前言
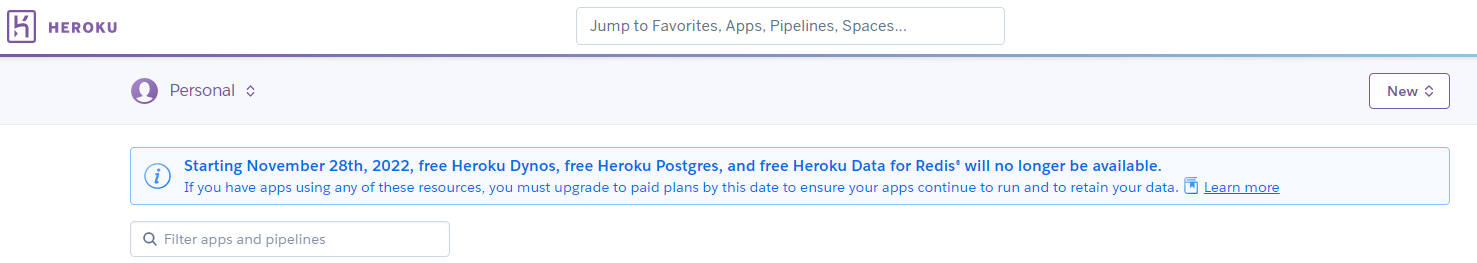
上禮拜著名的佈署平台神器 Heroku 公告說將在 11 月 28 日停止免費方案,之後不付錢不給用了 QAQ,包括旗下的 Heroku Dynos、Heroku Postgres、Heroku Data for Redis 等服務的免費版本。
(
平臺即服務Heroku將在今年終止免費服務 | iThome
)

所以看到有網友推薦 Fly.io ,那我就來試用看看並記錄過程吧,也順便給需要的網友參考~
* 以下流程及範例程式參考 官方文檔 。

費用
既然要使用,那當然要先了解一下此平台的 收費機制 ,免費版提供:
- 最多 3 個 shared-cpu-1x 256MB VM (虛擬機)
- 3GB 持久卷(volume)存儲
- 160GB 出站數據傳輸量
* 迷之音:奇怪?我記得上禮拜看的時候,他應該還有限制每月的小時數,不知道是我記錯了,還是他們想透過更多免費額度來吸引 Heroku 那邊來的使用者。
部署步驟
準備專案
我們直接下載官方在GitHub提供的範例 範例專案 下來,我將資料夾改名(fly_flask)方便我自己區分。
主要會需要以下四個檔案(剩下的非必要):
fly_flask
├─ templates
│ └─ hello.html
├─ hellofly.py
├─ Procfile
└─ requirements.txt
首先 hellofly.py 是我們 flask 主要的入口 (這個簡單的範例也只有這支XD)。
而當你網址輸入根目錄(/)或後面隨便帶字串(/<name>),它會進到 hello 這個函式,並渲染 hello.html 這個網頁(檔案位於 templates > hello.html)。
我們先在本機實際運行這個應用程式看看。
(非必要的步驟,但可以先確保整個專案是可以運作的)
首先要安裝相關套件,在此資料夾打開命令提示字元 CMD,
我還有搭配 pipenv 虛擬環境&套件管理工具,所以指令有些不同:
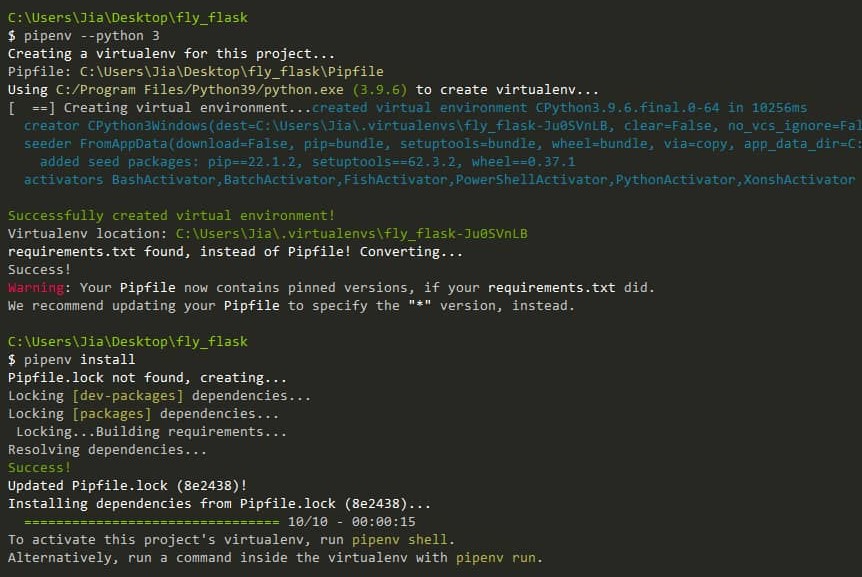
創建一個虛擬環境pipenv --python 3
安裝 requirements.txt 裡面列出來的套件pipenv install

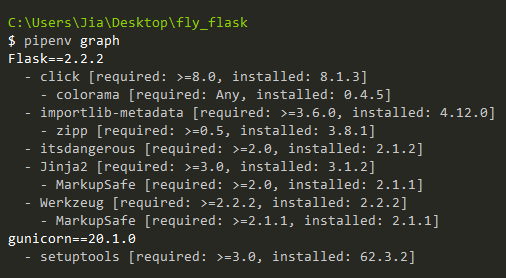
其實主要就是 Flask 與 gunicorn 兩個套件。
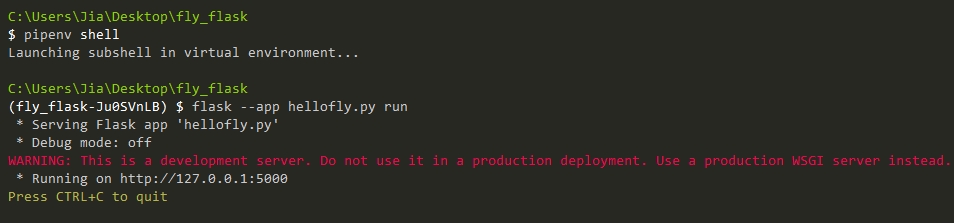
gunicorn 是用來在正式環境運行 Flask 之用,它是個 WSGI(Web Server Gateway Interface) HTTP Server,因為 Flask 內建的只適合開發測試用,看看再下一張執行它跳出的紅字就在提醒你了。


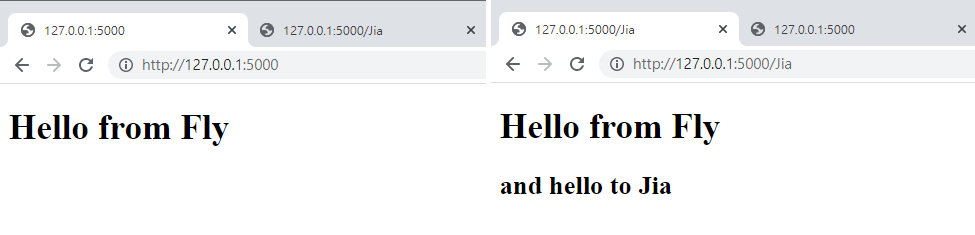
試著在瀏覽器的網址列輸入http://127.0.0.1:5000
和http://127.0.0.1:5000/<隨便你打>

OK,看來很正常,沒問題。

專案設定
來到重要的一步,要先設置一些文件,告訴 Fly 我們的應用程式開如何運行及相關設定。
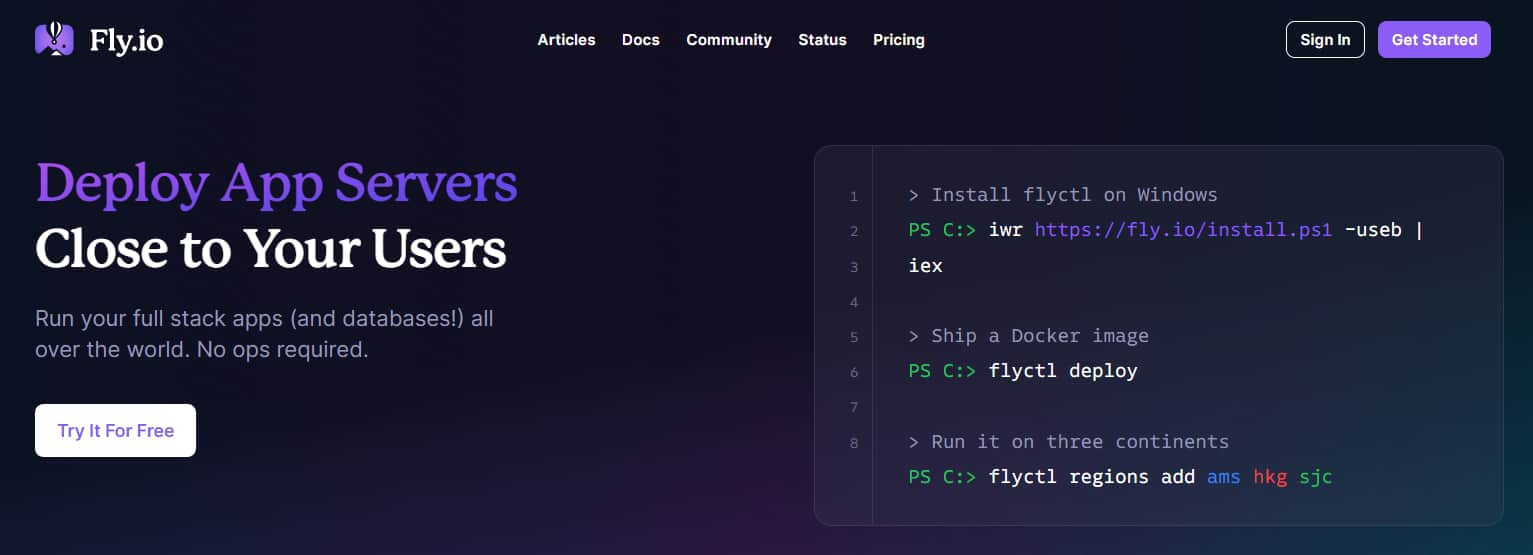
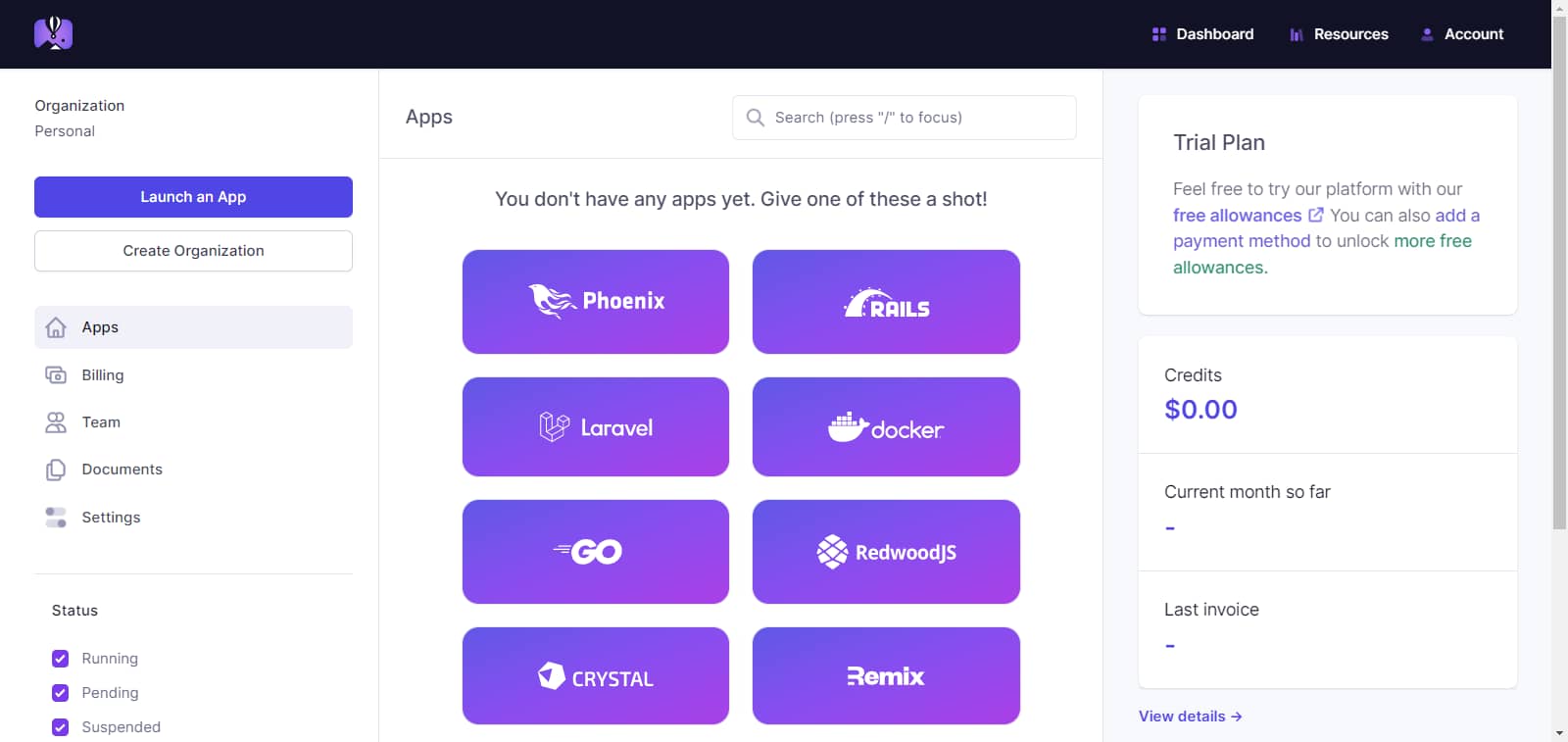
當然,第一步還要要到 Fly.io 網站註冊一組帳號,完成後會看到這個畫面。

接下來,依照你的作業系統 安裝 flyctl ,這個工具就跟 Heroku 裡的 Heroku CLI 是同樣的概念。
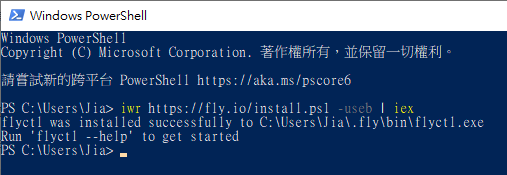
以 Windows 為例,在 Powershell 內輸入 iwr https://fly.io/install.ps1 -useb | iex 來安裝 flyctl。

每個應用程式(APP)都需要一個 fly.toml 檔案來告訴 Fly 系統如何部署它。
可以使用 flyctl launch 指令來自動生成。
(如果你剛剛才安裝 flyctl,那命令提示字元 CMD 可能要重開它才會生效)

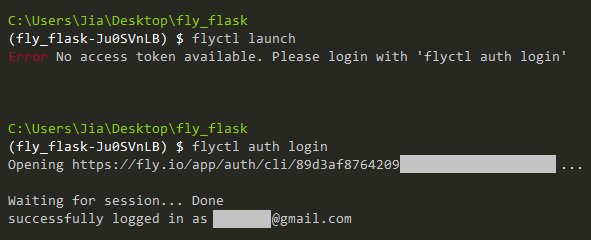
啊,第一次要先登入,輸入 flyctl auth login 來自動打開網頁登入。
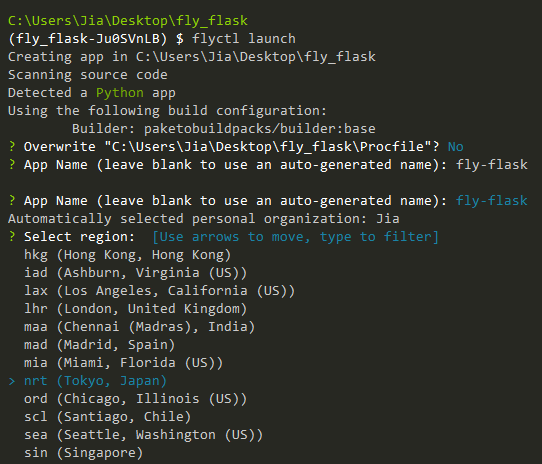
登入完成後再次輸入 flyctl launch。
喔喔喔~它會自動辨識我們使用 Python 創建應用程式,但我們已經有範例的 Procfile 檔案,這邊輸入 N 跳過即可。
輸入名稱後(名稱只能包含數字、小寫字母和破折號),接下來它會讓你選擇看要架在哪個地區的伺服器上。

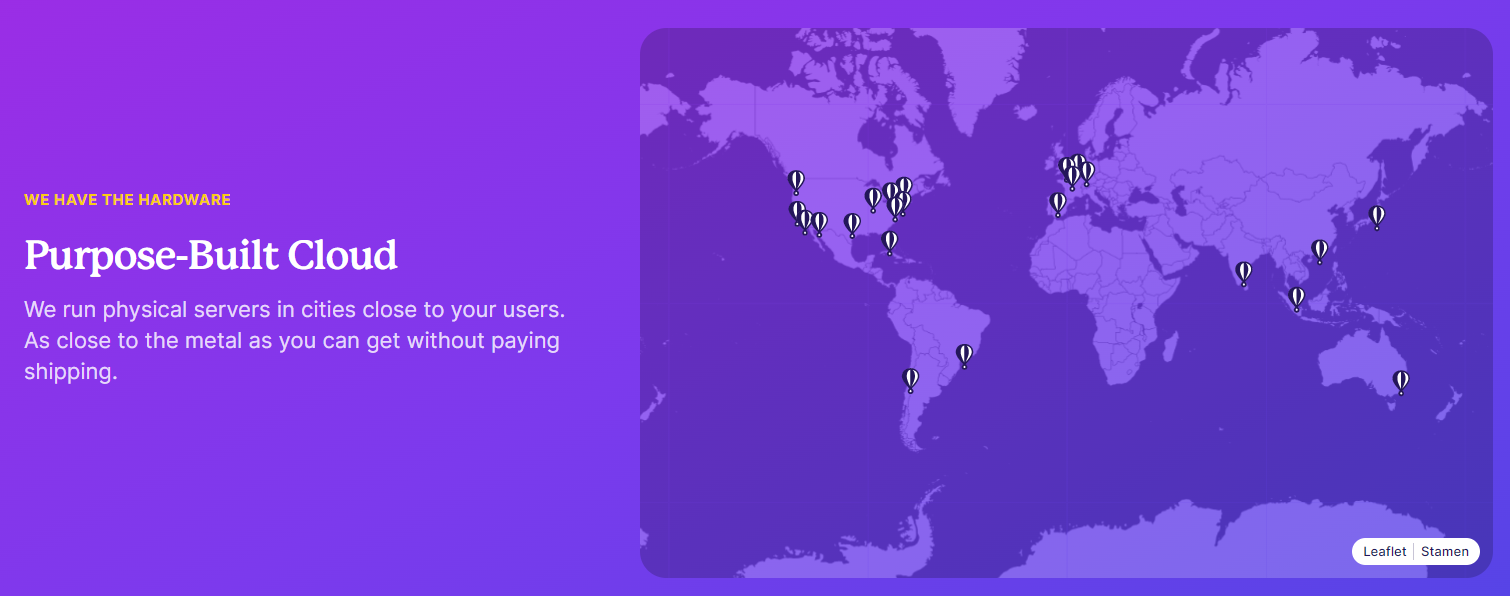
這是官網展示的伺服器分布,看來離我們最近的就是東京或香港了。

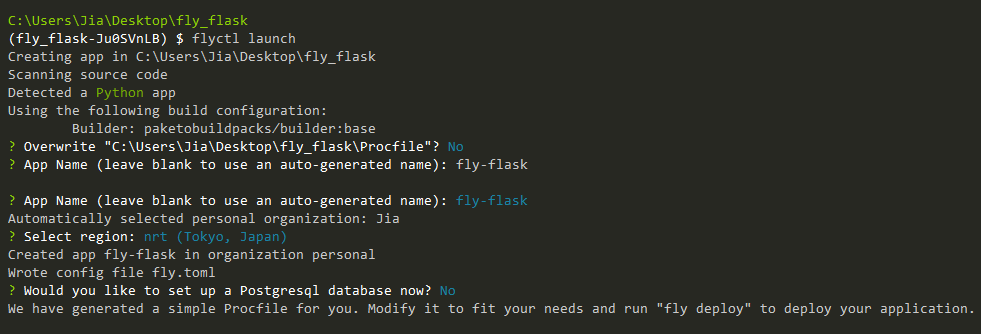
然後我們這個專案不需要資料庫。
完成~

它就會自動產生 fly.toml 檔案,內容我們沒有特別需求就不用去改它。
另外,說明一下 Procfile 檔案用途,它是說明如何啟動我們的應用程式:
web: gunicorn hellofly:app
前面說過,我們使用 gunicorn 這個 WSGI HTTP Server 來運行,後面的 hellofly 就是我們 Flask 的進入點 hellofly.py 的檔名。
專案佈署
接下來就是重頭戲 — 要將我們的應用程式佈署到 Fly.io 平台了。
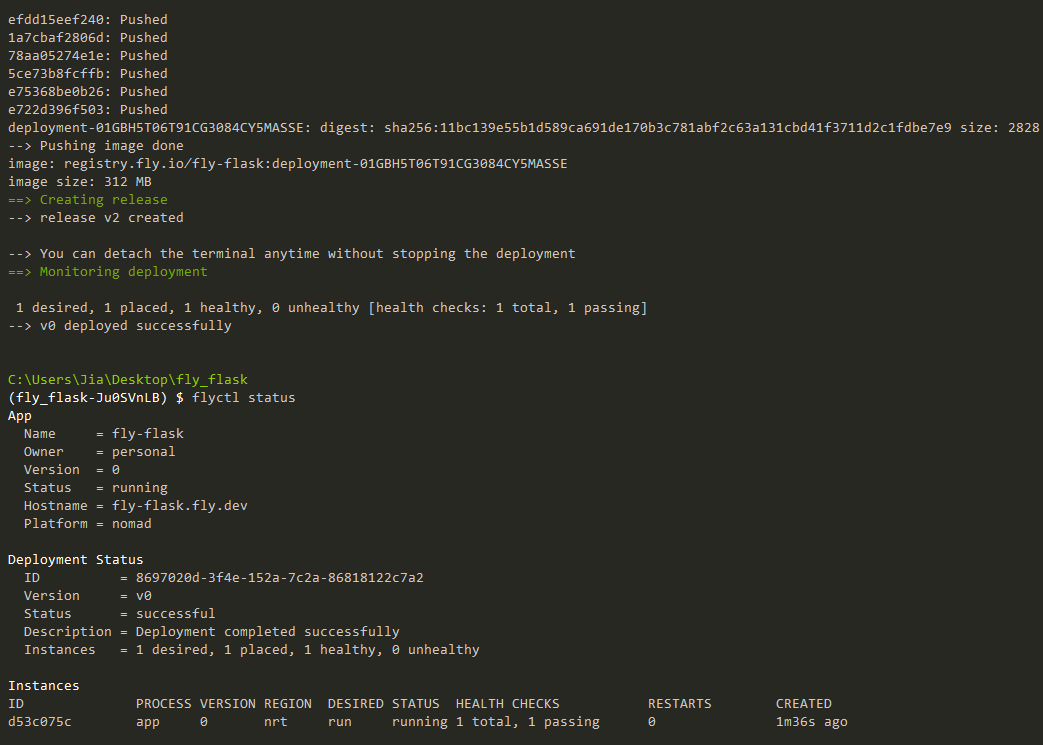
在命令提示字元 CMD 輸入指令:flyctl deploy
等它跑一連串的東西……
有興趣也可以觀察它做了哪些步驟。
結束後,輸入指令來看看應用程式部屬的狀態:flyctl status

在 Hostname 那行顯示了我這個應用程式的網址(fly-flask.fly.dev),或者輸入 flyctl open 也可自動從瀏覽器中打開。

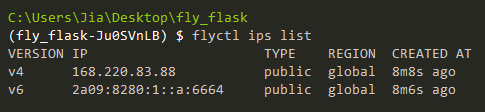
如果要查看 IP 可以使用:flyctl ips list

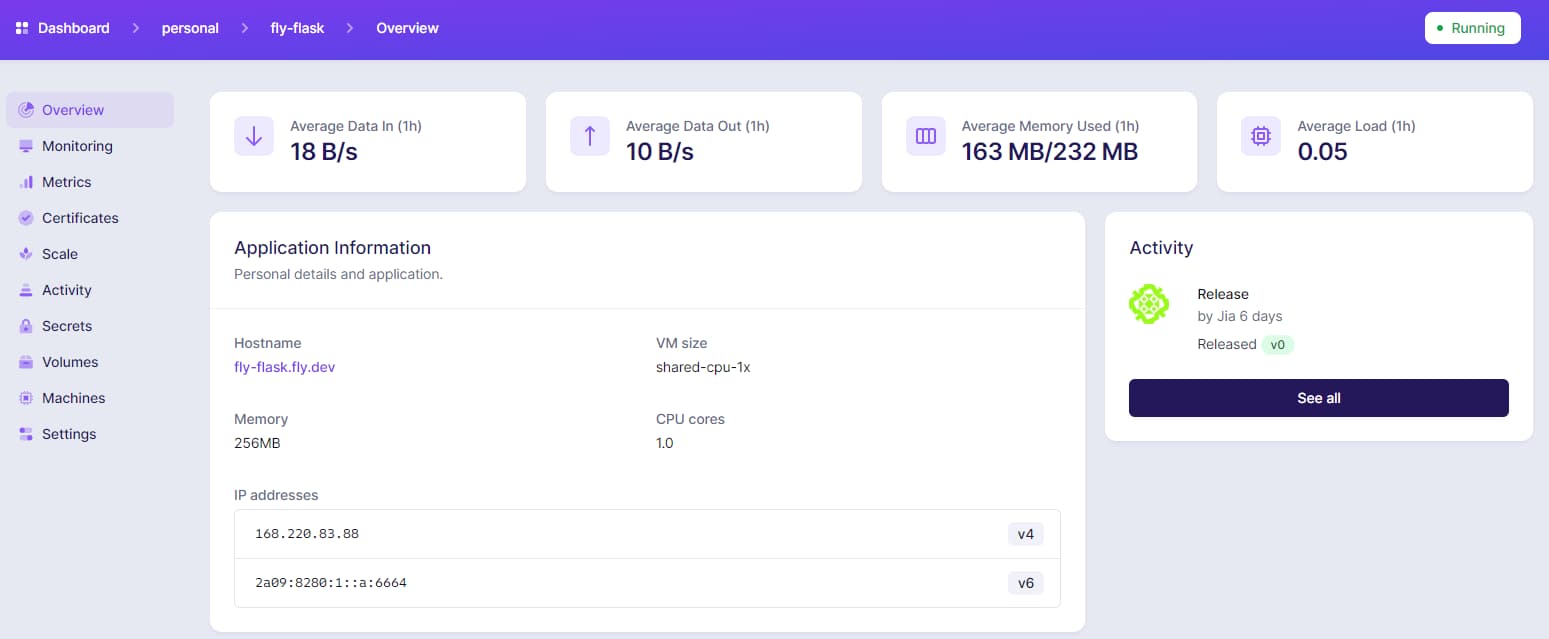
Dashboard 頁面
在 Fly.io 平台後台有 Dashboard 頁面,可以依據每個 App 去看更詳細的資訊、統計、設定等等。

其他程式語言
除了上述 Python 範例外, 官方文件 還提供更多不同程式語言的文章,目前看到的有 Crystal、Deno、Elixir、Go、Node、Laravel、Rails、Redwood、Remix、NuxtJS、NextJS、Ruby、靜態網站。
甚至也可以使用 Dockerfile 部署在 Docker,所以照理來講它應該可以運行大部分的程式。
結語
實際操作過一遍後,也會發現其實也蠻容易的。
如果你想像 Heroku 一樣,程式碼推送到 GitHub 後自動佈署到 Fly.io,則可以參考這篇官方文章: Continuous Deployment with Fly and GitHub Actions
之後如果有資料要儲存,可以起個 Postgres 、 MySQL 、 EdgeDB 資料庫(DB),這幾個官方都有寫詳細的文件說明。
題外話
Fly.io 並不是使用 Docker 去運行 container 容器,而是使用 Firecracker micro-VMs 開源的虛擬化技術,說是 Docker 的隔離性還不太夠,這方面我就不太了解,有興趣的網友可以閱讀官方說明:
Docker Without Docker
參考:
Fly.io 官方網站
Fly.io 官方文件
Fly.io 官方教學影片—Tutorial: Deploy a non-web Python application to Fly.io
珍惜今天,珍惜現在,誰知道明天和意外,哪一個先來。
—— 《螢火蟲之墓》
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~