前言
如果我們在 Chrome 上想執行一段 JavaScript 程式碼時,會打開 開發人員工具 的 Console 頁面來執行。

如果我們有段 Code 有時會重複使用到,例如想破解網頁不能按右鍵、加入快捷鍵、提取文字等等操作,難道每次都要再打一次?或者還要另外儲存再用複製貼上?那也太麻煩了吧😫
那你可以試試改用 Snippets (片段)功能,來運行 JavaScript。
* 之前動畫瘋還沒有彈幕的快捷鍵時,我就是透過這種方法來幫它加上快捷鍵 XD

其實這概念類似 小書籤 (bookmarklet,又叫書籤小程式)。
除了 Chrome 以外,只要是基於 Chromium 開發的瀏覽器也有此項功能,像是 Microsoft Edge 和 Opera。
前往 Snippets 頁面
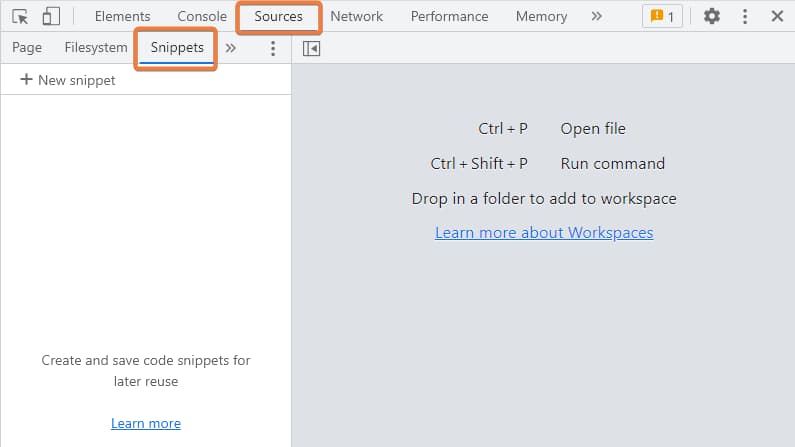
在瀏覽器中(以下以 Google 的 Chrome 來示範) 打開開發人員工具(F12),並切換到 Sources > Snippets,這邊就是讓我們撰寫、儲存、執行 JS 片段的的地方。

* 如果沒看到「Snippets」tag,可以點擊旁邊的 …(More tabs) 符號。
加入 Snippets 片段
這邊為了示範,我隨便舉個例子。
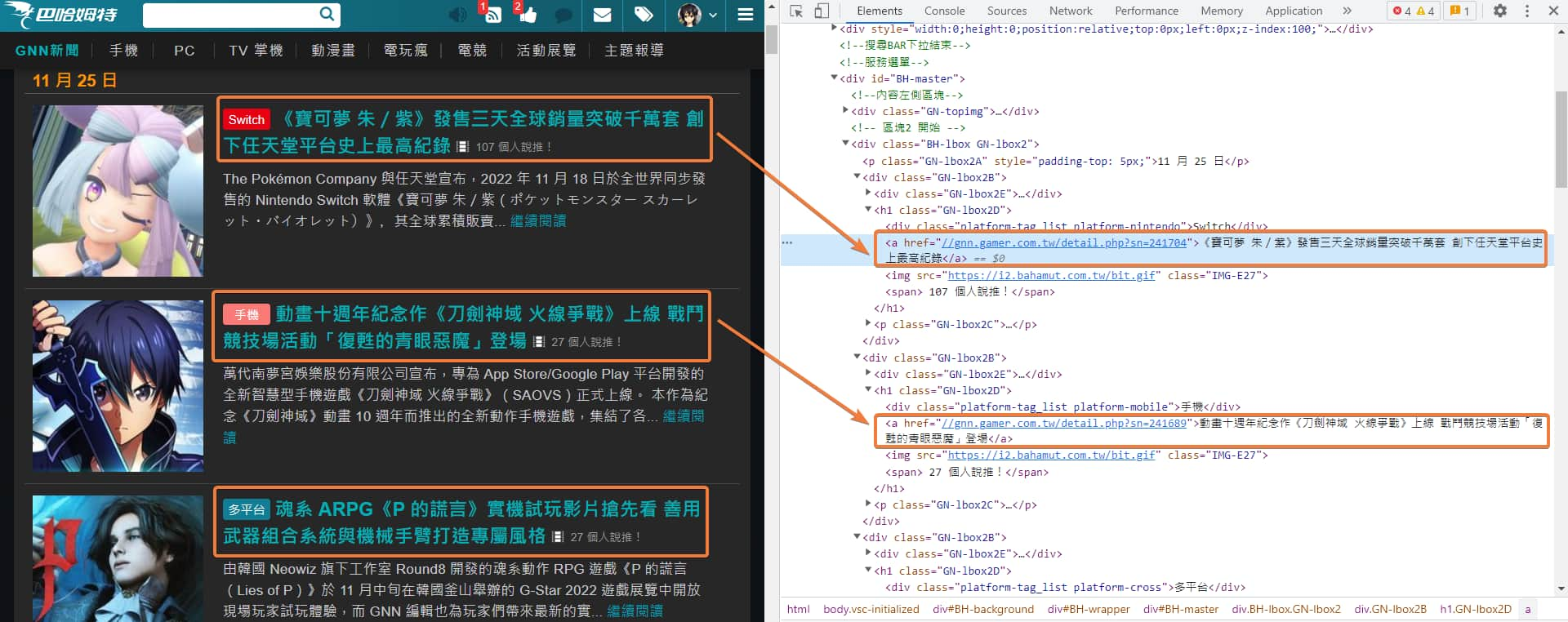
例如我想要複製巴哈姆特 GNN 新聞的標題,但一個一個框選、複製、貼上太麻煩,因此我需要透過 JS 幫我整理出來我只需要複製一次就好。
首先,透過 Elements 頁面找到標題文字的元素,得知其 CSS Selector 是 .BH-lbox > .GN-lbox2B > h1 > a,取得其文字的 JS 寫法如下:
| |
* 對於 CSS Selector 規則有興趣的可以參考我之前整理的這篇: 常用網頁 CSS Selector (選擇器)取得元素,搭配 Python BeautifulSoup 套件 。

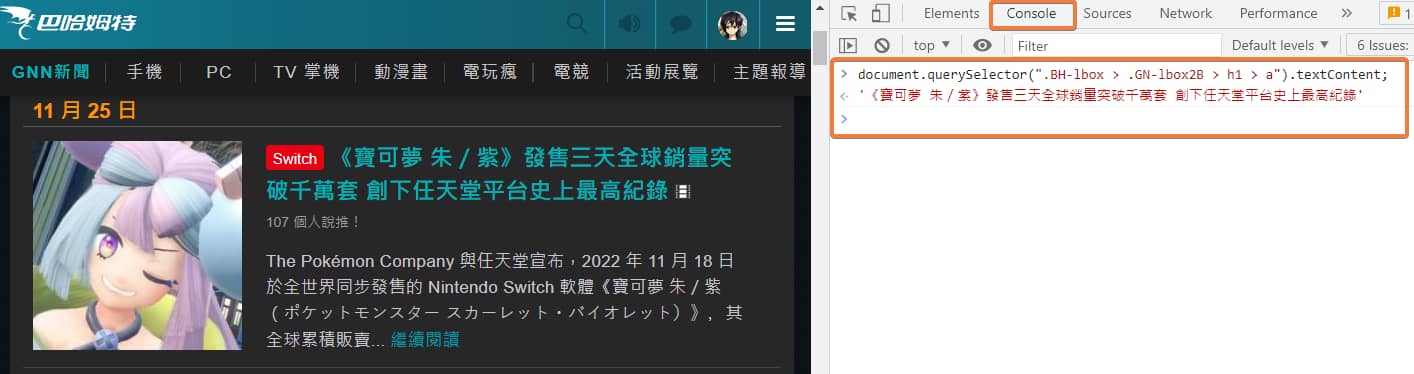
先透過 開發人員工具 的 Console 確認一下:

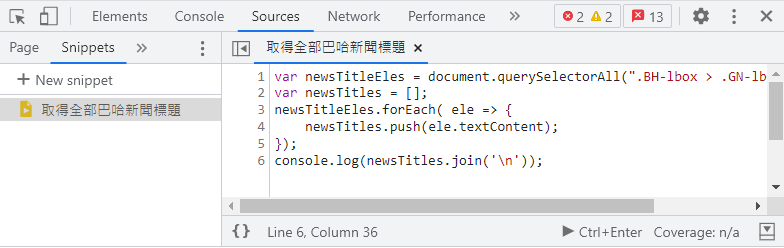
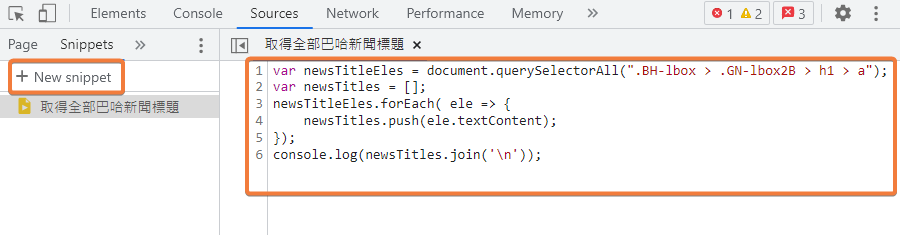
完成我們的程式,將全部標題抓出來,並輸出在 Console 的程式碼如下:
| |
點擊 New snippet 來新增一個空白的片段,將程式碼貼進去,並按 Ctrl+S(Windows和Linux)或 Command+S(Mac)保存。

執行
寫好 JS 片段後該如何執行呢?
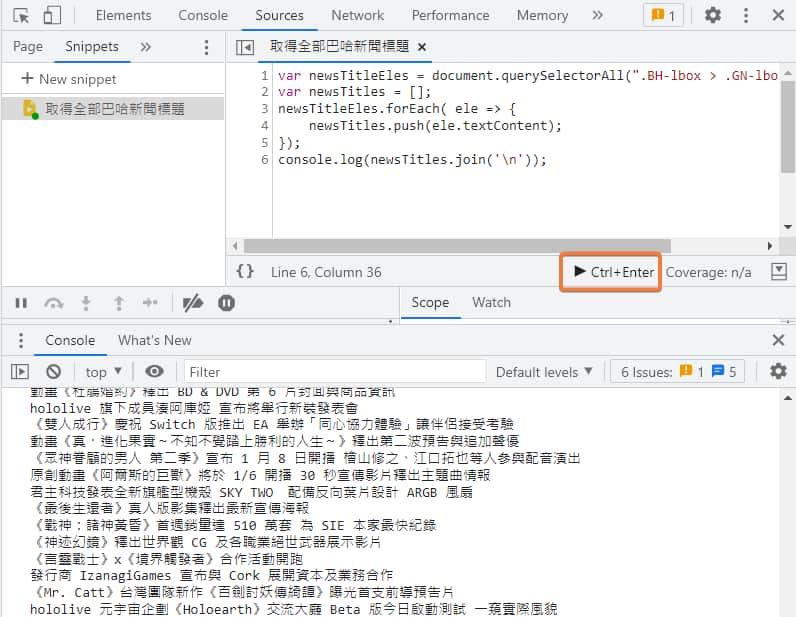
你應該有發現下方的三角形圖示,點擊圖示後即可執行 (Ctrl+Enter 快捷鍵也可以)。

除了可以在 Snippets 頁面中執行,還可以透過 Command Menu 執行。
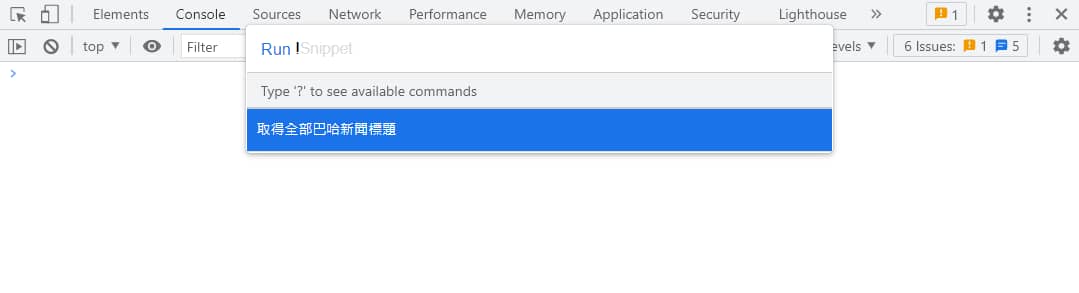
確認在瀏覽器的「開發人員工具(F12)」,按 Control+O(Windows和Linux)或 Command+O(Mac)開啟 Command Menu。
輸入 ! 後點選想要執行的 snippet 名稱。

* 如果沒出現剛剛儲存的片段,可以把開發人員工具關掉再重整網頁重開後試試。
結語
透過開發人員工具的 Snippets 功能,可以保存並在需要時執行。但有個缺點是每次都要手動去點選執行,它沒辦法設定打開指定網址時自動執行。
好在,有個很有名的擴充套件 Tampermonkey,它有這項功能,就像是 Snippets 的進階版一樣!👍
* 但聽說 Tampermonkey 這類自訂腳本擴充套件,會因為之後 Chromium 內建的 Manifest 更新版,而導致無法使用 QAQ,希望能有解決辦法或替代方案出來。
參考:
Run snippets of JavaScript | Google Developers 文件說明
永遠不要讓別人的冷漠,影響了你對這世界的熱情
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~