前言
上一篇我們一起在 Metabase 裡 建立各式圖表 ,這次要將這些相關圖表放在一張 Dashboard (資訊看板、儀表板)裡,方便讓我們一目了然,而且還可以加上篩選欄位與設定圖表間的連動。
* 在 Metabase 裡,因翻譯的緣故,可能會顯示為「資訊看板」或「儀表板」,但為了方便說明,以下統一都叫「Dashboard」。
Metabase 系列教學文章:
- Metabase 簡介與安裝教學,BI 工具推薦
- 建立提問 (Question) 與各式圖表 (Chart) 教學
- 建立 Dashboard (資訊看板、儀表板) 教學《本篇》
- Metabase API 使用教學,輕鬆串接自己的系統
* 本文使用 Metabase 版本為:v0.50.15

Dashboard 教學
Dashboard 可以把我們之前建立的提問(圖表)放在一起呈現,方便讓我們一目了然,再加上文字卡片來說明,而且還可以再加上篩選欄位與設定圖表間的連動。
建立 Dashboard
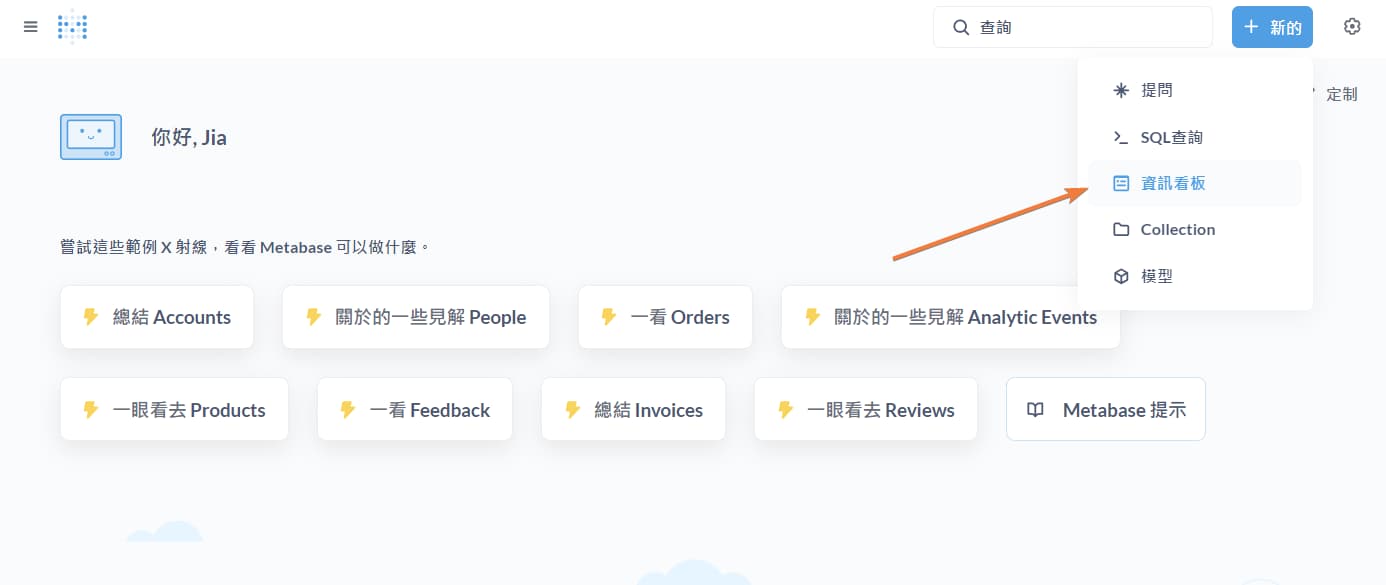
在網頁右上角,點擊「新的」選擇 "資訊看板" 來建立 Dashboard。

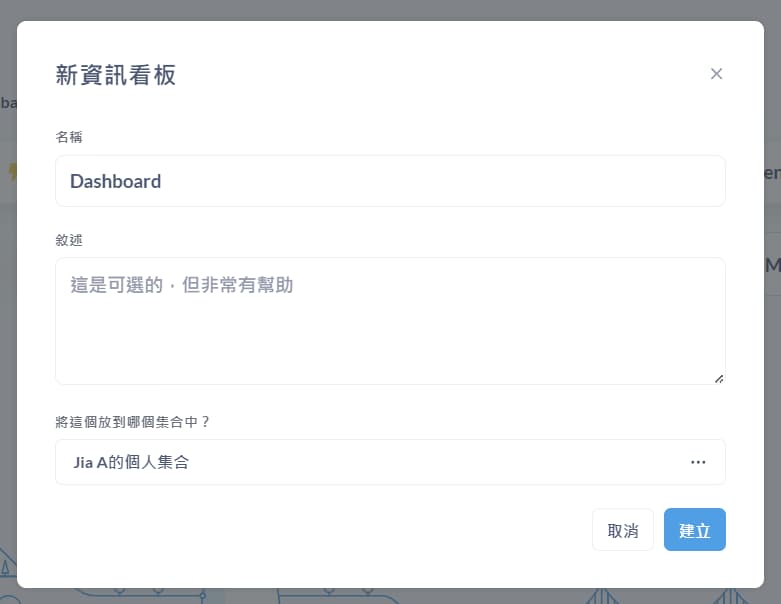
為新 Dashboard 指定名稱和描述,以及要保存的位置。
你可以放在「站內分析總覽」底下的資料夾,讓有權限的成員觀看、一同編輯;或放在「個人集合」資料夾,只有自己能看。

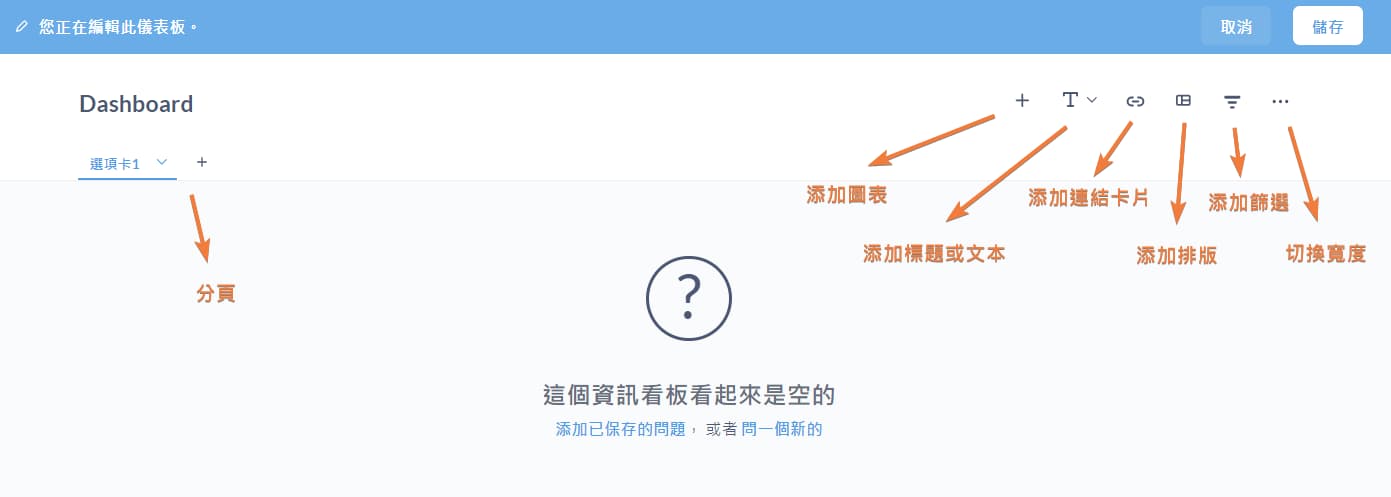
進入 Dashboard 的編輯狀態後,上方可以看到一排功能按鈕。
以下我們就來一一說明。

添加 圖表卡片
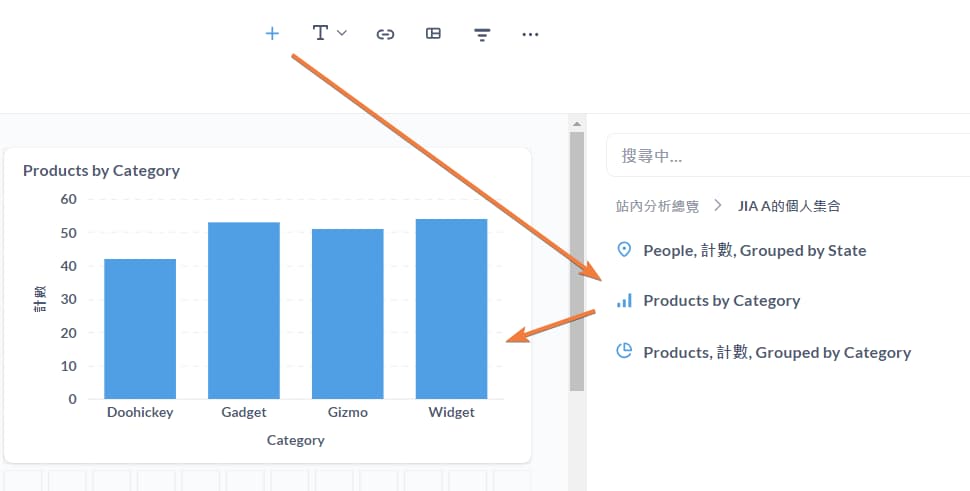
首先,Dashboard 內最重要的就是我們的圖表啦,"+"加號按鈕可以添加好我們已經做好的提問(圖表、表格),不管你是柱狀圖、圓餅圖、表格、資料透視表、地圖……全部都可以添加一起呈現。

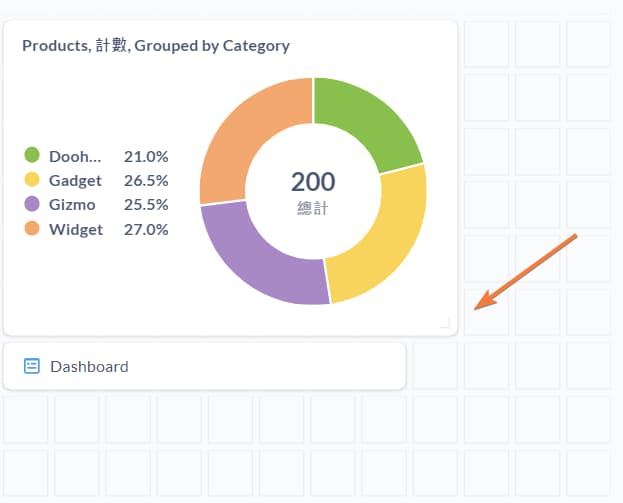
添加進來後,會以一張「卡片」的樣子呈現。
大部分的卡片(包括連結卡片、文字卡片) 都可以拖移放不同位置,右下角按住可以調整卡片大小,其卡片內容也會自動做相應的排版調整。
(注意看 Dashboard 背景有一格一格的,那個就是放置、縮放的一個最小單位)

卡片設定
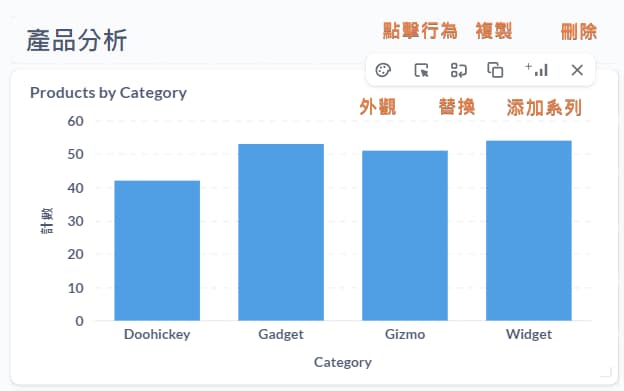
而當滑鼠移至卡片上方,會出現一排「卡片設定按鈕」。
可以對卡片做更多自定義的設定,包含外觀、點擊行為、複製、刪除……。

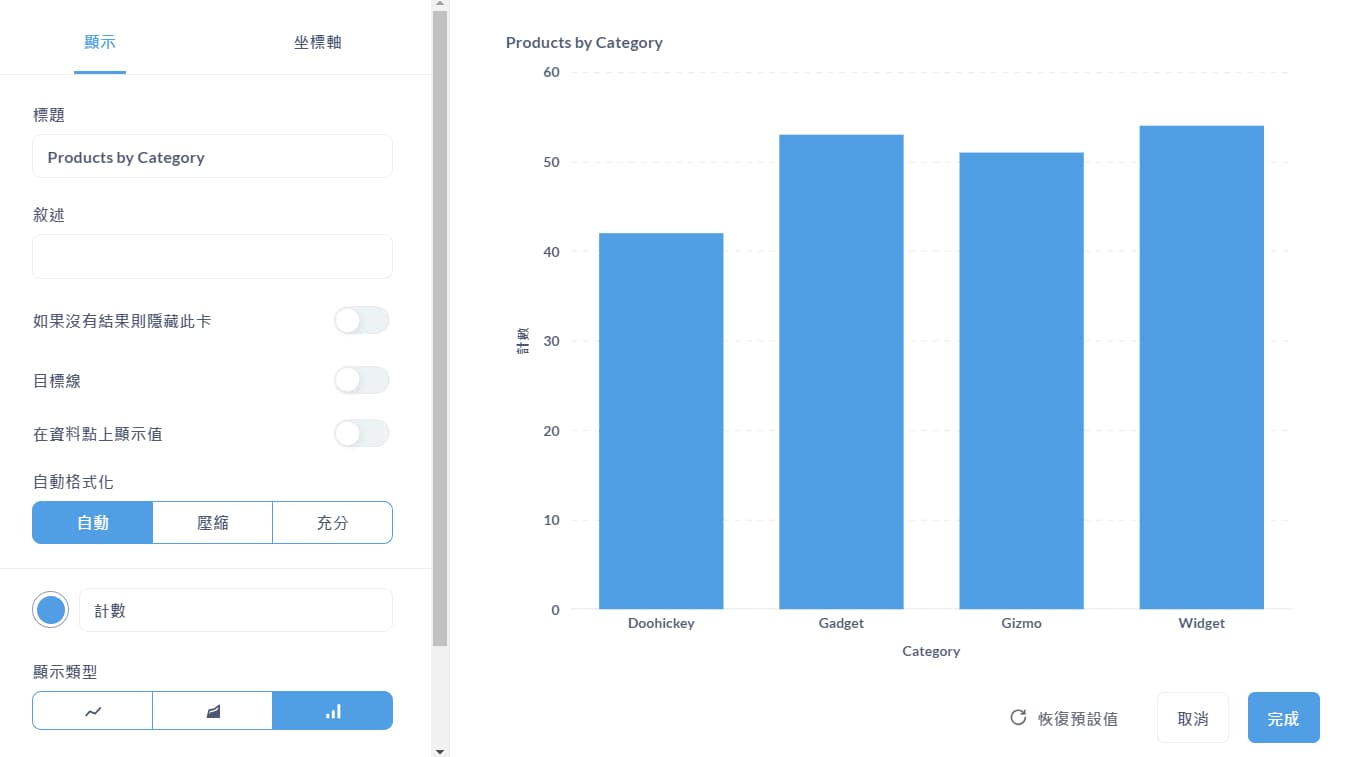
外觀設定類似在圖表頁面的設定。

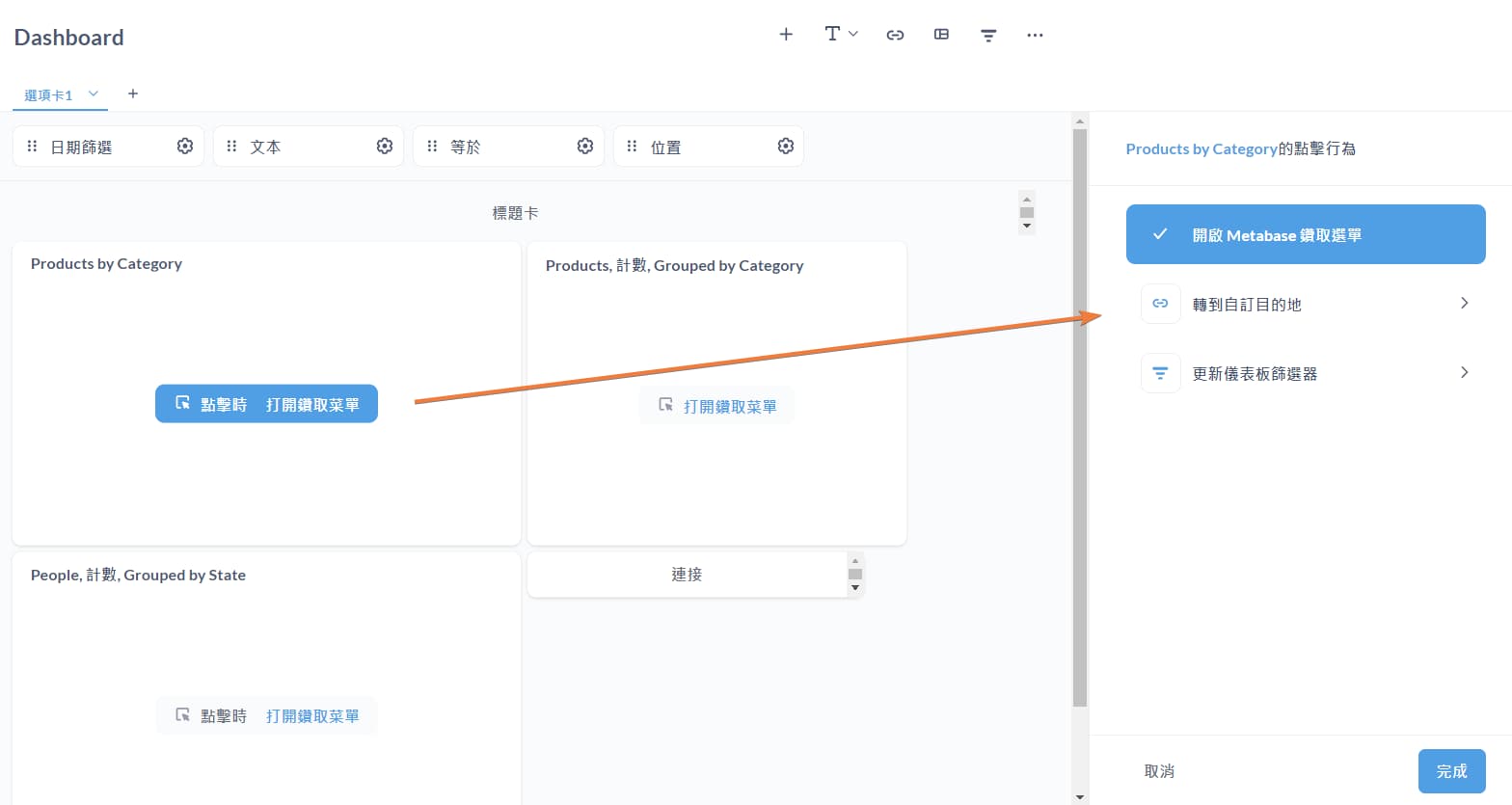
而卡片點擊行為設定,則是當使用者滑鼠點擊圖表時該做什麼事,像是跳轉到另一張圖表、網頁連結,或者將數值帶入上方的篩選欄位 (篩選欄位後續章節會介紹)。
例如你就可以做到,點擊圖表內其中一個日期,它會將此日期自動帶入上方篩選欄位,達到整張 Dashboard 都呈現此日期的資料。

添加 連結卡片
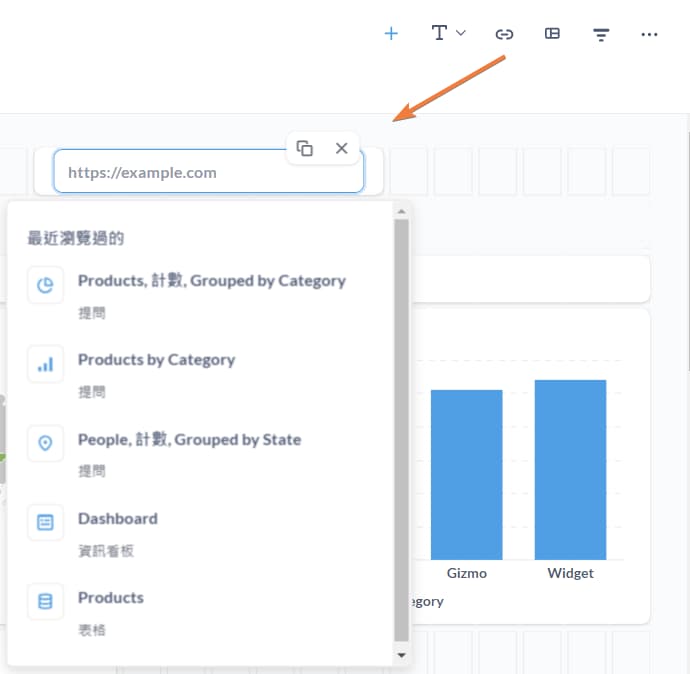
連結卡片可以把它想像成有超連結文字的卡片。可以讓使用者點擊後跳轉到不同圖表或 Dashboard 的頁面,或者也可以設定外部連結(網址)。

添加 篩選
篩選功能讓你可以針對個別或全部的圖表進行篩選,這也是 Dashboard 內一項很常用到的功能。
例如顯示一週內的資料、過濾某一個類別、只顯示五星的訊息……等等之類的應用。
篩選欄位的類別分為 "時間"、"位置"、"ID"、"數字"、"文本或類別",對應著不同資料的類別。

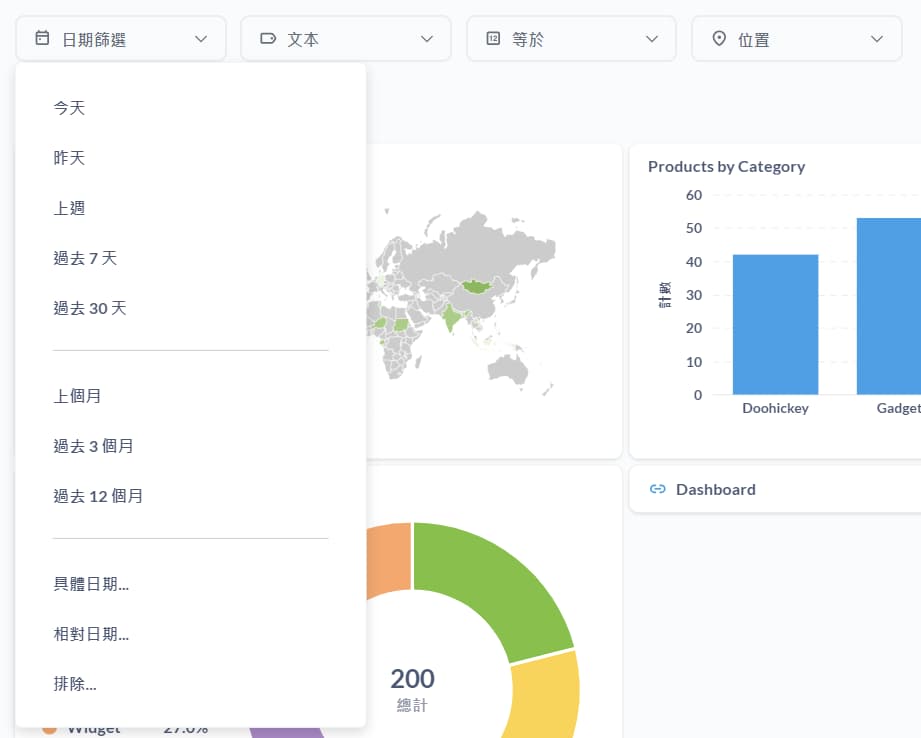
像是 "時間" 的篩選,會列出一些常見的 "日期範圍" 可以直接選擇,或者下方也有 "具體日期"、"相對日期" 來指定單一天。

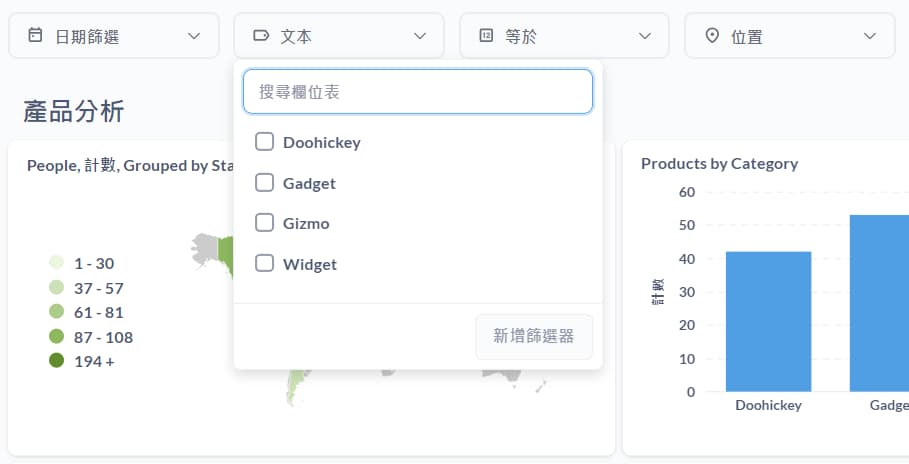
或者像是 "文本或類別" 的篩選,會有下拉清單方便使用者使用滑鼠直接點選,不必還要鍵盤輸入。

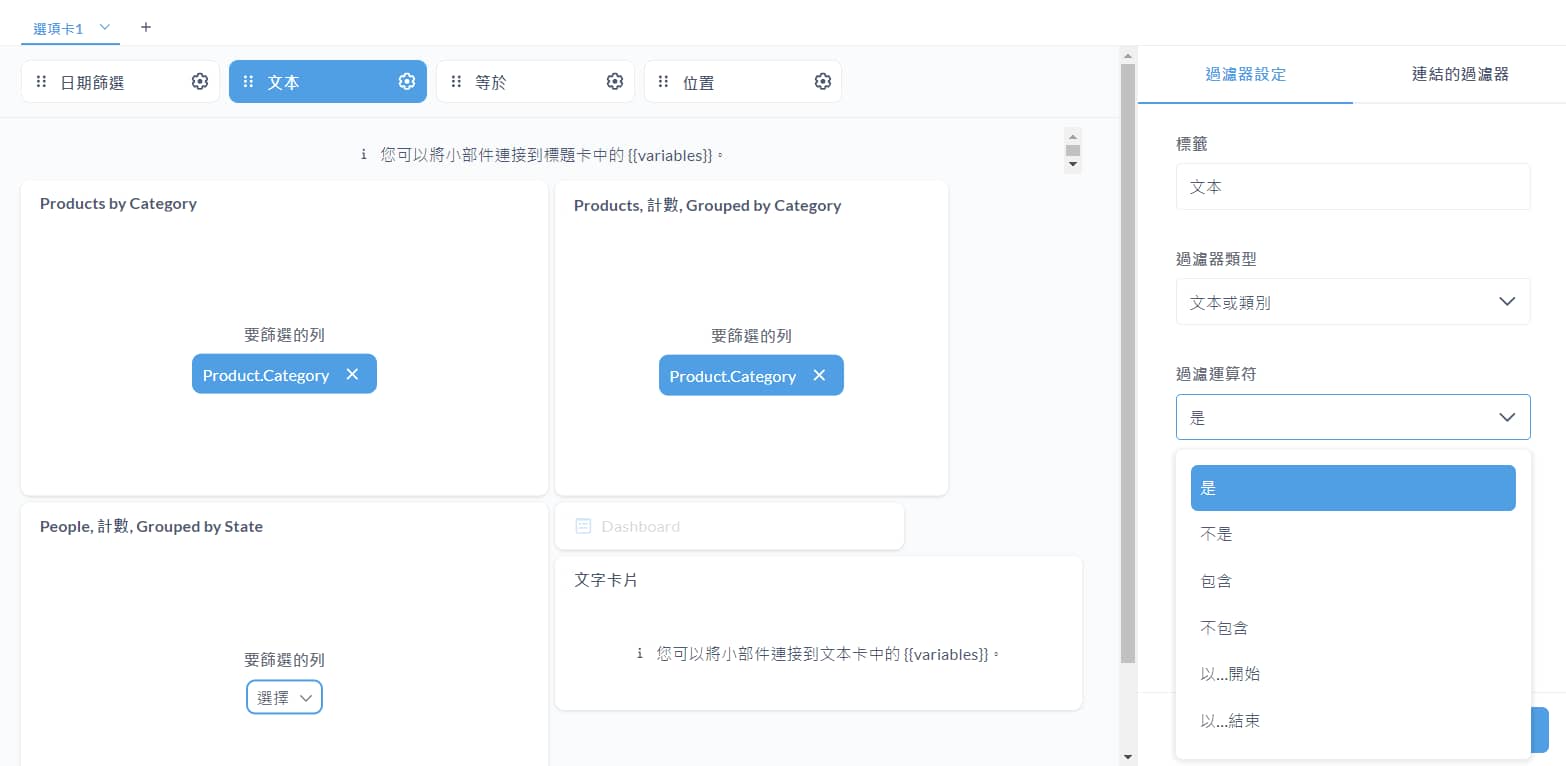
當你添加篩選欄位後,先來指定要連結各圖表的哪個欄位。
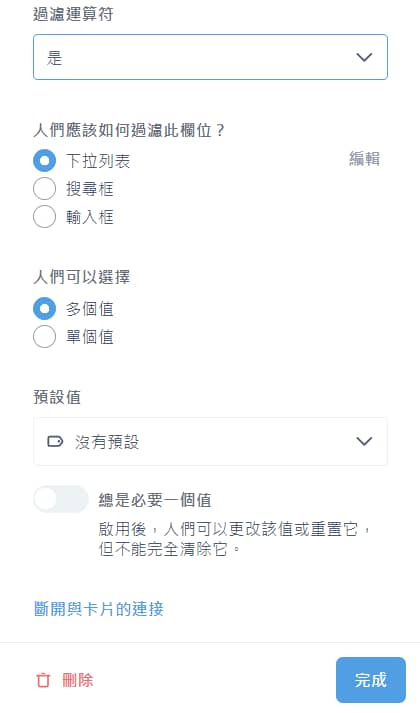
而右方為此篩選欄位的一些設定,像是名稱、類型、過濾運算符 (例如要一模一樣的文字、部分包含,還是比對開頭…)。

剛剛提到的,像是 "文本或類別" 篩選可以設定下拉清單,方便使用者直接點選、不必鍵盤輸入。
還可指定為單選或多選、是否必填、預設值。

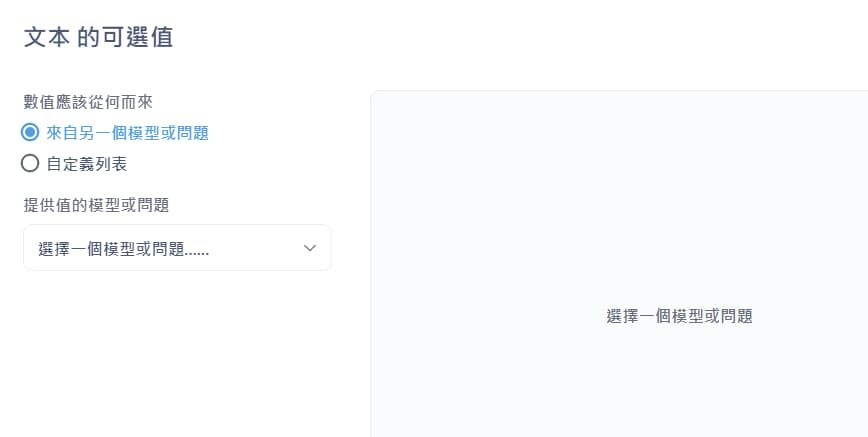
下拉清單的選項來源可以是另一張提問(圖表)或自己手動輸入。

添加 文字卡片
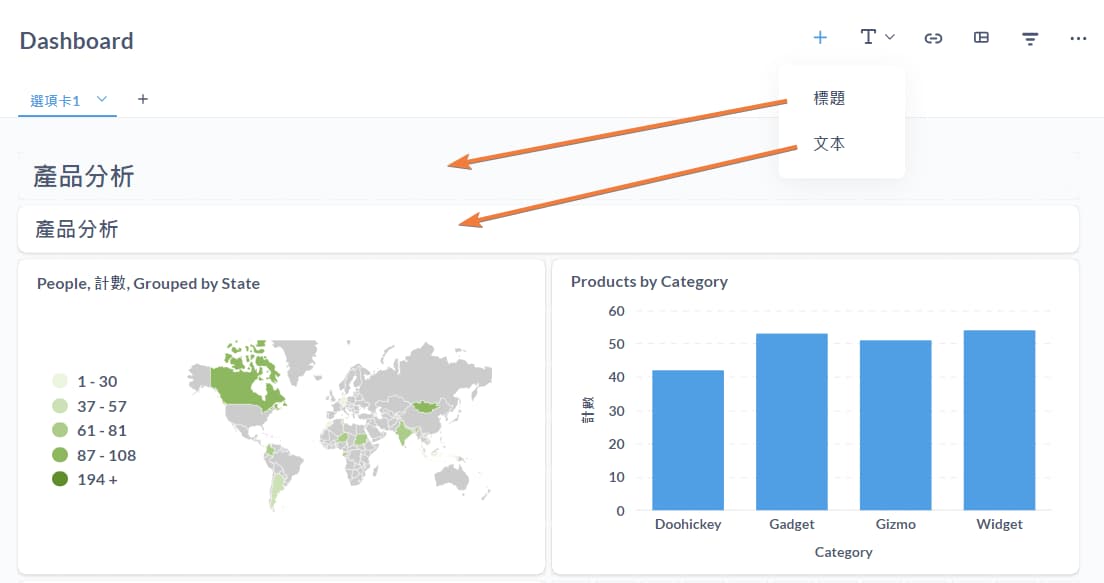
文字卡片是為了讓你在 Dashboard 添加說明文字,或標題文字做版面區隔。
- 標題:預先格式化的標題文字卡,只能單行,字體大小、粗細固定無法改。
- 文本:可自訂的文字卡片,支援 Markdown 格式。
因為 “文本” 支援 Markdown 格式,卡片背景也可以像 “標題” 改為透明,所以我自己幾乎都是用 “文本”。

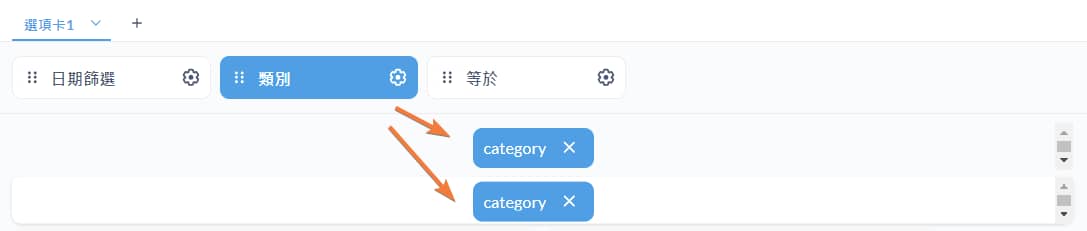
而文字卡片其內容也可以顯示上面提到的 "篩選欄位的值",只要使用雙大括號 {{ 和 }} 就可以了,中間的名稱自訂(但要用英文,並且不能有空格)。

當然也要把篩選欄位與文字卡片內的變數連結起來。

保存後,當選擇篩選時,其值就會帶入文字卡片內。

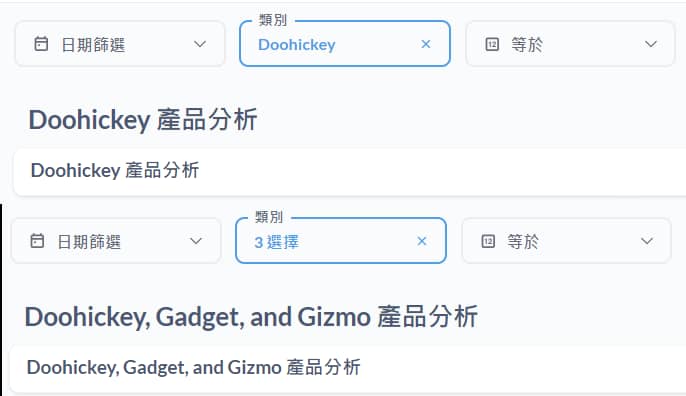
* 進階用法:使用雙中括號 [[ 和 ]],這樣當沒有選擇時,中括號內的文字就不會顯示。例如:# 產品分析 [[from {{category}}]]。
分頁標籤 (Tab)
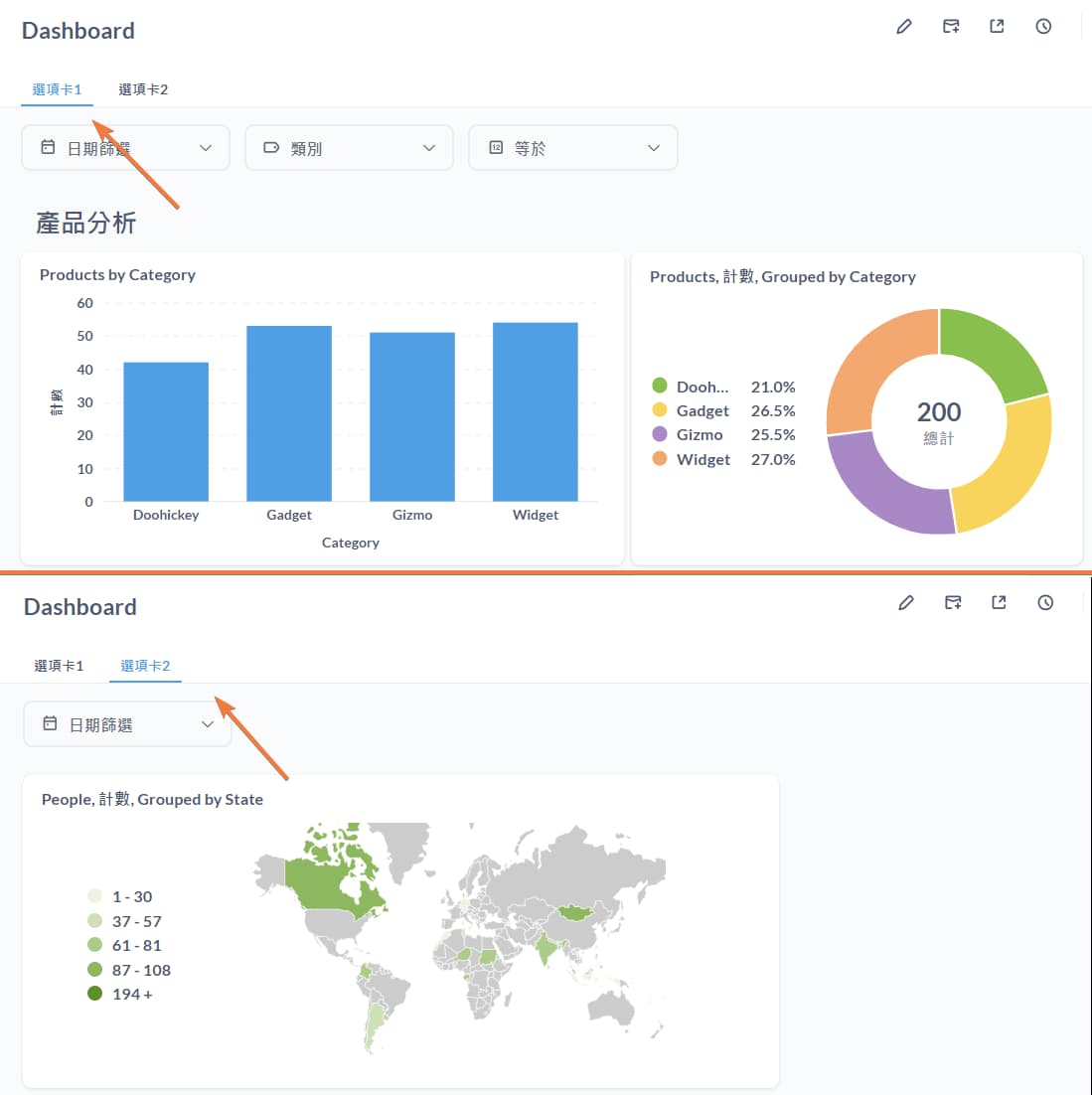
在 Metabase v0.47 版本之後,引進了「分頁標籤 (Tab)」這個實用的功能,可以在一張 Dashboard 中切分不同的分頁,讓你的 Dashboard 更有條理、版面更簡潔。

其他功能
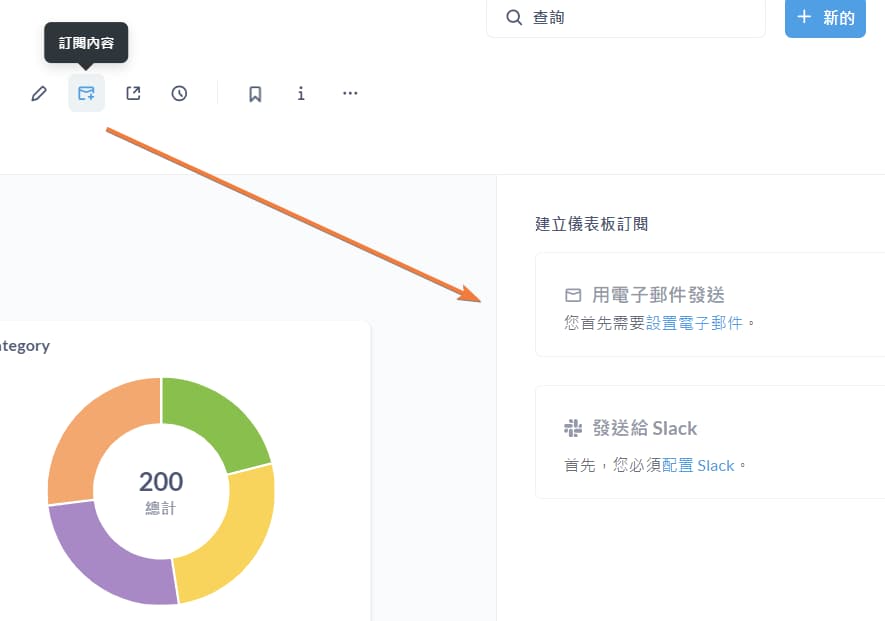
訂閱
訂閱功能可以讓你將 Dashboard 發送給其他人,包含沒有 Metabase 帳號的人,可透過電子郵件或 Slack 的方式。
(使用前須先至系統管理員,設定電子郵件或 Slack 的相關配置)

公開分享
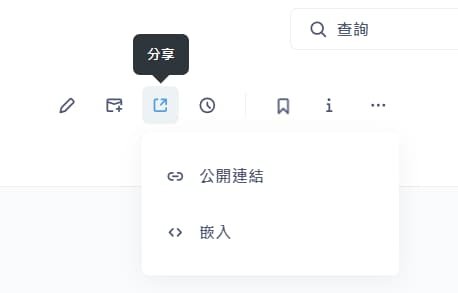
Dashboard 製做好後,還可以透過右上角的 "分享按鈕",有分為「公開分享」和「嵌入」功能,將 Dashboard 分享給其他人觀看。
(跟在 上一篇建立圖表 文章內的 "公開分享" 功能差不多,只是新版本在 UI 介面上有調整)

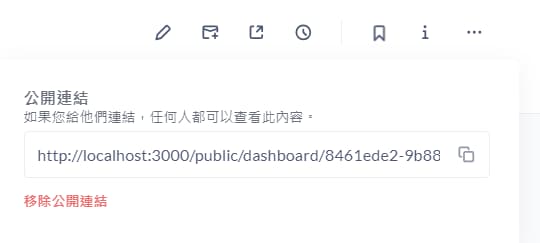
公開連結
如同上次介紹的圖表,Dashboard 製做好後也可以公開分享給其他人查看,不需要登入。
同樣,需要先確認此功能是否有開啟,至 "系統管理員" > "設定" > "公開分享" 來啟用,

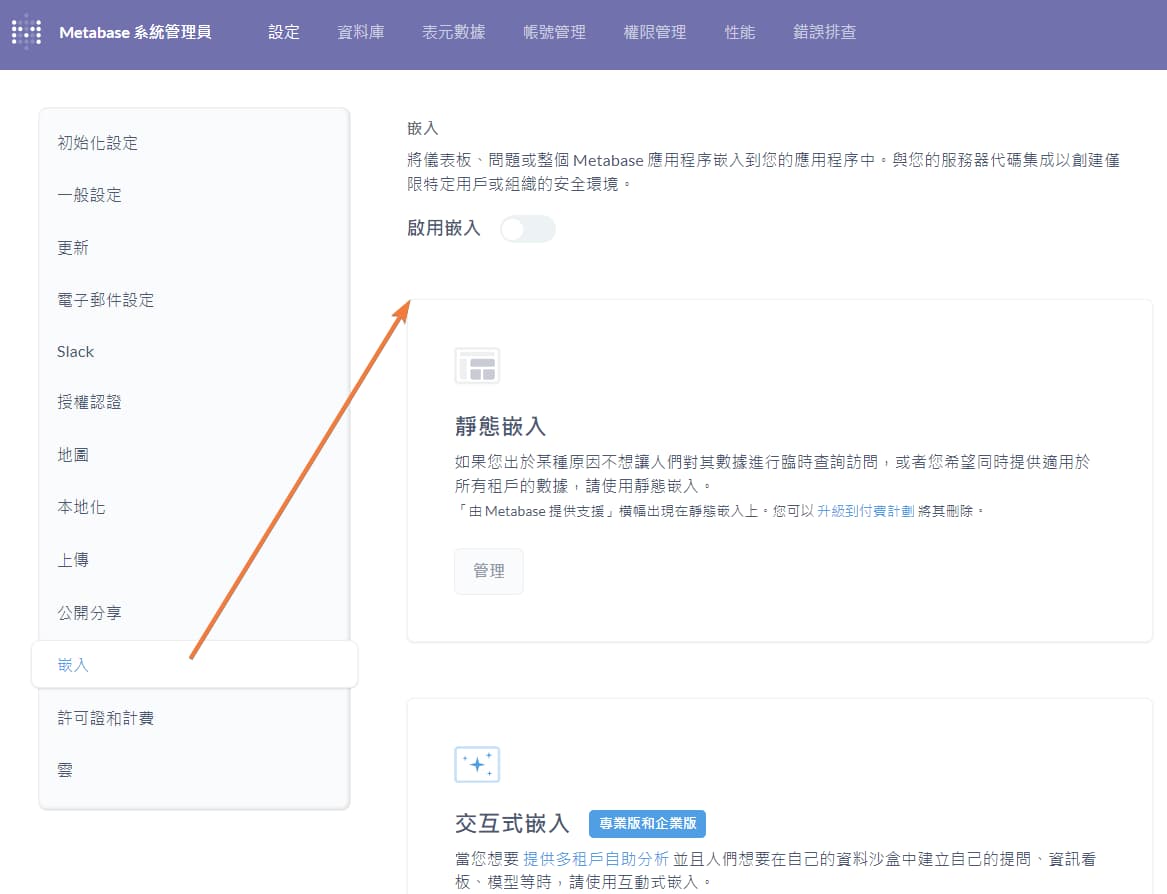
嵌入
而「嵌入」功能同樣也需要系統管理員先至 "系統管理員" > "設定" > "嵌入" 來啟用。
可以將 Dashboard 或 提問(圖表) 嵌入到你自己的應用程式或網頁中,進一步地將 Metabase 與自己的服務整合。

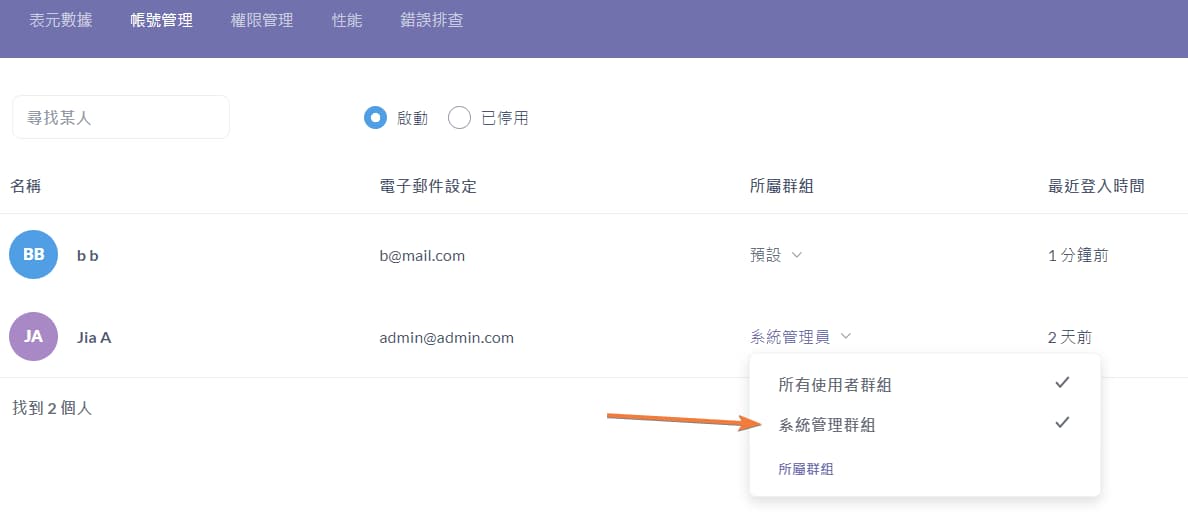
同樣的,因為公開分享等於把 Dashboard 或 提問(圖表) 的資料給不用登入的人員觀看,為了更好管控資料權限安全,「公開分享」只限制給有 "系統管理群組" 權限的使用者來開啟。
所以如果你發現公開分享按鈕無法使用,可以先確認你是否擁有系統管理群組的權限哦。

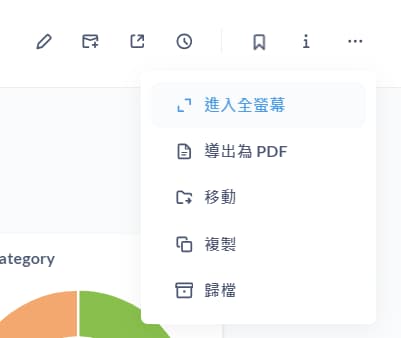
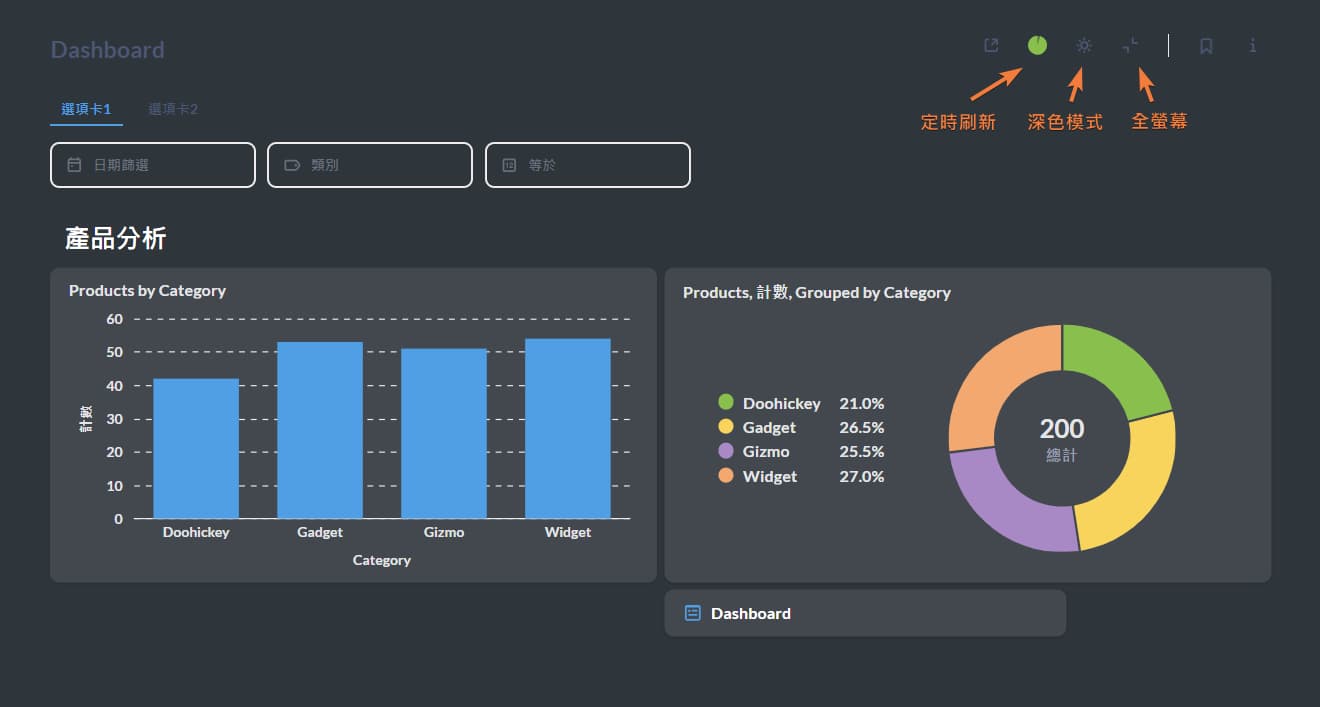
全螢幕顯示 & 定時刷新 & 導出為 PDF
Dashboard 右上角的功能按鈕,還有其他像是 "全螢幕顯示"、"定時刷新資料" 和 "導出為 PDF" 等等功能。

在全螢幕顯示時,還可以切換成深色模式。

結語
除了我上面介紹的這些,關於更多功能或更進階的用法,可以參考 Metabase 官方 Dashboard 介紹文章 。
下一次 Metabase 教學系列文章 ,我預計要來介紹「Metabase API」,讓你可以自己寫程式達到自動化的操作,或者可以跟自己的應用程式做更深度的整合。
如果對於 Metabase 有興趣的讀者,記得『 IT空間 』FB 粉專要追蹤起來,才不會錯過最新的發文通知哦~🔔
參考:
Metabase 官方網站
Metabase 官方文件 - Dashboards
Metabase 官方 GitHub
樹木結疤的地方,也是樹幹最堅硬的地方,
而我們遍體鱗傷的地方,到後來都會成最強壯的秘方。—— 楊勇緯 (臺灣柔道運動員)
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~