前言
在電腦上我們想要除錯(Debug)網頁,可以使用 Chrome 的開發人員工具。
但在手機上呢?手機端無法開啟開發人員工具,不過不同的設備可能有不同的情況,在電腦上無法完全呈現出來,電腦測明明就好好的,可是用手機開就會出錯,又看不到 console 視窗。
這時,你可以採用 Chrome 的遠程調試(Debug)裝置功能,只需要透過 USB 傳輸線,即可在電腦端 Debug 網頁、查看 Console 內容。

步驟
首先要將手機連接到電腦,確保 Chrome 的 DevTools 可以偵測到手機裝置,再來才能在電腦上調試(Debug)手機上的網頁。
連接手機到電腦
將 Android 手機透過 USB 傳輸線連接到電腦。
開啟手機「USB 偵錯」功能。
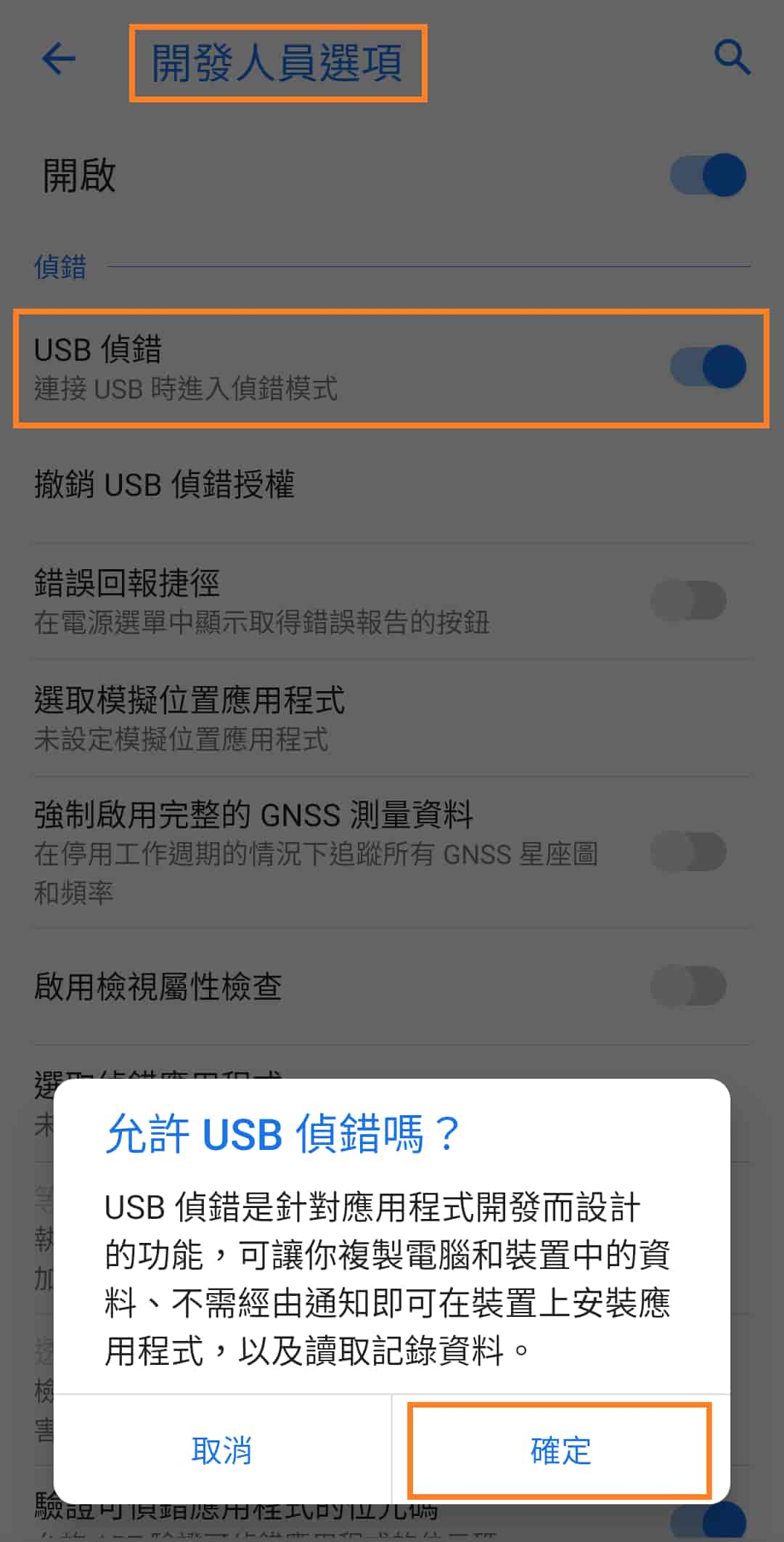
進入手機的「設定」>「開發人員選項 (Developer Options)」>「啟動 USB 偵錯 (Enable USB Debugging)」。
* 不同品牌手機,開發人員選項位置會有差異,像是我的是在「設定」>「系統」底下。
* 如果你手機尚未開啟"開發人員選項",可以上網尋找教學文章,不同品牌手機會有一些些差異,例如 設定 > 系統 > 關於手機 > 軟體資訊 > (多次點擊)版本號碼。
手機端啟動 USB 偵錯 手機和電腦都打開 Chrome (必須登入 Google 帳戶、不能使用無痕模式)。
電腦端在網址列輸入
chrome://inspect#devices。
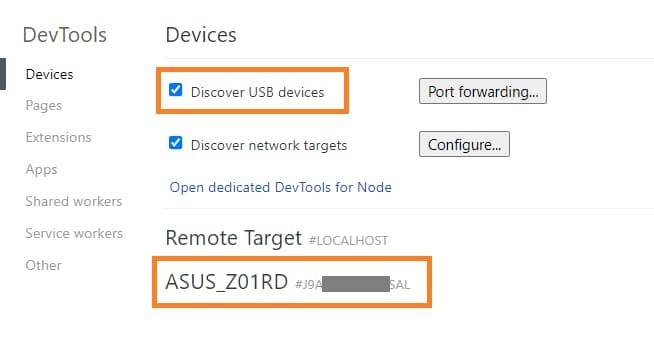
會進入 DevTools 的 Devices 列表,確保「Discover USB devices」有勾選,並稍等它抓取裝置,將會出現手機的型號名稱。
Chrome DevTools 的 Devices 列表 * 如果它顯示
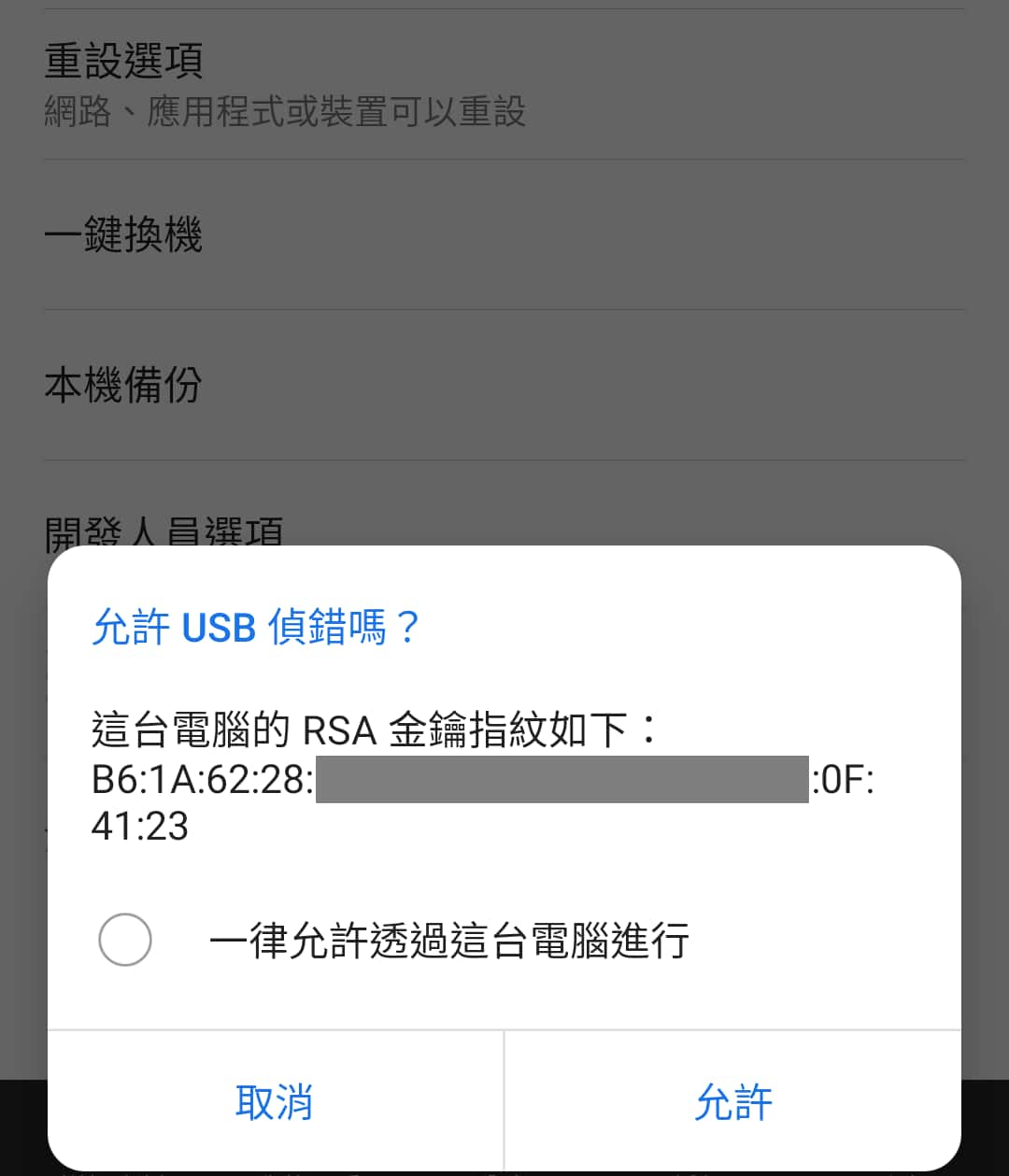
Pending authentication: please accept debugging session on the device.,則需到手機點選允許 USB 偵錯 (Allow USB Debugging)。
手機端允許 USB 偵錯 * 如果無法找到手機裝置,可以到手機內 「開發人員選項」> 「撤銷 USB 偵錯授權」(Revoke USB Debugging Authorizations),然後再重試一遍。
* 在某些裝置或遇到其他情況無法連接,可到文章底下的官方參考資料尋找解答。
在電腦上調試(Debug)手機上的網頁內容
確保手機是解鎖狀態(或螢幕維持常開),不然電腦端不會讓你互動、Debug。
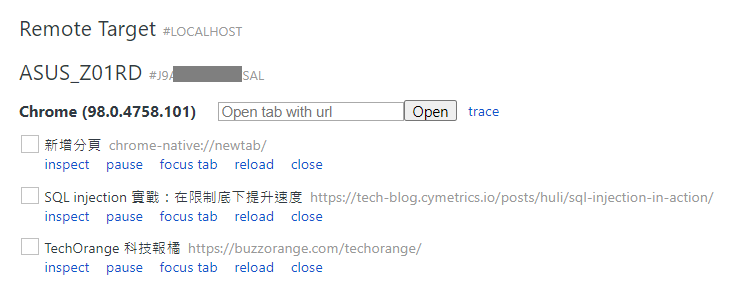
電腦 Chrome 應該會出現手機內 Chrome 的分頁。
(確認手機上的 Chrome 是開啟的。)
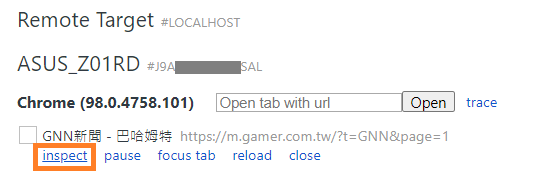
顯示手機內 Chrome 的分頁 選擇一個分頁,或輸入想 Debug 的網頁後按 Open,點擊「inspect」進入開發人員工具。

開啟手機 Chrome 分頁 你可以在「手機」或「電腦」上操作,兩邊會互相同步哦~
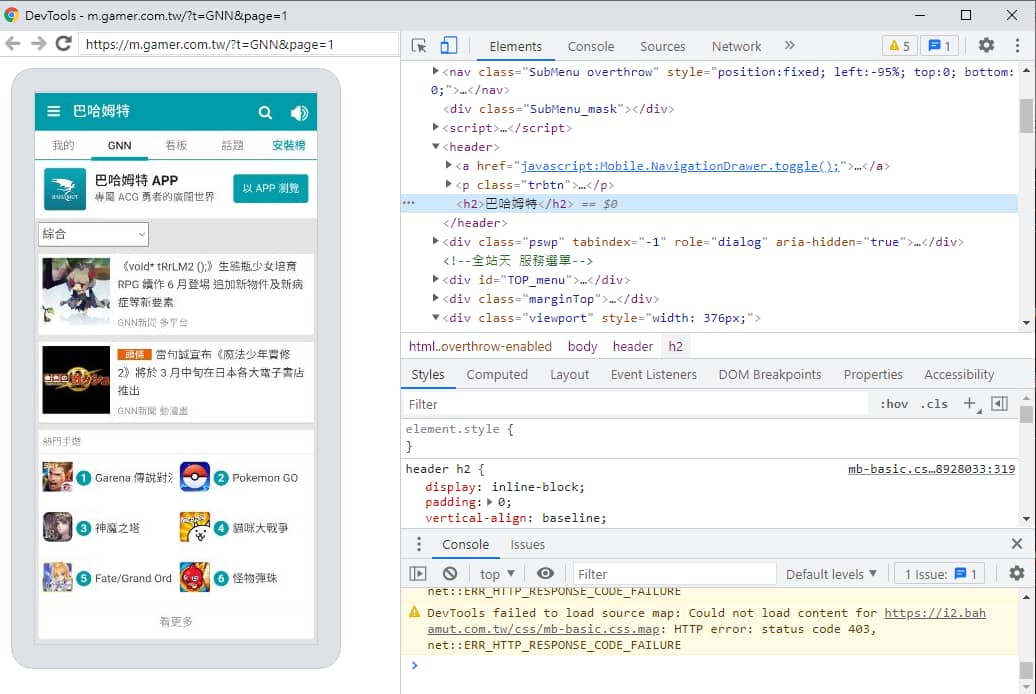
接下來就可以像一般我們操作一樣,去 Debug 手機端的網頁囉。🎉🎉🎉

Debug 手機端的網頁
結語
當遇到網頁在 PC 電腦端上開明明都是正常的,改在手機端開就出現莫名其妙的問題,就可以透過以上方式來方便我們除錯 Debug。
歡迎追蹤『 IT空間 』FB 粉專,取得最新發文通知🔔
參考:
Remote debug Android devices | Chrome Developers
Chrome Remote Debug with Mobile | PJCHENder
手機遠程測試 | iT邦幫忙
大部分的人都會懷念以前「單純」的生活,有「攻略」可以照著玩的日子。
但是在開放世界中,我們才有機會走出「自己的路」。
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~