(This article was translated by AI and then reviewed by a human.)
Preface
Today, let's go over a helpful tip for VS Code. Sometimes, when the code gets long, we want to fold region. This is where the editor's built-in “code folding” feature comes in handy.
For those who want to create custom folding sections, there's also a way to do that. Let's take a look!

Code Folding
According to the official documentation , VS Code evaluates foldable sections based on indentation by default.
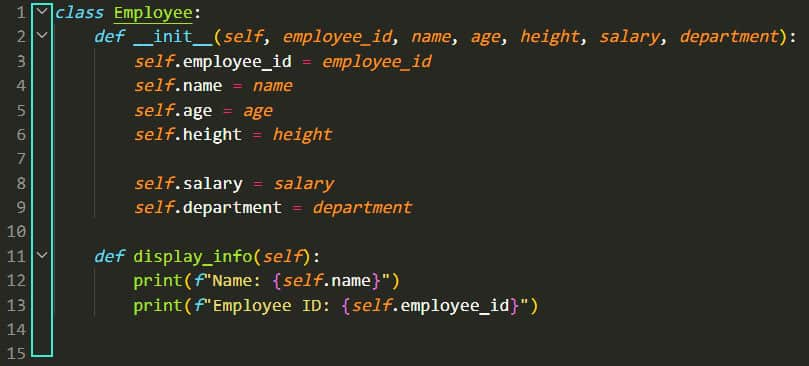
As shown in the image, you'll see “folding icons” in the form of arrows to the right of line numbers and to the left of your code:


For some languages (Markdown, HTML, CSS, LESS, SCSS, JSON), syntax aware folding is available.
Most people are familiar with this basic function, but fewer people know about the “custom foldable regions” feature that we'll look at next.
Custom Foldable Regions
If you want to define custom foldable sections, you can use markers defined for each language. For example, in Python, you use # region and # endregion.
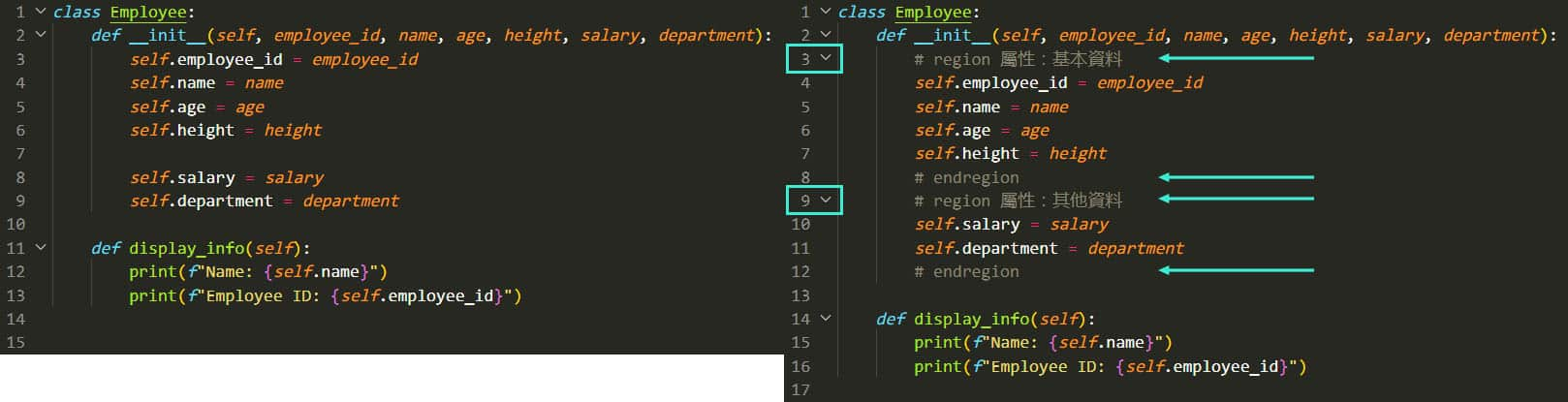
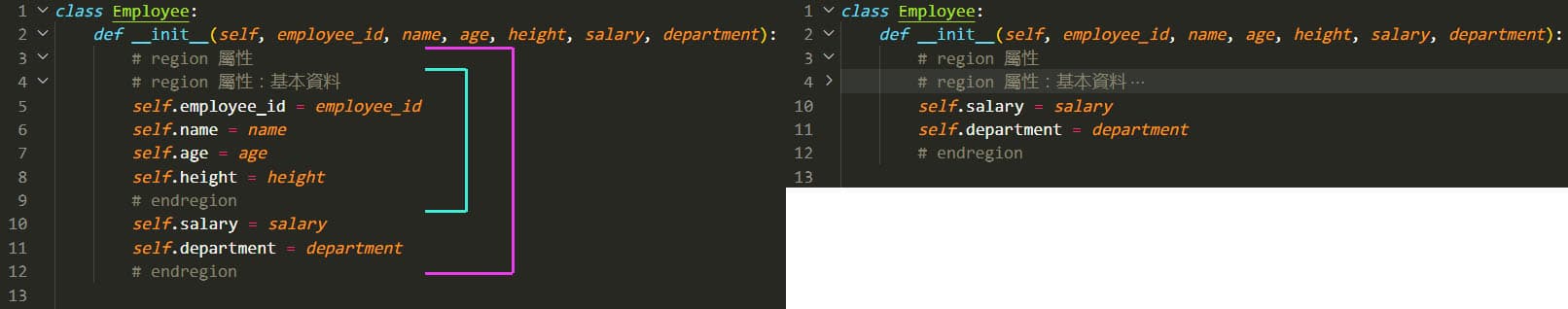
Take the example below, where the left side shows a Python class with different types of attributes. Besides wanting to fold this class to save space, I’d like to organize it by type. We can add fold markers on the right to create foldable sections (and even label them so you can easily tell the purpose of each folded section).
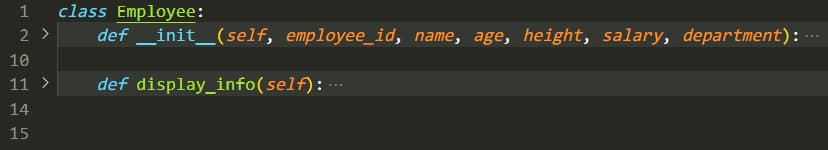
You'll see a “folding icon” (arrow) on the left of the code.

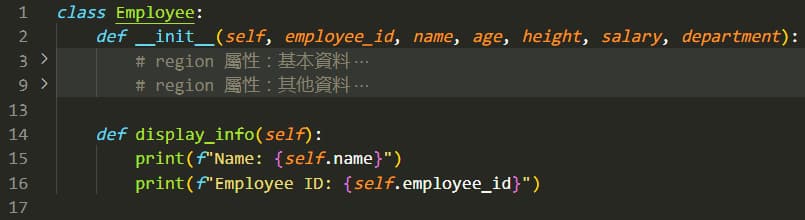
By clicking on these icons, you can collapse the code sections, making your code much cleaner and easier to navigate~

You can also nest multiple levels of foldable regions:

Currently, VS Code supports fold markers in these languages:
| Language | Start region | End region |
|---|---|---|
| Bat | ::#region or REM #region | ::#endregion or REM #endregion |
| C# | #region | #endregion |
| C/C++ | #pragma region | #pragma endregion |
| CSS/Less/SCSS | /*#region*/ | /*#endregion*/ |
| Coffeescript | #region | #endregion |
| F# | //#region or (#_region) | //#endregion or (#_endregion) |
| Java | //#region or //<editor-fold> | // #endregion or //</editor-fold> |
| Markdown | <!-- #region --> | <!-- #endregion --> |
| Perl5 | #region or =pod | #endregion or =cut |
| PHP | #region | #endregion |
| PowerShell | #region | #endregion |
| Python | #region or # region | #endregion or # endregion |
| TypeScript/JavaScript | //#region | //#endregion |
| Visual Basic | #Region | #End Region |
For languages without built-in support for fold markers, you can still add foldable regions with these shortcuts:
- Create a fold: Press
Ctrl+K, thenCtrl+, - Remove a fold: Press
Ctrl+K, thenCtrl+.
Conclusion
Custom fold markers are syntax defined by the VS Code editor. This trick helps you divide long code into organized, collapsible regions, keeping your workspace tidy. These markers are purely for organization—they don't affect the code's execution (they're only comments).
If I remember correctly, Visual Studio also supports these same folding markers.
make sure to follow the “ IT Space ” Facebook page to stay updated on the latest posts! 🔔
References:
Fold regions of source code | VS Code official documentation
There is no use running if you’re on the wrong road.
—— Warren Buffett
🔻 如果覺得喜歡,歡迎在下方獎勵我 5 個讚~