前言
參考這篇「 如何使用 Hugo 建立一個靜態網站 」創建了一個靜態網站出來,本篇則示範如何將 Hugo 部署到 Netlify 上。
* 至於 "Netlify 如何註冊"、"使用 Flask 創建" 的相關文章,也可以參考我之前寫的另外一篇「 使用Python、Flask和Netlify創建簡單的靜態網站 」。
部署到Netlify
首先在專案根目錄新增一個檔案 netlify.toml。
* 此處可以參考
官方說明
| |
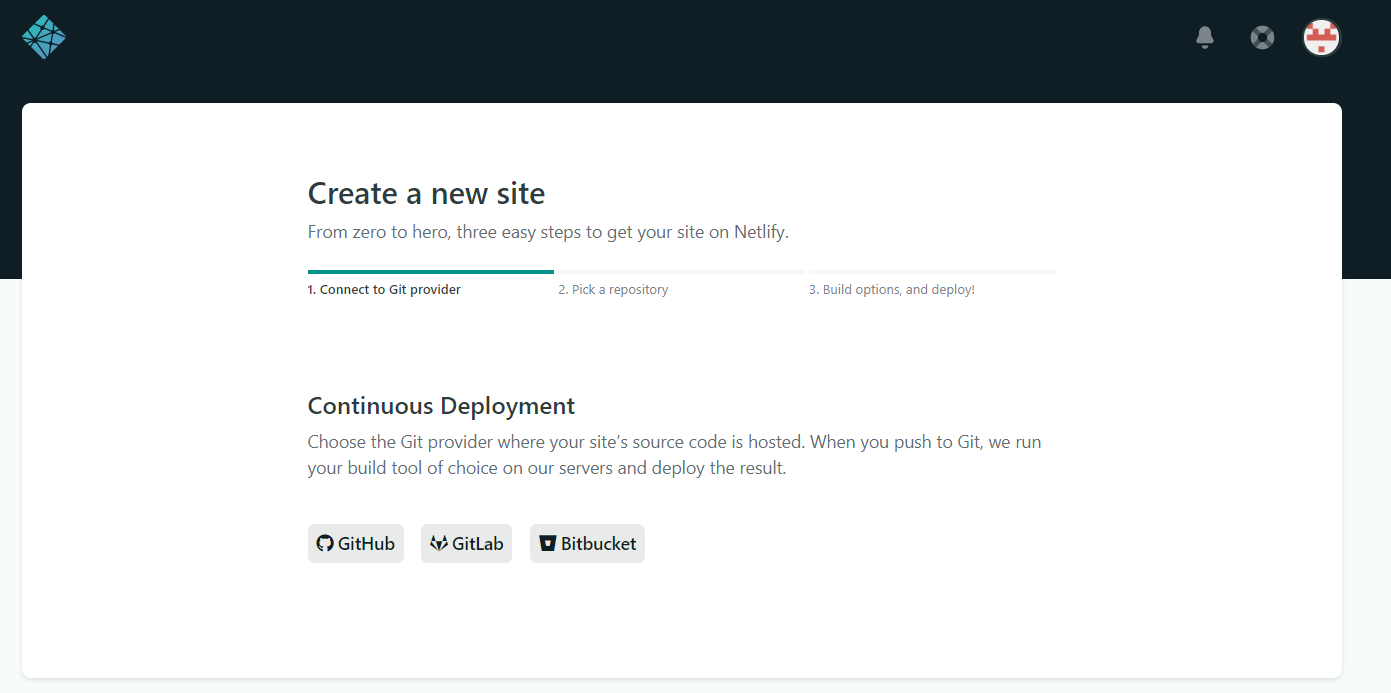
將專案 Git 推上去(Push)到提供代管的服務平台,目前 Netlify 可以連接的有 GitHub、GitLab、Bitbucket 三個。
有關 Git 相關教學,可參考其他人的 文章
。
前往 Netlify 去新增一個網站(New site from Git)。

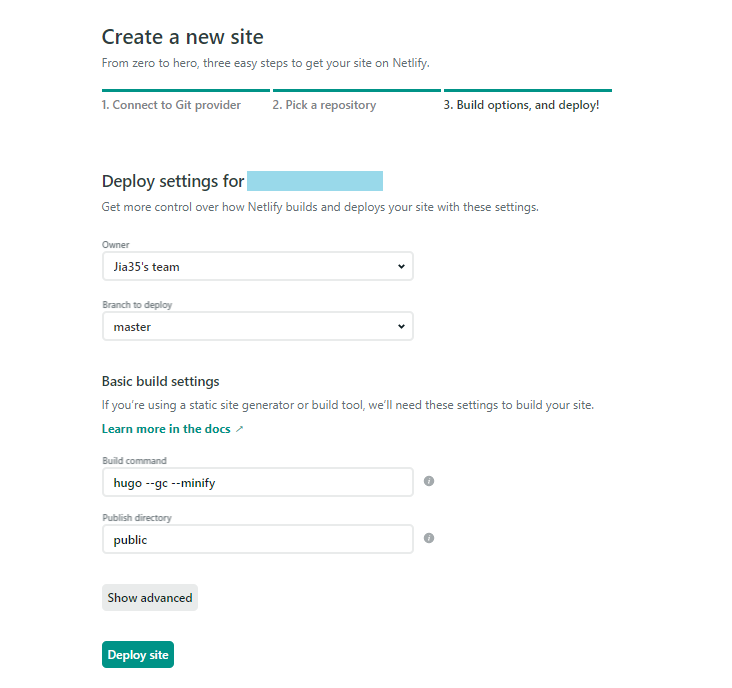
這邊它會自動抓取根目錄的 netlify.toml 檔案。

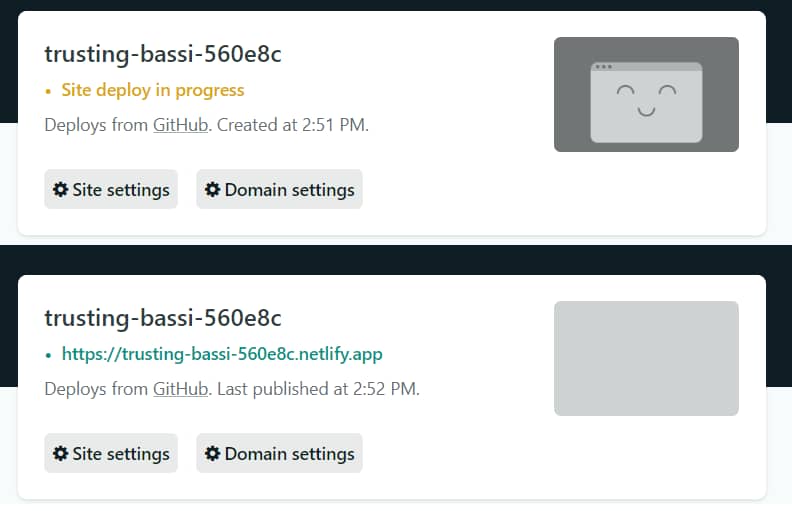
接下來等它部署完成。

網域設定
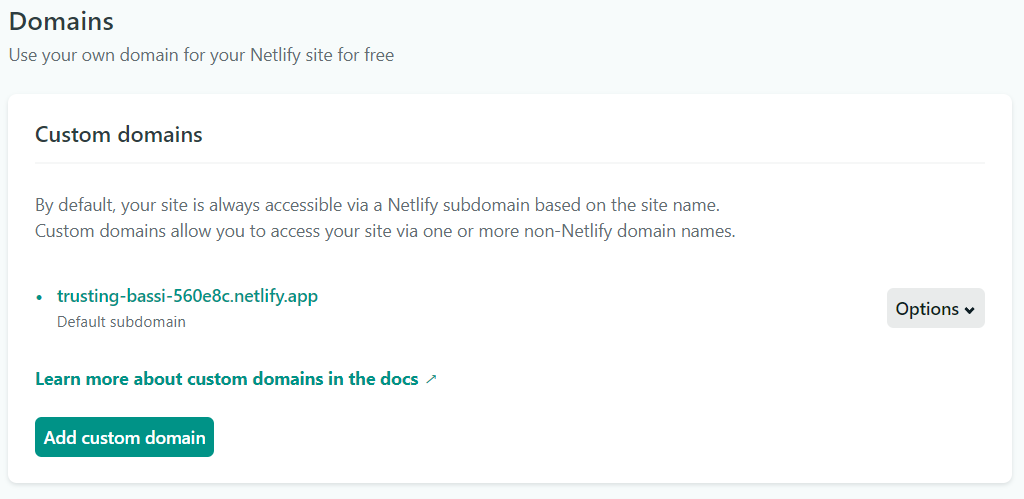
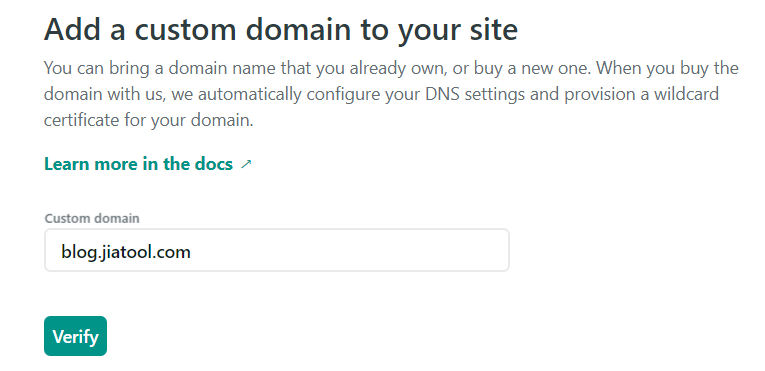
前往 Domain settings 來去設定我們的網域。
* 至於如何購買網域,可以參考 如何從 Google Domains 購買網域


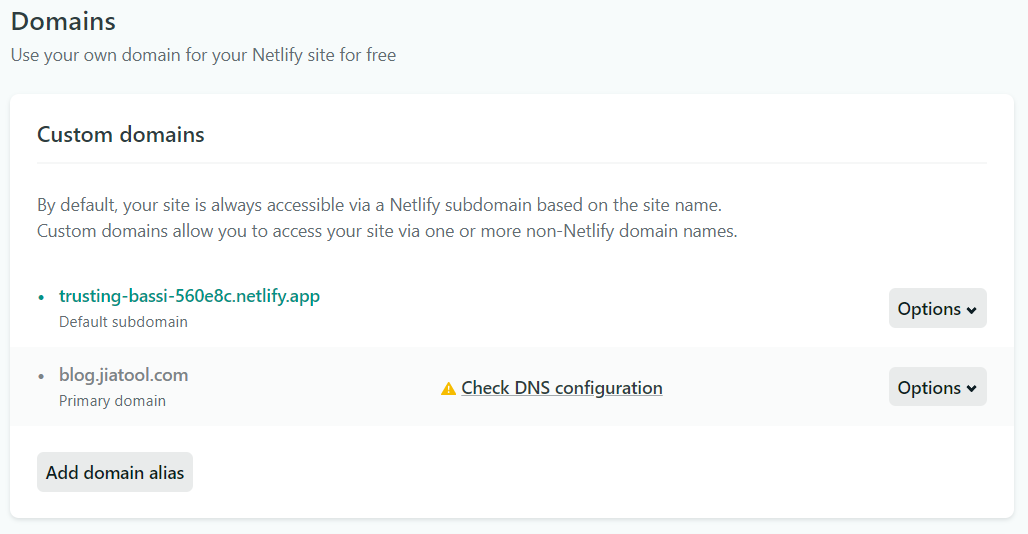
這邊會有這個警告,因為我們還沒去 DNS 設定啊~

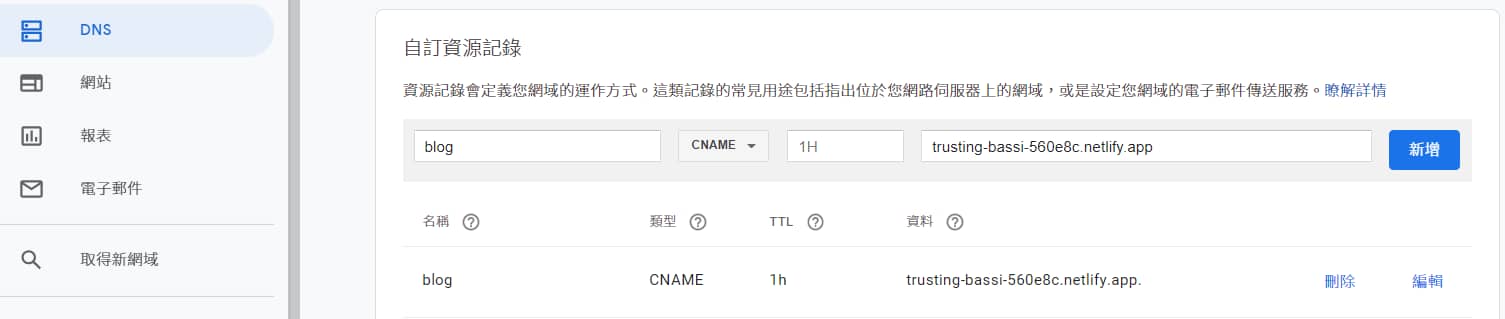
像我是使用 Google Domains
,裡面就可以設定 DNS。
"名稱" 隨你設定;選擇 "CNAME";
"網域名稱" 輸入 Netlify 專案中預設的 subdomain (如上圖)

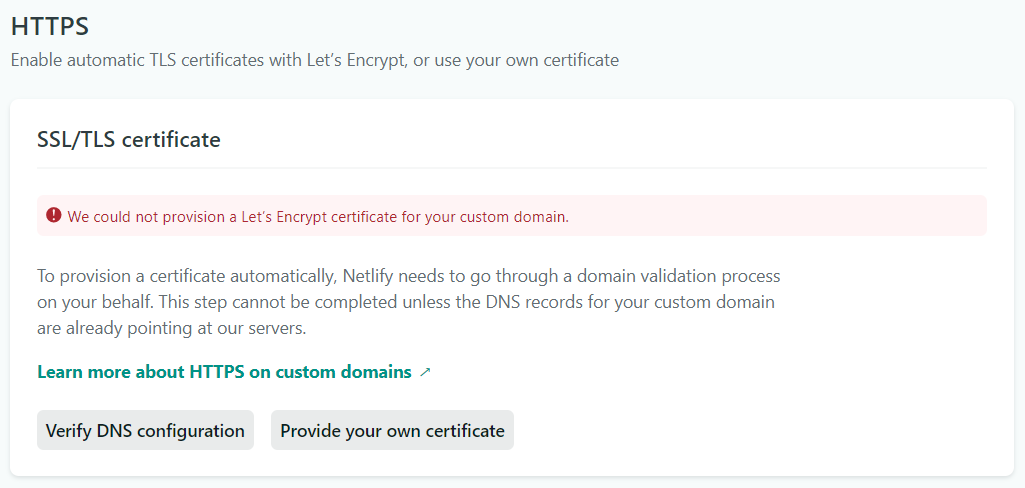
HTTPS 設定
回到 Netlify 專案頁面往下滾,會看到 HTTPS 的設定,
點擊 Verify DNS configuration

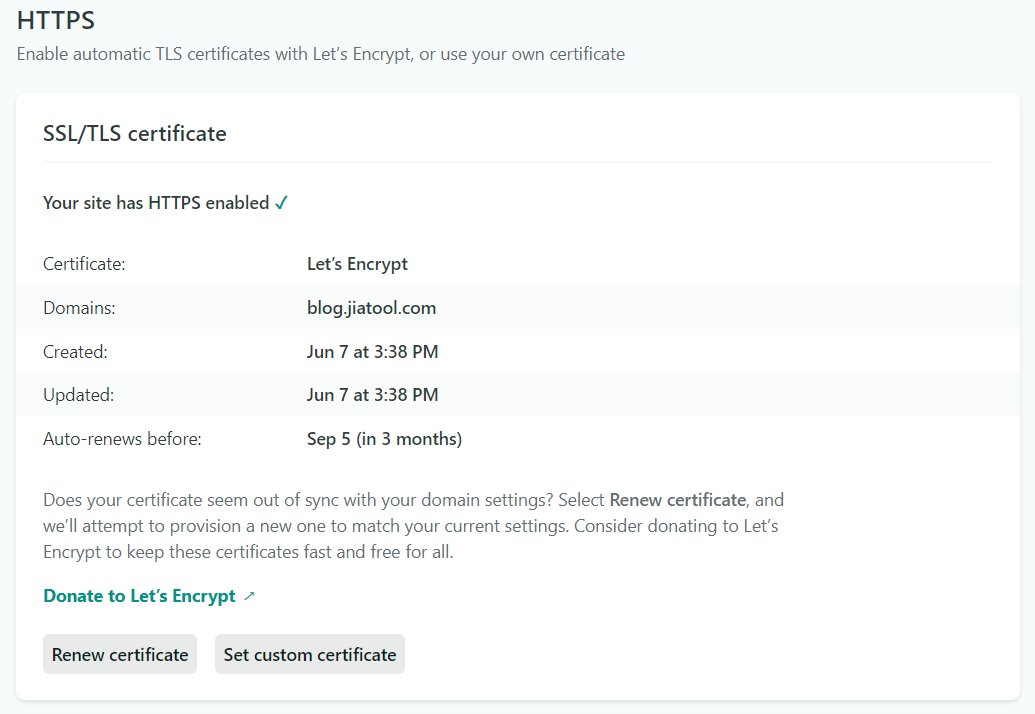
當通過驗證後,會呈現如下圖。

前往你設定的網址(例如:https://blog.jiatool.com/)來看看是否成功吧~
不過要注意 SSL 憑證可能沒那麼快設定好生效,需要一段時間,
不確定多久,但我過了一小時去看已經好了。

遇到問題
如果你和我一樣使用
zzo主題
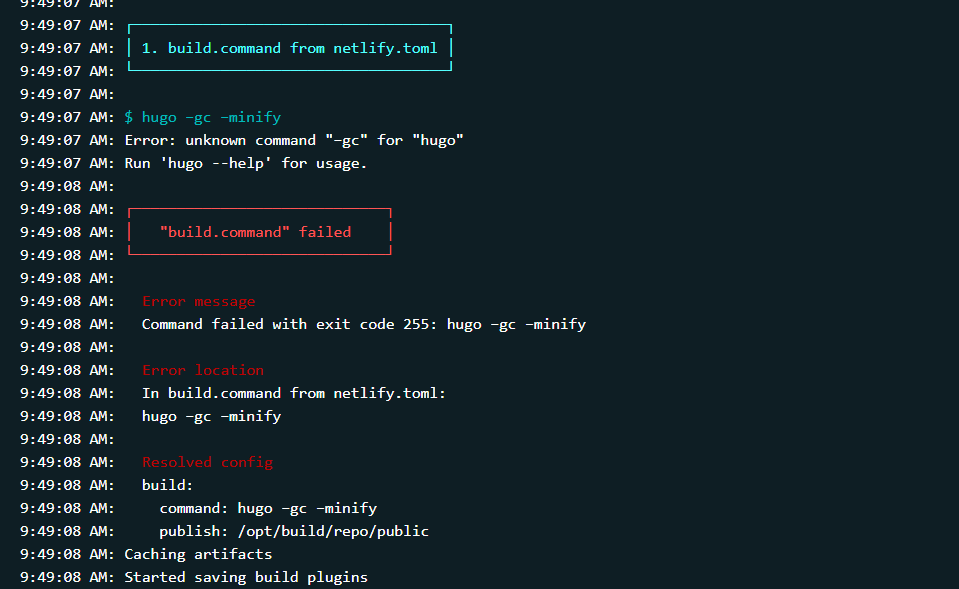
,並且在部署時遇到以下錯誤:

目前我有兩種解決辦法。
第一種
將 netlify.toml 檔案裡的 --minify 刪除,按照
官方說明
此參數是代表minify any supported output format (HTML, XML etc.)
第二種
我發現只要將 content > en > publication 的資料夾移除即可,因此如果不會用到這個版型,就先將它拿掉吧。
我也有在 GitHub 上詢問過主題的作者,但他目前好像也不知道為什麼(? 🤣
如有遇到其他問題,或文章內容有誤,歡迎底下留言~😙
參考:
Host on Netlify | HUGO 官方
Netlify 免費版!自建 Hugo 站台,並綁定域名與SSL安全憑證教學 | 梅問題教學網
這世界本來就瘋狂,你儘管去做認為正確的事。
—— 新海誠
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~
