前言
後來時隔兩年,我有整理更新的版本,請改去這邊:
(2023年新版) 使用 Streamlit 快速又輕鬆建立 Dashboard 網頁
Streamlit 是個可快速製作出 Web 網頁應用程式的套件,而且不需要任何前端技術,全部都採用 Python 語法,讓你將網路爬蟲、數據科學、機器學習資料簡單地呈現出來分享,是一個很方便的套件。
Demo
這是最後將程式碼放到 GitHub,並使用 Streamlit 部署的成果。
安裝與執行
安裝
| |
執行
| |
如果想指定 Streamlit 的 port 埠號,只要在後方加上--server.port 參數:
| |
需要終止該應用程式只需在終端中按 Ctrl + c。
範例教學
底下流程是參考 官方文檔 的流程操作。
創建一個 Streamlit 應用程式
新創建一個 Python 檔案 streamlit_app.py,以下教學都只會編輯這個檔案。
打開它,在一開始導入 Streamlit 與其他套件:
| |
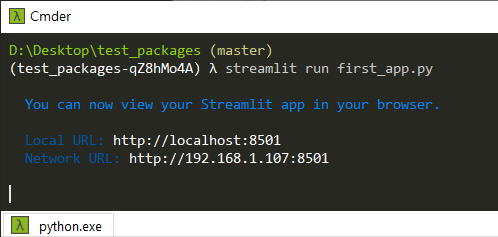
打開"命令提示字元"或"終端機",開始執行程式:
| |
它應該會顯示如下資訊,並自動開啟一個瀏覽器網頁。

然後網頁裡面顯示… 一片空白?!
沒錯!我們又還沒有添加元件進去,怎麼會有東西呢~ 😆
添加文字和數據
先幫我們的應用程式加上個標題,加入以下程式碼:
| |
存檔,回到瀏覽器的網頁上。
可以重整網頁,或點擊右上角"Rerun"的按鈕,

網頁上就會顯示一個標題文字了:

如何?簡單吧,那我們再繼續接著下去~
使用 Magic Commands
在 Streamlit 內有個神奇的指令,他們把它叫 Magic commands ,不管你給它"字串"、"Markdown"、"數據資料"、"Matplotlib figures"、"Altair charts",Streamlit 都會辨別並以合適的方式顯示出來。
甚至在程式碼中單一行只有變數或字串,根本不需要使用 st.write(),它都會自動套用並顯示。
| |

繪製圖表和地圖
繪製折線圖
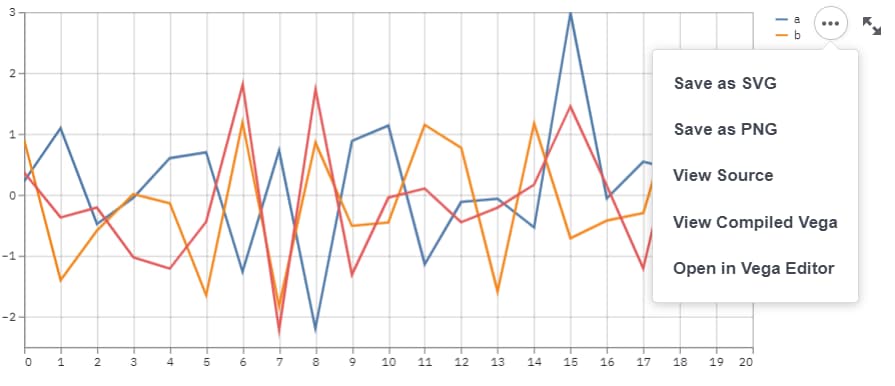
使用 Numpy 生成一個隨機樣本,然後將其繪製成圖表。
| |
而且它本身有下載、全螢幕觀看等功能。

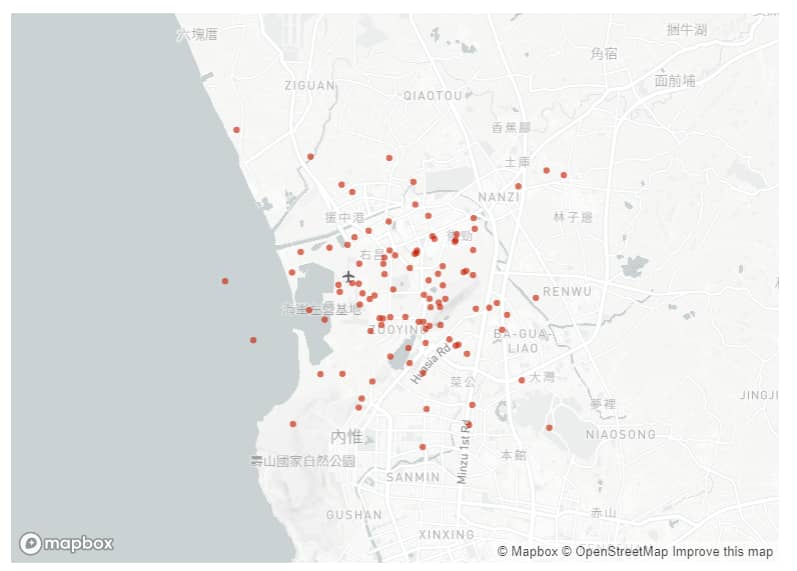
繪製地圖
使用 Numpy 生成一個隨機樣本,繪製到地圖上。
| |

加入小工具
除了上述標題、圖表,還有其他小工具,像是複選框、選擇框、按鈕、滑塊等等。
使用複選框來顯示/隱藏數據,例如在剛剛繪製地圖的程式上方加入:
| |
但你可能會注意到,每次點擊複選框時,上方的折線圖也會產生變化。
這是因為 Streamlit 只要元件有輸入值的改變,整個程式(網頁)就會重新運行,因此折線圖裡的 random 才會出來不同資料。
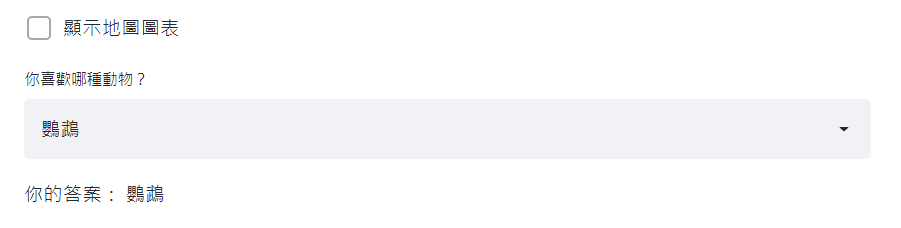
使用選擇框進行選擇:
| |

調整佈局
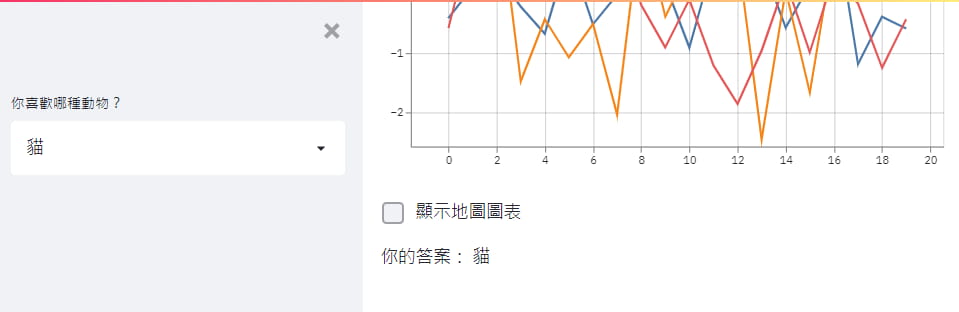
我們也能將元件移到側邊欄中,這邊範例將上方選擇框移入側邊欄:
| |

也有左右兩邊的方式來排列:
| |
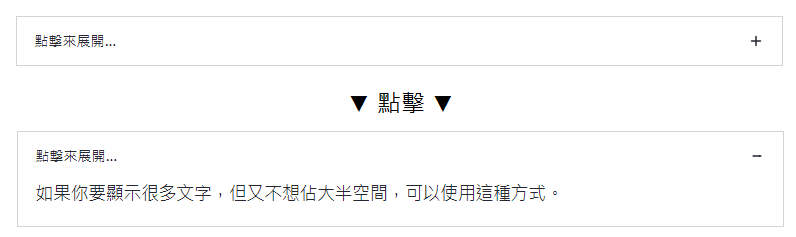
或通過 st.beta_expander 來隱藏大量內容來節省空間。
| |

加入進度條
這邊使用 time.sleep() 來模擬進度:
| |
而且網頁右上角還會顯示"RUNNING…",並有多個運動圖示跳動,讓使用者知道目前網頁中還有東西正在運行。

使用快取
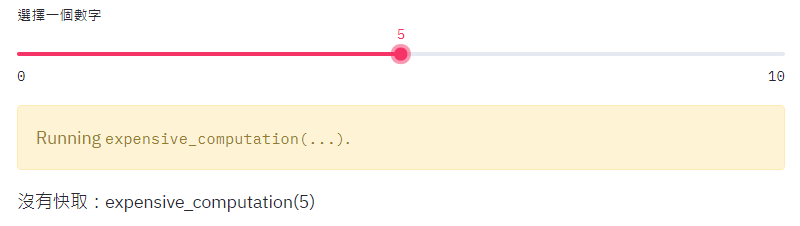
如同前面所述,只要元件輸入值有改變,整個程式(網頁)就會重新運行,但假如有較耗費時間、資源的運算,會造成使用者每調一個參數,就浪費時間在等。
因此 Streamlit 內提供一個緩存機制,可以使用 @st.cache 裝飾器,將之前運算過的結果快取起來,如果下次遇到一樣的輸入值,就能直接使用之前的結果,節省時間。
要使用 @st.cache 裝飾器,就需要將運算部分的程式碼包成函式(def)。
| |

網頁配置設定
要寫在程式內所有 Streamlit 命令之前,而且只能設定一次。
此函式有四個參數:
- page_title:網頁標題,顯示在瀏覽器分頁的標籤上,預設是程式碼的檔名。
- page_icon:網頁圖標,顯示在網頁標題前,可以使用
st.image或 Emoji,或者使用"random"讓它隨機產生XD。 - layout:網頁中佈局寬度,預設是"centered",還可以使用"wide"。
- initial_sidebar_state:側邊欄顯示狀態,"expanded"打開或"collapsed"隱藏,預設是"auto",代表在手機尺寸的設備上是隱藏,否則是打開顯示。

| |
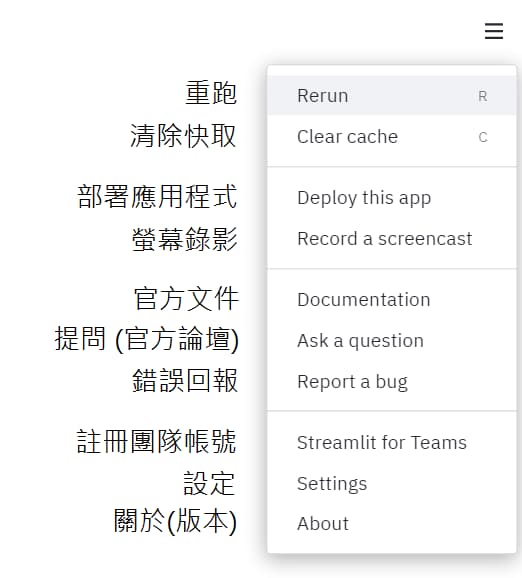
網頁選單設定
在網頁右上方有個選單,包含之前提過的 Rerun,以及清除快取、連結到官方文件論壇,甚至還有螢幕錄影功能,將你的操作流程直接錄影起來,展示給其他人。

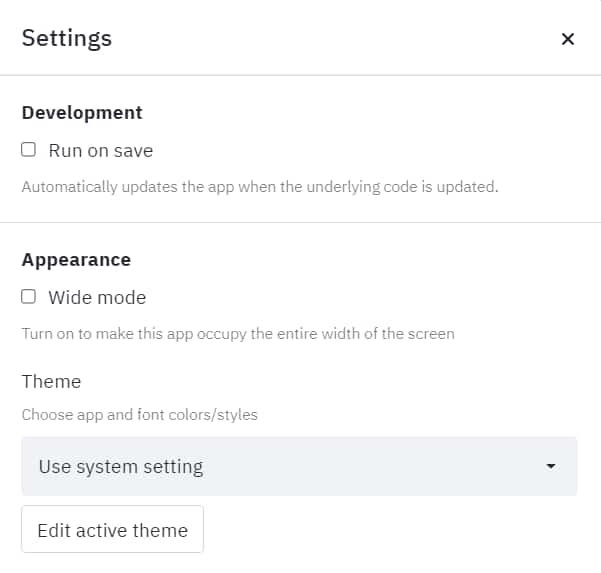
而選單內的"設定"有幾個選項:
- Run on save:程式存檔後網頁自動重跑,不需要再手動點 Rerun
- Wide mode:佈局寬度調寬
- Theme:佈景主題
* 自定義主題可參考 官方介紹說明 。

部署應用程式
官方提供一種方式部署,只需要將你的 Streamlit 應用程式放在 GitHub 上,即可登入 share.streamlit.io 去部署運行起來。
完整部署介紹請參考 官方說明 :
- 先確認你的資料夾內有 Python 依賴文件
,例如
requirements.txt、Pipfile、pyproject.toml、environment.yml這幾種,或者還有 apt-get 依賴 。 - 將你的 Streamlit 應用程式推到自己的 GitHub 公開 Repository。
- 前往 官網 註冊登入,並到 Get an invite to Streamlit sharing 設定。
- 打開網址、查看結果~
註冊 Streamlit sharing 後要等到邀請的 Email 回信,我的經驗是等了一天。
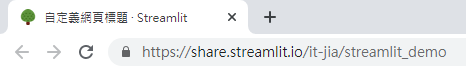
應用程式網址格式
你的網址格式為:https://share.streamlit.io/[user name]/[repo name]/[branch name]/[app path]
例如我上面的範例是:https://share.streamlit.io/it-jia/streamlit_demo/master/streamlit_app.py
而如果你 Git 分支是 master,或應用程式檔案名稱為 streamlit_app.py,甚至可以簡化成:https://share.streamlit.io/[user name]/[repo name]
我的範例簡化成:https://share.streamlit.io/it-jia/streamlit_demo
完整範例程式碼
附上完整範例程式碼: streamlit_app.py
此範例程式碼部署在 share.streamlit.io 的 Demo:
結語
實際安裝使用後,發現這個套件真的可以很容易、快速的建立一個顯示資料用的儀表板(Dashboard),因此寫這篇文章來分享給大家~
官方有將 API 濃縮成一頁,方便快速尋找:
https://share.streamlit.io/daniellewisdl/streamlit-cheat-sheet/app.py
參考:
Streamlit 官方網站
Streamlit 官方文檔
Streamlit極簡易的Dashboard開發 - Neutron
Python 以 Streamlit 建立網頁資料分析應用程式教學與範例 - Office指南
選擇,比努力更重要。
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~