前言
「 Open WebUI 」是我目前用過最美觀、功能最齊全、更新快速的 LLM 聊天 UI 開源軟體了,寫這篇文章的當下,它在 Github 上的星星已經有 77k 左右了!
Open WebUI 是一個自託管的 AI 平台,可以完全離線運行,目前支援 Ollama 和 OpenAI 格式的 API 可串接。
除了最基本的對話聊天之外,它還有像是 RAG 功能、網絡搜索、Prompt 樣板、Artifacts (類似 Canvas 畫布功能)、記憶功能、執行 Python 程式碼、語音輸入/語音輸出,再進階一點的 Tool、Function、Pipeline 功能 (可以自己寫或下載別人分享的來用)。
其他還有 可多人使用 (當然也有權限限制設定)、聊天共享、可設定模型生成參數、下載 Ollama 模型、模型評估競技場、串接圖像生成……等等。
想要快速看它有哪些重點功能,可前往這篇:https://docs.openwebui.com/features/
說真的還蠻完整,而且功能更新很快,最重要的是我覺得 UI 很符合我的喜好~
* 本文使用 Open WebUI 版本為:v0.5.16
* 本文使用環境為 Windows 11 WSL
安裝 Open WebUI
透過 Docker Compose 安裝
你可以簡單透過 Python pip 安裝,或者使用 Docker 安裝 (推薦),我這邊要使用 Docker 的 Docker Compose 來示範安裝。
* 更完整的安裝說明,請參考官方文件:https://docs.openwebui.com/getting-started/quick-start/
檔案結構:
.
├─ data
└─ docker-compose.yaml
先建立一個 data 空資料夾,為了儲存 Open WebUI 資料;
再來新增一個 docker-compose.yaml 檔案:
| |
(非必要) 如果是在無法連接外網的環境,可以試試添加以下環境變數,他就不會去自動連網下載:
| |
(非必要) 如果你的環境需要使用代理 (proxy) 的話,可以這樣添加:
| |
接下來只需要下指令來創建和啟動容器:
| |
如果需要停止:
| |
第一次要等一段時間,他需要先下載模型和資料。 (我自己是大概 8 分鐘左右網站才進得去,我家網速比較慢😅)
在 console log 中會看到這樣的東西:
2025-02-22 10:31:47 INFO [open_webui.env] Embedding model set: sentence-transformers/all-MiniLM-L6-v2
2025-02-22 10:31:48 WARNI [langchain_community.utils.user_agent] USER_AGENT environment variable not set, consider setting it to identify your requests.
2025-02-22 10:31:52 Dropping unique constraint: uq_id_user_id
2025-02-22 10:31:52 Dropping unique index: tag_id
2025-02-22 10:31:52
2025-02-22 10:31:52 ██████╗ ██████╗ ███████╗███╗ ██╗ ██╗ ██╗███████╗██████╗ ██╗ ██╗██╗
2025-02-22 10:31:52 ██╔═══██╗██╔══██╗██╔════╝████╗ ██║ ██║ ██║██╔════╝██╔══██╗██║ ██║██║
2025-02-22 10:31:52 ██║ ██║██████╔╝█████╗ ██╔██╗ ██║ ██║ █╗ ██║█████╗ ██████╔╝██║ ██║██║
2025-02-22 10:31:52 ██║ ██║██╔═══╝ ██╔══╝ ██║╚██╗██║ ██║███╗██║██╔══╝ ██╔══██╗██║ ██║██║
2025-02-22 10:31:52 ╚██████╔╝██║ ███████╗██║ ╚████║ ╚███╔███╔╝███████╗██████╔╝╚██████╔╝██║
2025-02-22 10:31:52 ╚═════╝ ╚═╝ ╚══════╝╚═╝ ╚═══╝ ╚══╝╚══╝ ╚══════╝╚═════╝ ╚═════╝ ╚═╝
2025-02-22 10:31:52
2025-02-22 10:31:52
2025-02-22 10:31:52 v0.5.16 - building the best open-source AI user interface.
2025-02-22 10:31:52
2025-02-22 10:31:52 https://github.com/open-webui/open-webui
2025-02-22 10:31:52
2025-02-22 10:39:42
Fetching 30 files: 0%| | 0/30 [00:00<?, ?it/s]
Fetching 30 files: 3%|▎ | 1/30 [00:00<00:15, 1.88it/s]
Fetching 30 files: 7%|▋ | 2/30 [00:00<00:12, 2.24it/s]
Fetching 30 files: 23%|██▎ | 7/30 [05:58<22:10, 57.85s/it]
Fetching 30 files: 30%|███ | 9/30 [06:05<14:14, 40.70s/it]
Fetching 30 files: 37%|███▋ | 11/30 [06:24<09:49, 31.01s/it]
Fetching 30 files: 60%|██████ | 18/30 [06:32<02:33, 12.78s/it]
Fetching 30 files: 73%|███████▎ | 22/30 [07:21<01:41, 12.63s/it]
Fetching 30 files: 77%|███████▋ | 23/30 [07:49<01:39, 14.27s/it]
Fetching 30 files: 100%|██████████| 30/30 [07:49<00:00, 15.65s/it]
2025-02-22 10:39:42 INFO: Started server process [1]
2025-02-22 10:39:42 INFO: Waiting for application startup.
2025-02-22 10:39:42 INFO: Application startup complete.
2025-02-22 10:39:42 INFO: Uvicorn running on http://0.0.0.0:8080 (Press CTRL+C to quit)
等出現 Uvicorn running 後,就可以在瀏覽器輸入 http://localhost:8080 前往 Open WebUI ~
初始設定
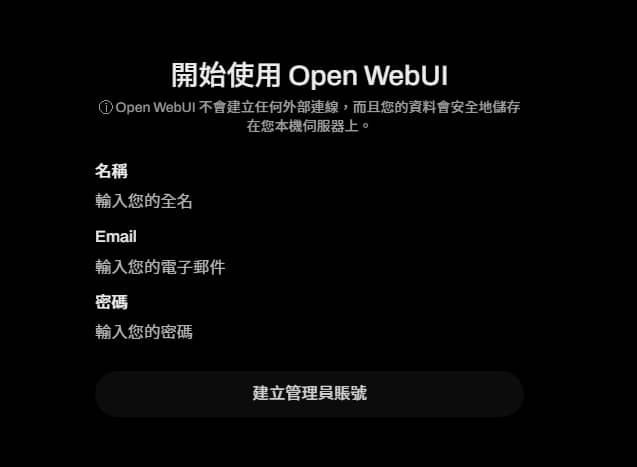
第一次進入網站,會需要建立一組管理員賬號,擁有最高權限。
輸入 "名稱"、"Email"、"密碼",Email 隨便打也可以,不需要收信驗證,只是記住這組帳密不要忘了。

串接 LLM 模型
接下來,我們要將 LLM 模型串進 Open WebUI 中,這樣我們才能在 Open WebUI 網頁上直接使用 LLM 模型聊天。
Open WebUI 可以支援 OpenAI 和 Ollama 的 API 格式,所以除了 OpenAI 和 Ollama 本身,其他只要有提供這兩種 API 格式的服務也行。
例如下面要來介紹的 GitHub Models、Gemini API。
串接 GitHub Models (含 GPT、DeepSeek、Llama、Phi 模型)
在幾篇前的文章,有介紹 GitHub Models 服務,他就有提供 OpenAI API 格式的 API 接口,可讓我們試用 GPT、DeepSeek、Llama、Phi……等等模型。
* 延伸閱讀: GitHub Models 讓你免費玩 GPT、Llama、Phi,還提供 API 串接
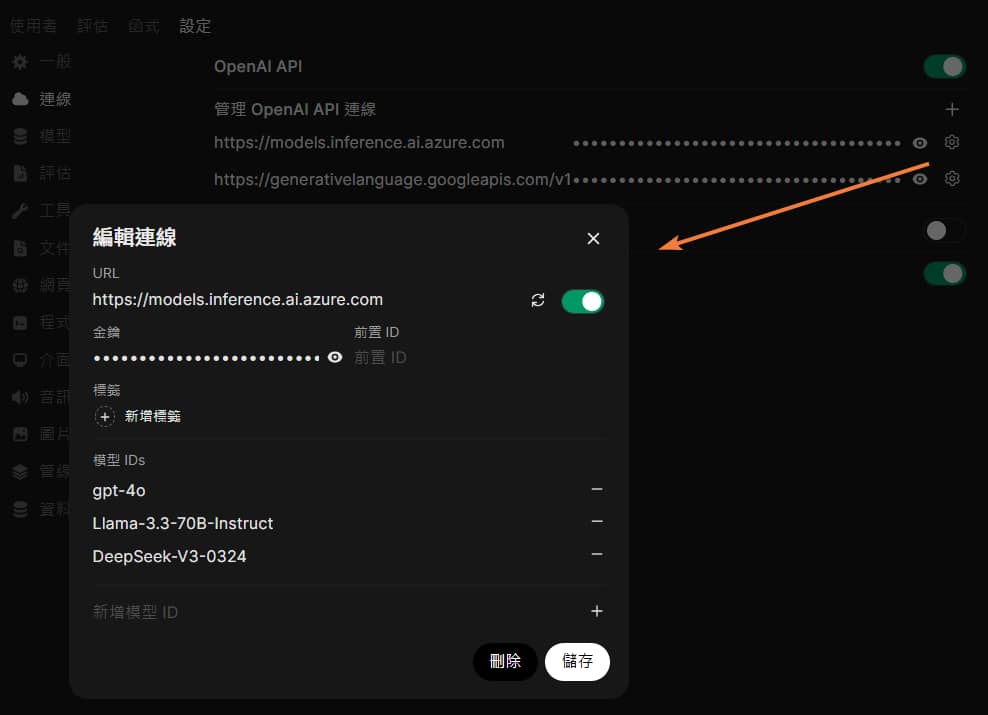
前往 左下角人像 > 管理員控制台 > 設定 > 連線 頁面 (/admin/settings),因為 GitHub Models 服務是 OpenAI API 格式接口,所以我們點開 OpenAI 右邊設定。

URL:https://models.inference.ai.azure.com
金鑰:github_pat_11AHNFxxxxxxxxxxxxxxxxxxxxSr3a (取得方式可參考 之前文章
)
前綴 ID:(留空)
模型 IDs 下方新增自己想使用的模型 ID,有這些可以選擇:
- OpenAI GPT-4o
- OpenAI GPT-4o mini
- DeepSeek-V3-0324
- DeepSeek-R1
- Llama 4 Maverick 17B 128E Instruct FP8
- Llama-3.3-70B-Instruct
- Llama-3.2-90B-Vision-Instruct
- Phi-4
- Phi-3.5-MoE instruct
- Phi-3.5-vision instruct
- Mistral Large
- Mistral Small 3.1
- Codestral 25.01
- Cohere Command R+
- AI21 Jamba 1.5
- JAIS 30b Chat
- …(更多)
完整清單可以在這邊查詢:https://github.com/marketplace?type=models
記得記得!!
按 “儲存” 關閉連線設定視窗後,還要按下方的 “儲存”。
* 點擊驗證連線,可能網頁右上角會跳出 “OpenAI: Network Problem” 錯誤,這沒關係不用理它。
* Ollama 沒用到的話,可以先將其關閉

串接 Gemini 模型
Gemini 也有提供 OpenAI 相容的 API ,這樣我們也可以將多種 Gemini 模型串進 Open WebUI 中,直接在 Open WebUI 網頁上使用 Gemini 模型~
* 不過我測試有時候會遇到 429 Too Many Requests 錯誤,但我明明才問幾次…

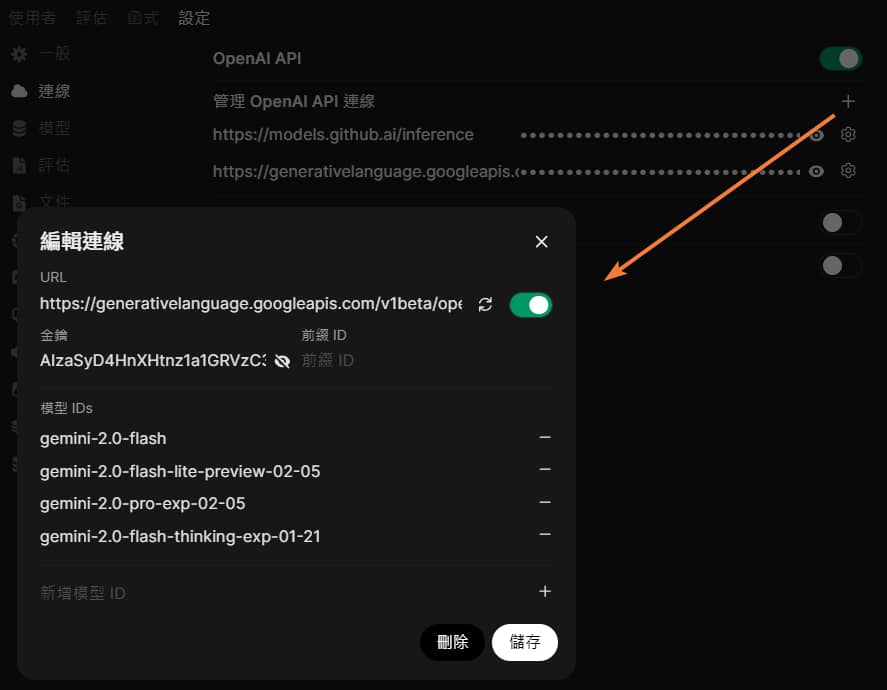
URL:https://generativelanguage.googleapis.com/v1beta/openai
金鑰:AIzaSyDxxxxxxxxxxxxxxxxxb6lA (前往 Google AI Studio 取得)
前綴 ID:(留空)
模型 IDs 下方新增自己想使用的模型 ID,目前有這些版本可以使用:
- gemini-2.0-flash
- gemini-2.0-flash-lite-preview-02-05
- gemini-2.0-pro-exp-02-05
- gemini-2.0-flash-thinking-exp-01-21
- gemini-1.5-flash
- gemini-1.5-flash-8b
- gemini-1.5-pro
- learnlm-1.5-pro-experimental
Gemini 所有模型可以在官方文件中找到:
- https://ai.google.dev/gemini-api/docs/models/gemini
- https://ai.google.dev/gemini-api/docs/models/experimental-models (實驗模型,不適合正式用途)
* 點擊驗證連線,網頁右上角會跳出 “伺服器連線已驗證”。
記得記得!!
一樣按 “儲存” 關閉連線設定視窗後,還要按下方的 “儲存”。

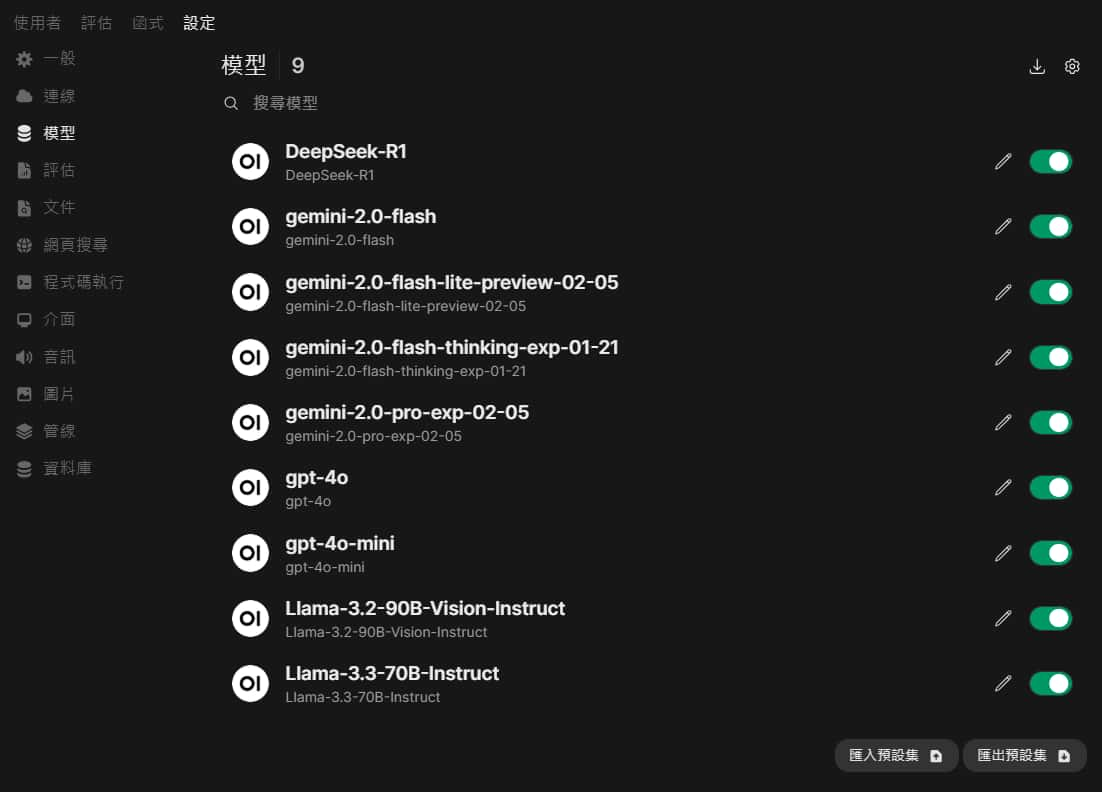
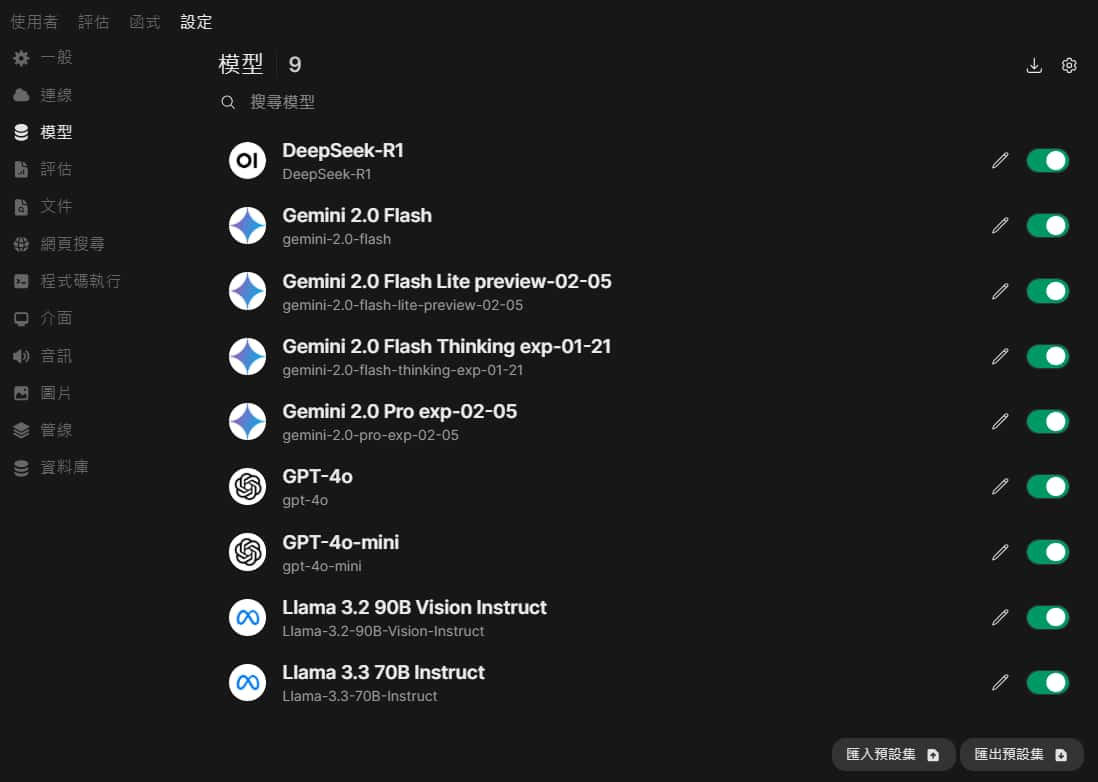
模型管理
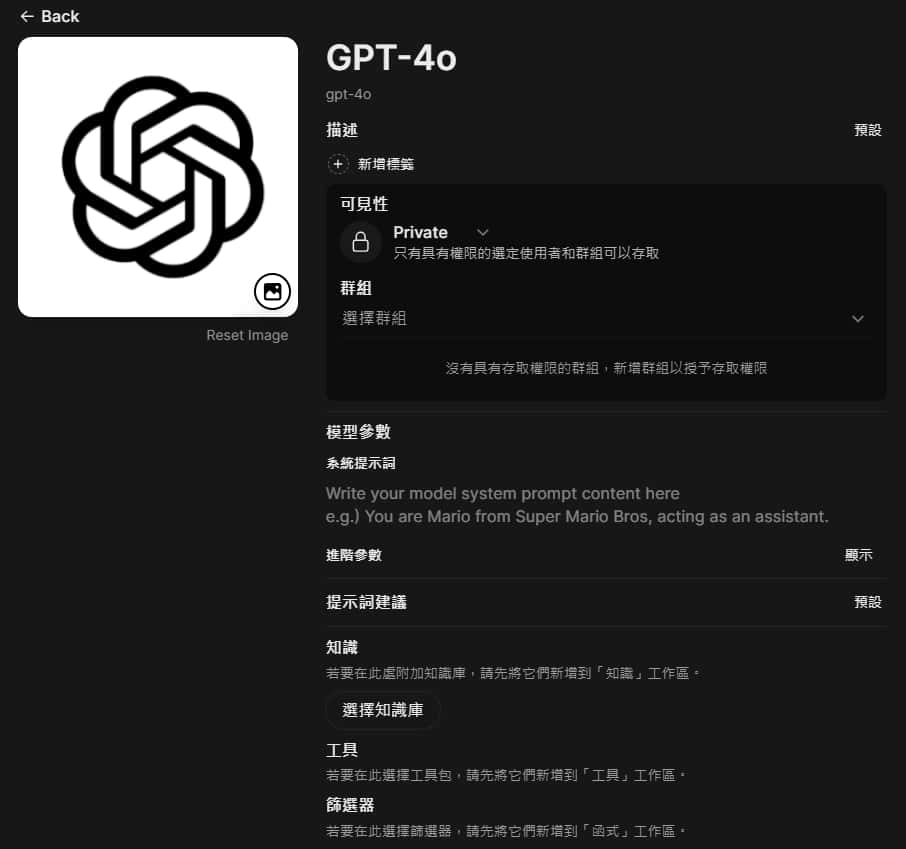
在同樣 管理員控制台 > 模型 可以看到所有的模型資訊,你還可以修改模型顯示的名稱、圖片、使用者存取權限,以及模型的各項參數



基本使用
在網站根目錄 (/) 即可與剛剛連線的模型聊天~
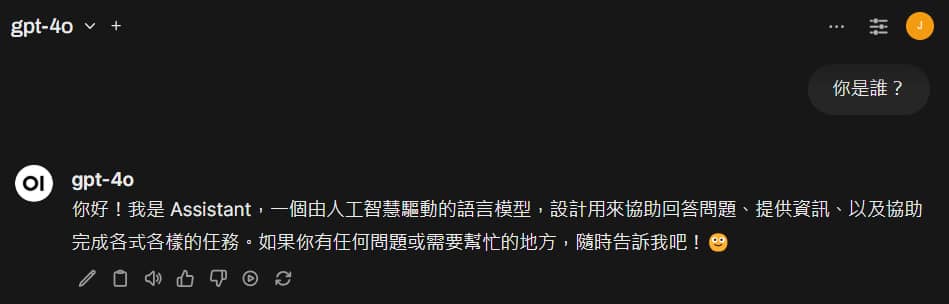
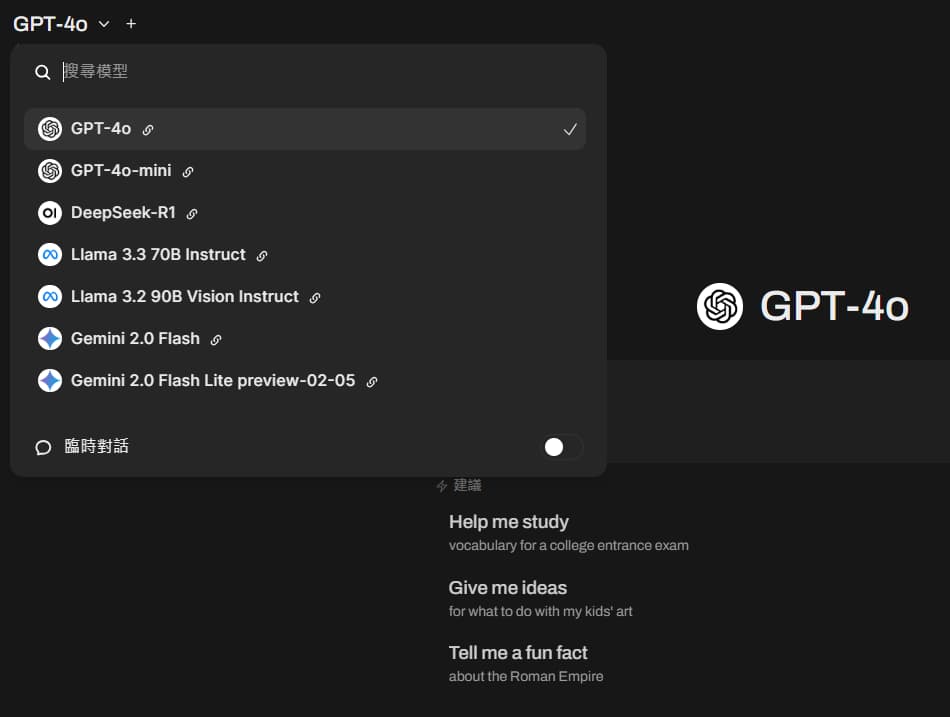
左上角可以選擇你這次要聊天的模型:

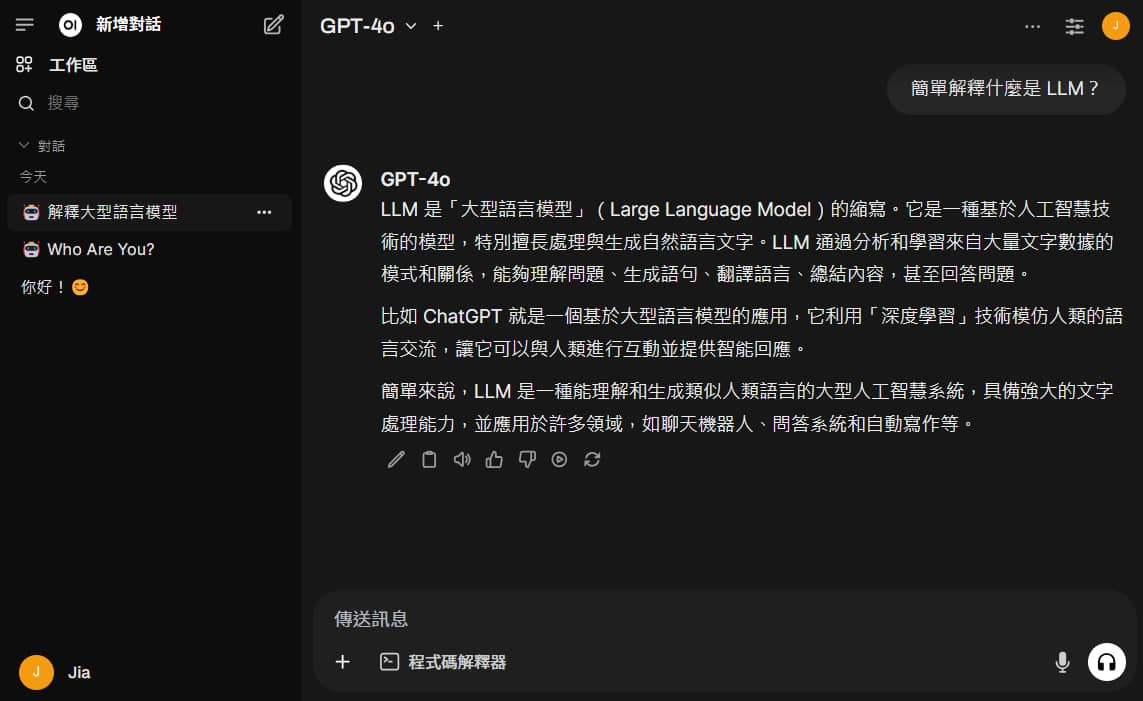
輸入問題後送出,就跟常見的聊天網站一樣。
除了輸入文字、上傳檔案,模型允許的話,也可以夾帶圖片對話~
左邊還會自動幫對話命名 (這部分的 prompt 也可以在管理員控制台內編輯)。

對話回答下方還有一排工具列,可以 編輯、複製、語音唸出來、評價、繼續回應、重新產生 等功能。

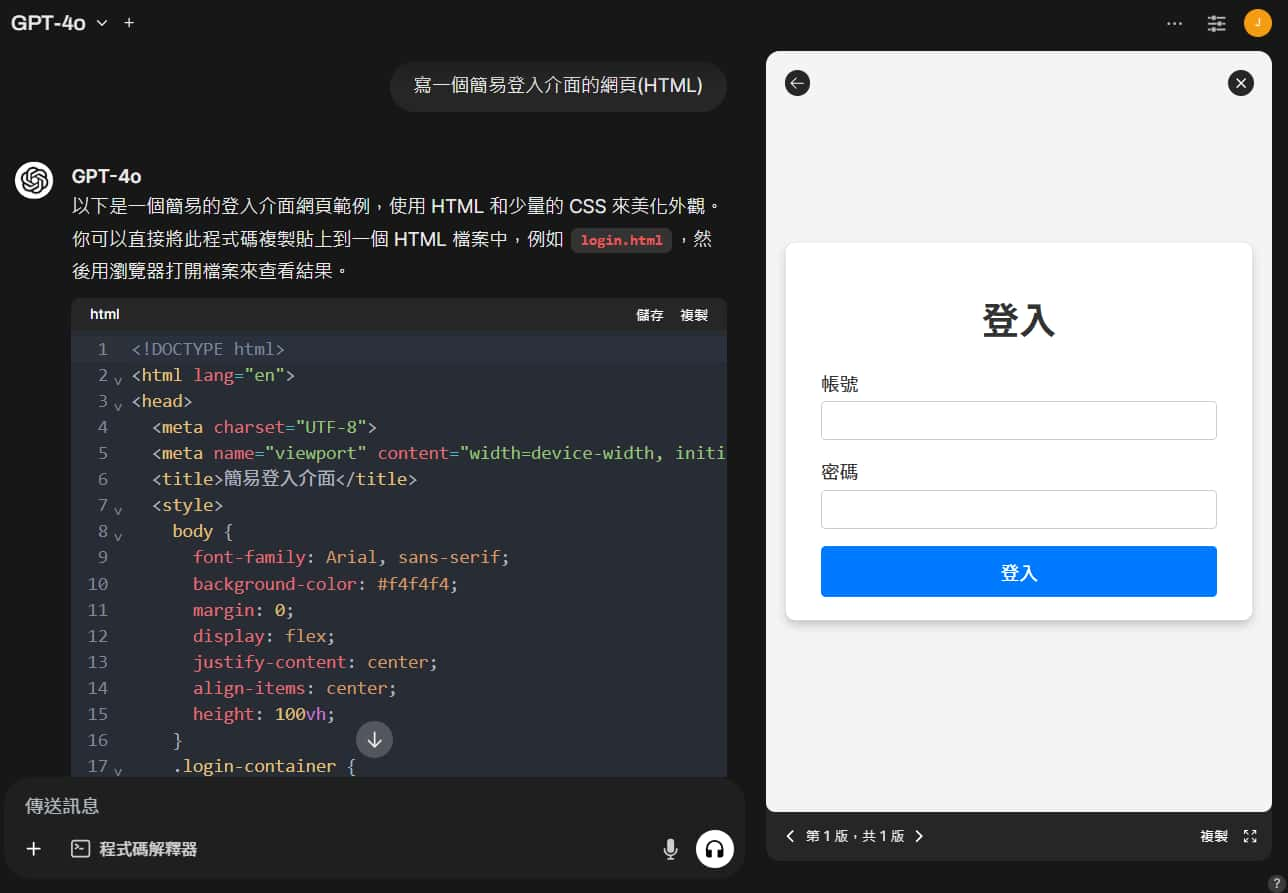
在遇到回答訊息中有 HTML 網站、SVG 圖片等等內容時,Open WebUI 會使用 Artifacts 呈現,方便我們直接預覽成品。

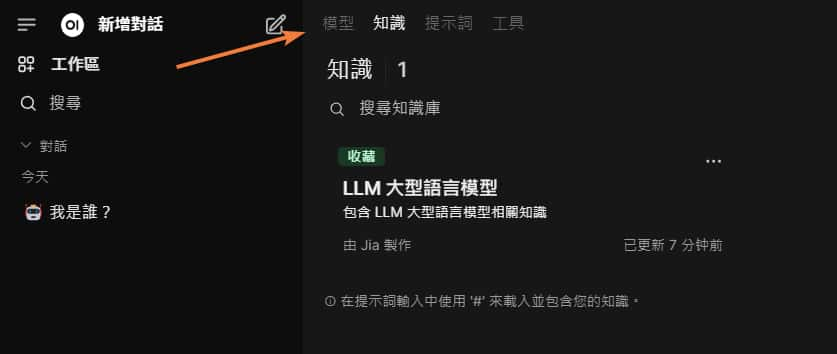
在左側 工作區 > 知識 有知識庫的功能,讓你上傳多個檔案 (它背後會做 RAG)。
在對話介面只要輸入 # 即可直接對整個知識庫去問問題。

使用者設定
除了剛剛提到的 管理員控制台 設定以外,還有每位使用者自己的設定。
像是一般裡的 色彩主題、語言、系統提示詞 (System Prompt)、生成進階參數…等等

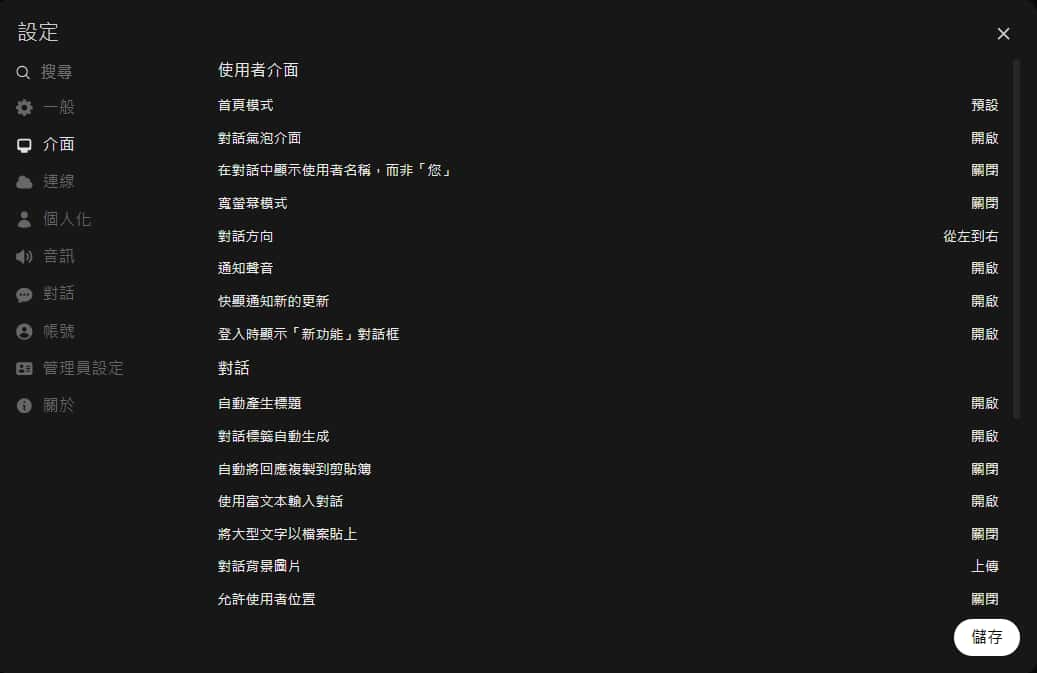
還有介面上有許多細項設定:

Open WebUI 也有像是 OpenAI 的記憶功能

結語
經過以上介紹與說明,應該已經了解 Open WebUI 的安裝與基本使用方式了。
Open WebUI 還有更多其他進階功能,而且也在持續優化、新增功能,之後考慮可以再來寫這方面的教學文章~
歡迎在『
IT空間
』FB 粉專按讚、留言,讓我知道有人喜歡這個主題。
也可以追蹤我,才不會錯過最新的發文通知哦~🔔
參考:
Open WebUI GitHub
Open WebUI 官方文件
GitHub Models 說明文件
Gemini API 官方文件
反正不可能滿足所有人,只要遇到欣賞你的人就行了。
—— IU (李知恩)
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~
