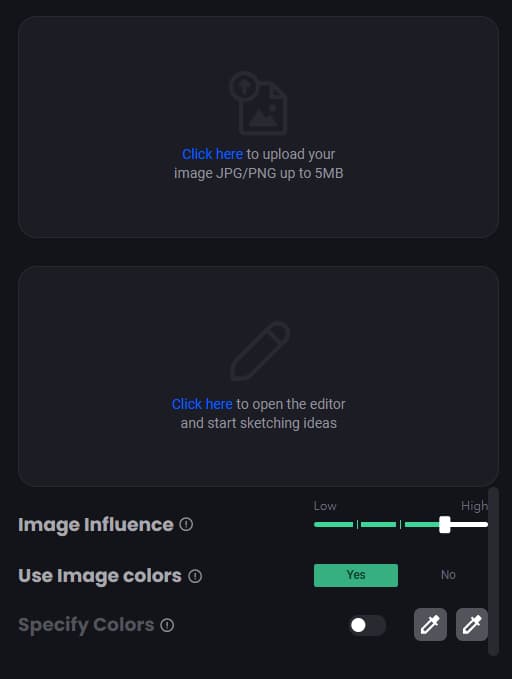
首先,頁面中間的左方可以上傳圖片或繪圖,也可以在圖片上去繪圖,把想法大概畫上去,並且下方設定圖片影響程度、是否使用圖片中的顏色等等。
如果只是想要文字生圖片,那這個區塊就不用裡它。

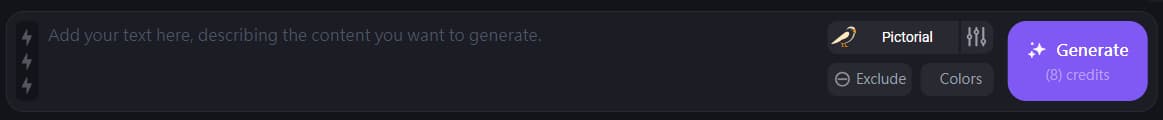
頁面下方是 "輸入提示文字 & 設定圖片種類" 區塊。
可以輸入你對 Logo 的描述、要求,還可以透過圈選文字後點最左邊的閃電來加強。

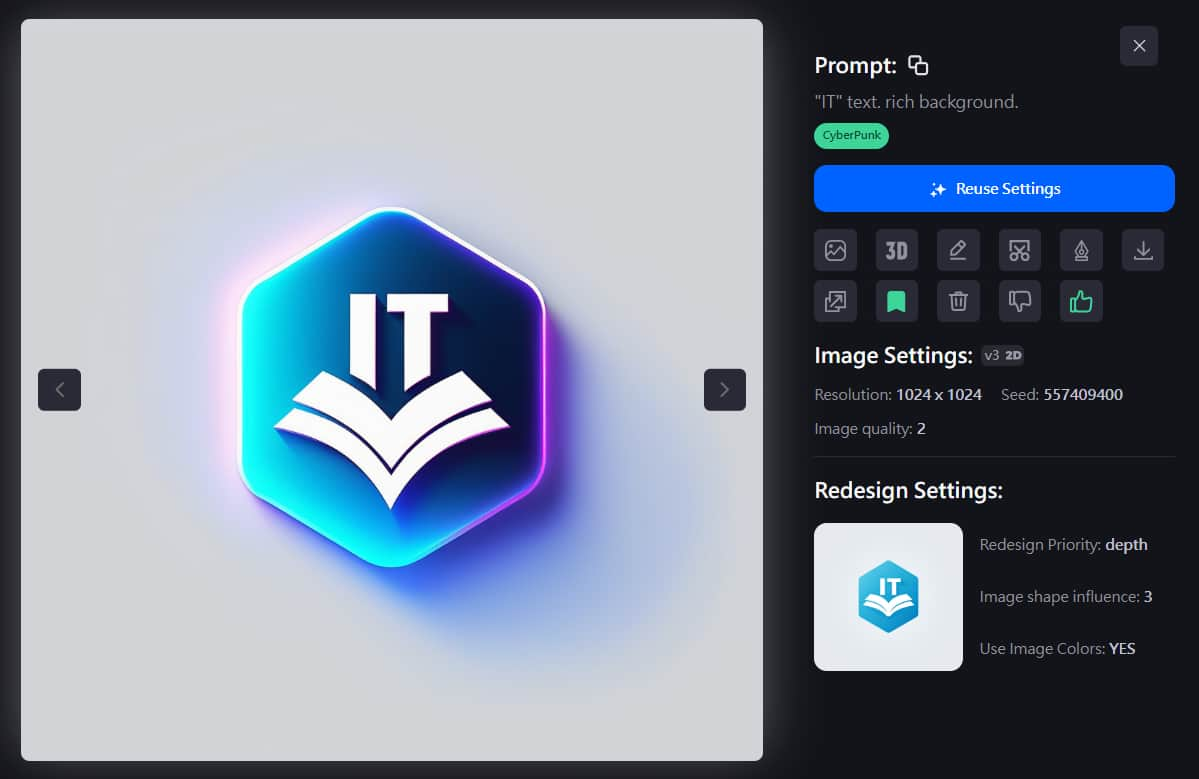
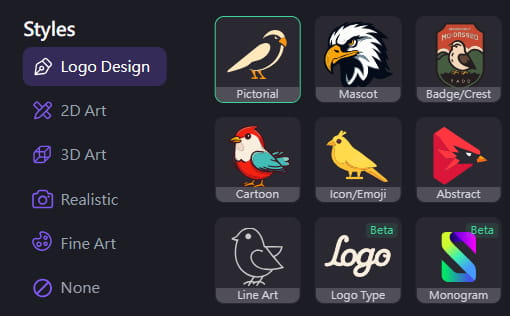
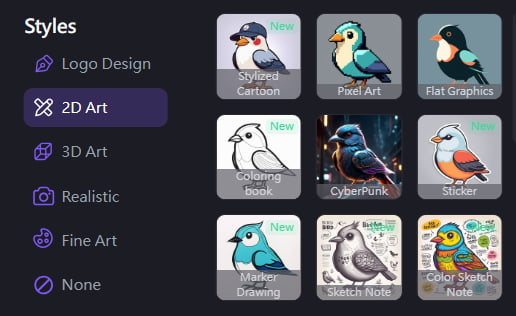
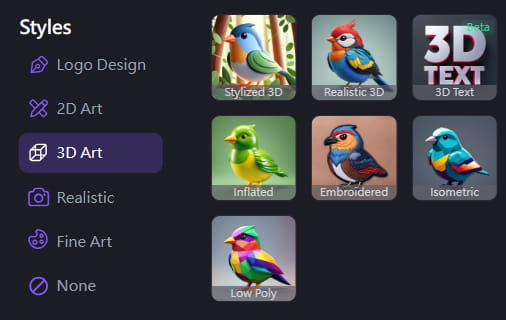
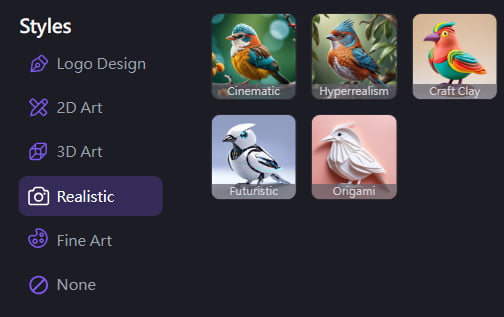
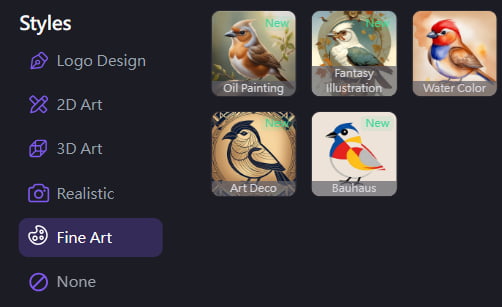
右方是重點,讓我們設定 "圖片種類"。
你想要哪種 Logo 樣式,或者想要 2D、3D、真實的、美術的 都可以,只需要在這邊指定,並且有一些進階設定可以調整,例如要現代的、復古的、極簡的、詳細的…可以去選擇。





不同的圖片種類除了符合你想要的 Logo 風格外,也可以讓你在現有的 Logo 上去做延伸變化,用於活動貼文、節慶之類的,像是母親節可以加入母親節的元素,並用紙雕的方式呈現。
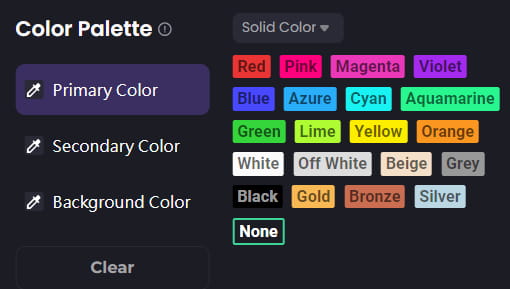
而圖片種類的下方還可以去指定顏色 (主要顏色、背景顏色、輪廓顏色…依照不同的圖片種類而有些許差異),選擇顏色的上方有個小小的下拉選單,可以切換純色或漸層色。

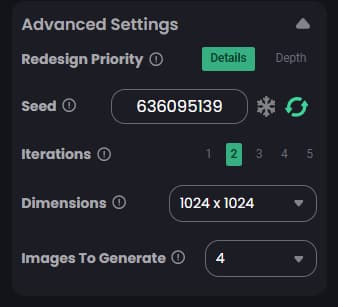
頁面左方 "Advanced Settings" 打開,可以變更 重新設計優先級、迭代次數、圖片尺寸(目前好像只能 1024*1024)、一次生成幾張圖片 (每一張耗費 2 積分,所以一次生成 4 張會消耗 8 積分) 等等參數。

不過有點要特別注意,每次換 Logo Style 後,它的參數會跑回預設 (像是顏色、Advanced Settings),要記得調成你想要的設定。
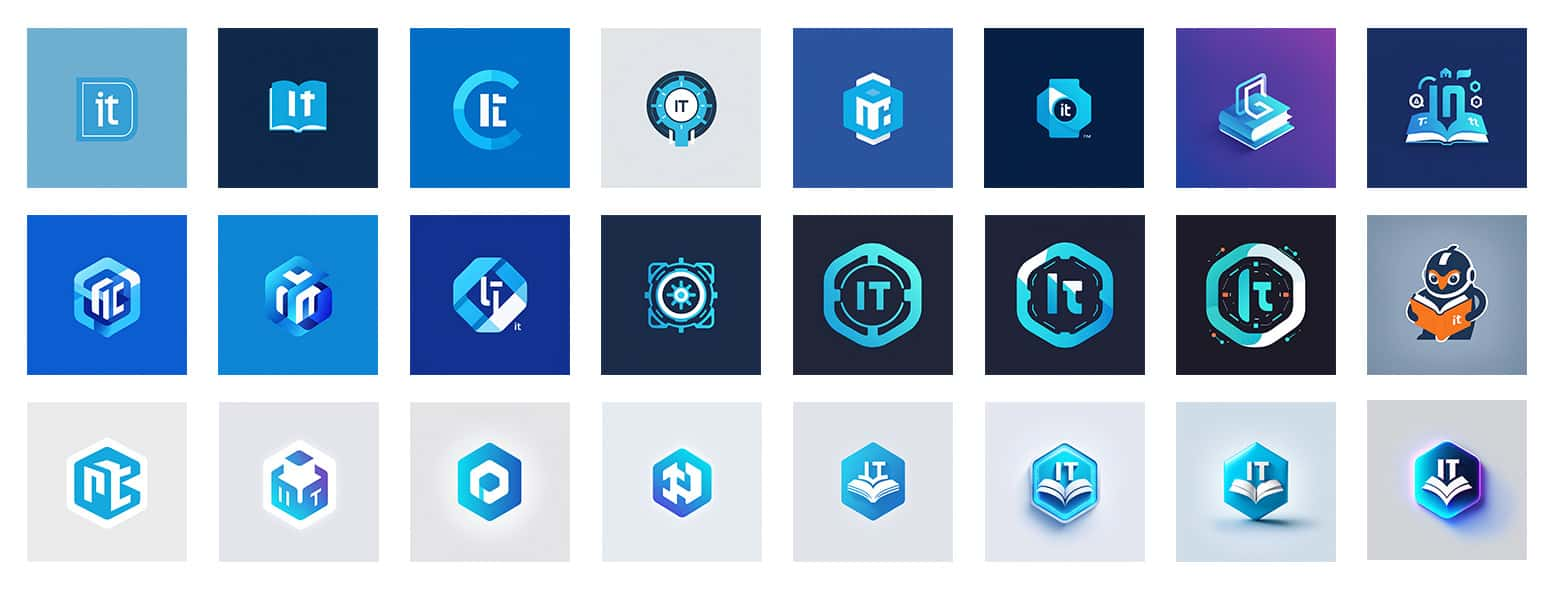
試做成品
貼幾個我生成出來的結果,給大家參考~

簡單心得
經過我這樣使用下來,生成速度一次四張圖大約 1~2 分鐘 (但有時候一直出不來)。
我覺得用起來會有點像在抽卡😂,較難去細部指定/微調一些細節 (不過有可能只是我還不太會用…),而且我自己對於想要的 Logo 也還沒有清晰的目標,也算是邊試邊找靈感。
如果沒有出現喜歡的 Logo 圖片,可以採取以下建議試試,或許就會跑出一些不同的設計哦~
- 試試不同的圖片風格
- 從之前生成的圖片做去做變化 (在想要改變的地方畫上幾筆、加上提示文字)
- 降低或升高 Image Influence、改變 Redesign Priority。
- 調整提示文字。想不到提示文字怎麼辦?或許可以借助 ChatGPT 來幫忙發想。

- 繼續不斷地抽卡(?)
像我目前的部落格 Logo 圖片,是前前後後總共生成了 300 張圖片,邊試邊找靈感,以及熟悉這項工具。
最後挑到一張滿意的,再進到 Photoshop 進行顏色修改、文字改圓角、改背景等等,才最終誕生這張成品。
以我一位設計的外行人來說,我覺得 Logo Diffusion 適合給像我這種部落格作家設計屬於自己的 Logo 圖片,或是給美術設計相關人員做 Logo 設計的參考、靈感發想,也是一個不錯的工具 (而且花費很便宜)。
另外我發現它網站在 UI/UX 上還有些小問題,有時上傳圖片它會顯示一片白,需要再重新上傳、繪圖裡比較小的按鈕不好操作、有時候會生成很久都沒跑出來,不過這些算小缺點、影響不大。
結語
Logo Diffusion 適合給像我這種部落格作家設計屬於自己的 Logo 圖片,或是給美術設計相關人員做 Logo 設計的參考、靈感發想。
相較於直接使用 DALL‧E 或 Bing Copilot,這個 Logo Diffusion 可以更容易生成 Logo,不會有其他非 Logo 的圖片。而且對於要選擇不同風格也比較方便,以及支援直接在網頁上做簡單的繪圖。
對於目標是專注創建 Logo 來說,我覺得應該 Logo Diffusion 會比較適合。
但一個好的 Logo 設計絕非這麼簡單,Logo 代表著一個品牌的形象、文化與價值,每一個圖形、每一種顏色、每一處轉角 都有其代表的意思與涵義。
這真的很不簡單,所以對於一般企業,想要有一個代表自己品牌的 Logo,建議還是尋找專業的設計師。
✨ 我目前還有剩餘一些積分,如果有網友想嘗試的,可以把想要的提示、風格、設定在底下留言,我可以幫你生成結果。
(但積分在 6 月 19 日之後就會歸零了)
如果對於 生成式 AI 有興趣的讀者,記得追蹤『 IT空間 』FB 粉專,才不會錯過最新的發文通知呦~🔔
沒有到最後一刻,你永遠不會知道結果如何。
—— 王冠閎 (台灣職業游泳運動員)
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~