前言
今天再來分享一個 VS Code 的小技巧,有時候程式碼比較長,我們想要將其摺疊起來、分不同的區塊,這時就可以使用編輯器內建的「程式碼摺疊」功能。
而對於想要自定義摺疊區域也是有辦法的哦,讓我們看下去~

程式碼摺疊
根據 官方的說法 ,VS Code 編輯器默認情況下,折疊區域是根據縮進進行評估的。
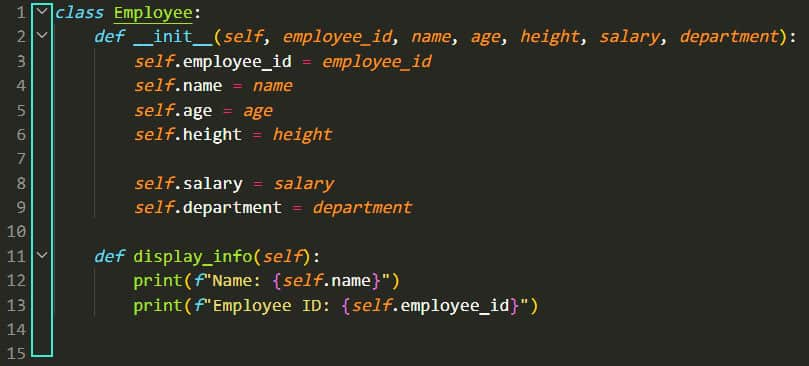
如下圖行數右邊、程式碼左邊之間有 "折疊圖示" 的箭頭:


而針對幾種程式語言 (Markdown、HTML、CSS、LESS、SCSS、JSON),已提供語法感知折疊。
這個功能應該大部分的人都有使用過,但接下來的 "自定義折疊區域" 使用過的人應該就不多了。
折疊區域標記
如果是想要自定義折疊區域,也可以通過每種語言定義的標記來定義,像是 Python 是使用 # region 和 # endregion。
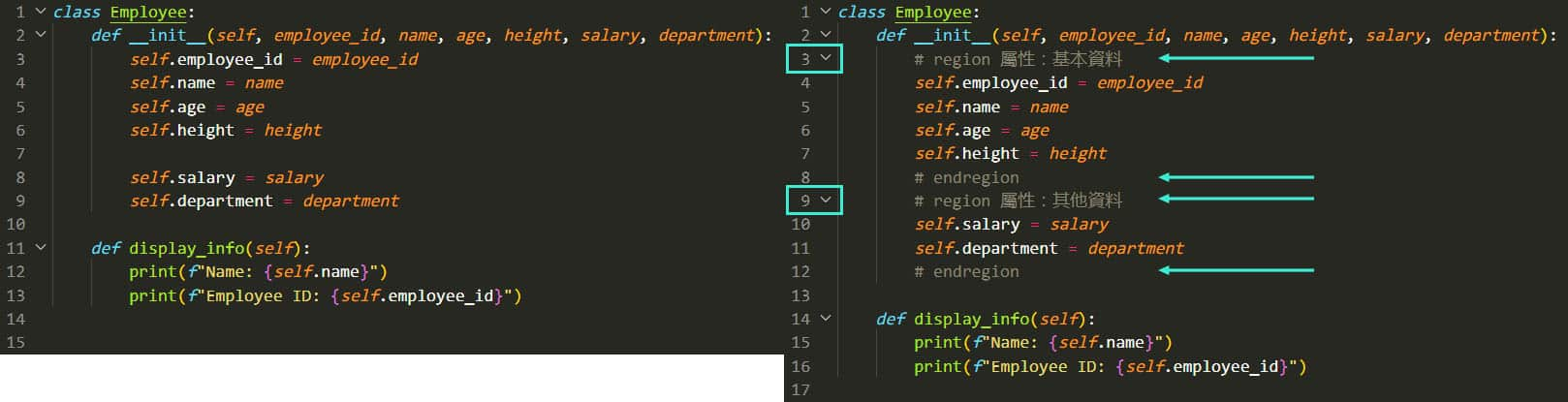
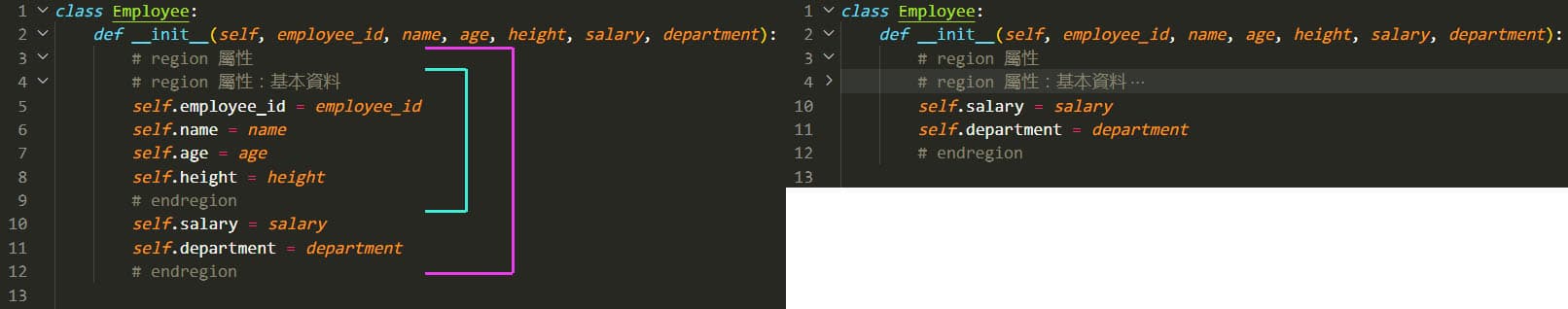
像是下圖左邊為原本的 Python 程式碼,而這個 Class 有多個不同類型的屬性,除了我覺得太占版面,想要把它摺疊起來以外,我還想要區分不同類型,就可以如右邊那樣加入折疊區域標記 (後面還可以為它加上備註,這樣摺疊起來後也可以清楚的知道這段程式的用途)。
可以看到程式碼左邊會出現 "折疊圖示" 的箭頭。

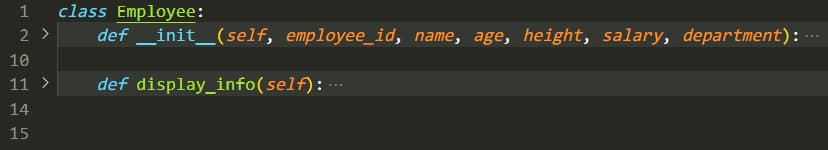
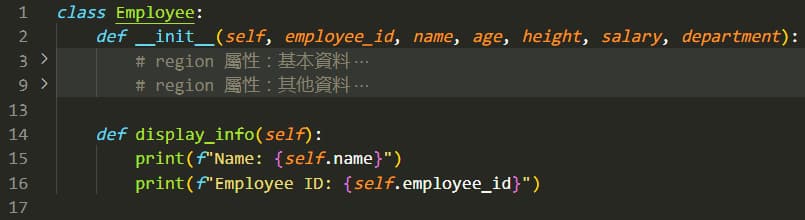
我就可以像這樣點擊圖示來將其摺疊,這樣版面就可以很清爽~

當然你想要嵌套多層也是可以的:

目前 VS Code 編輯器定義了以下幾種程式語言的折疊標記:
| Language | Start region | End region |
|---|---|---|
| Bat | ::#region 或 REM #region | ::#endregion 或 REM #endregion |
| C# | #region | #endregion |
| C/C++ | #pragma region | #pragma endregion |
| CSS/Less/SCSS | /*#region*/ | /*#endregion*/ |
| Coffeescript | #region | #endregion |
| F# | //#region 或 (#_region) | //#endregion 或 (#_endregion) |
| Java | //#region 或 //<editor-fold> | // #endregion 或 //</editor-fold> |
| Markdown | <!-- #region --> | <!-- #endregion --> |
| Perl5 | #region 或 =pod | #endregion 或 =cut |
| PHP | #region | #endregion |
| PowerShell | #region | #endregion |
| Python | #region 或 # region | #endregion 或 # endregion |
| TypeScript/JavaScript | //#region | //#endregion |
| Visual Basic | #Region | #End Region |
另外對於一些沒有程式語言支持的情況,想要新增摺疊區域的話,可以使用以下快捷鍵:
- 創建折疊:先
Ctrl+K再Ctrl+, - 移除折疊:先
Ctrl+K再Ctrl+.
結語
折疊區域標記只是 VS Code 編輯器定義的語法,對於落落長的程式,我們可以使用此技巧來方便我們對程式碼區分不同的區塊、摺疊讓版面更清爽,實際上它對程式碼執行並沒有任何影響 (只算是註解)。
我沒記錯的話,Visual Studio 那邊應該也可以使用一樣的折疊區域標記語法。
歡迎追蹤『 IT空間 』FB 粉專,取得最新發文通知🔔
在錯誤的道路上,奔跑也沒有用。
There is no use running if you’re on the wrong road.—— 華倫‧巴菲特 (Warren Buffett)
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~